Overview
↑ Back to topView the frontend modifications made by the plugin in the WooCommerce Nested Category Layout Demo Shop.
Installation
↑ Back to top- Download the extension from your WooCommerce dashboard
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now, and then Activate
- Go to WooCommerce > Settings > Products and read the next section to learn how to setup and configure the plugin.
Disclaimers
↑ Back to topDue to implementation constraints, this plugin may cause out-of-memory errors if enabled on category pages with many (hundreds) of products, depending on your particular hardware and server configuration.
Setup and Configuration
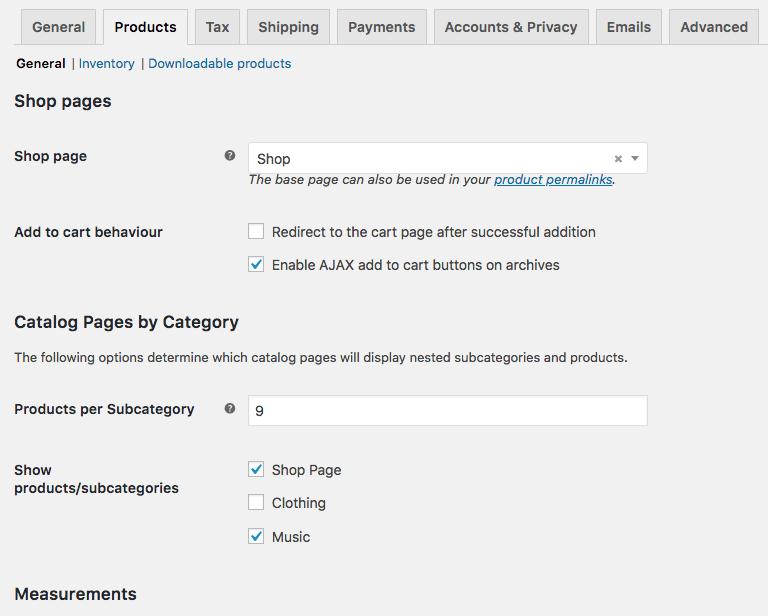
↑ Back to top First, select how many products you want to display in the subcategory. If the subcategory contains more products than you choose to display, a “See More” link will be displayed after the products so that users can view the rest.
Next, select which pages should show the nested layout. If “Shop Page” is enabled, the nested layout will be displayed on the base shop page. If a category name is enabled, then the nested layout will be used on the category page as well.
First, select how many products you want to display in the subcategory. If the subcategory contains more products than you choose to display, a “See More” link will be displayed after the products so that users can view the rest.
Next, select which pages should show the nested layout. If “Shop Page” is enabled, the nested layout will be displayed on the base shop page. If a category name is enabled, then the nested layout will be used on the category page as well.
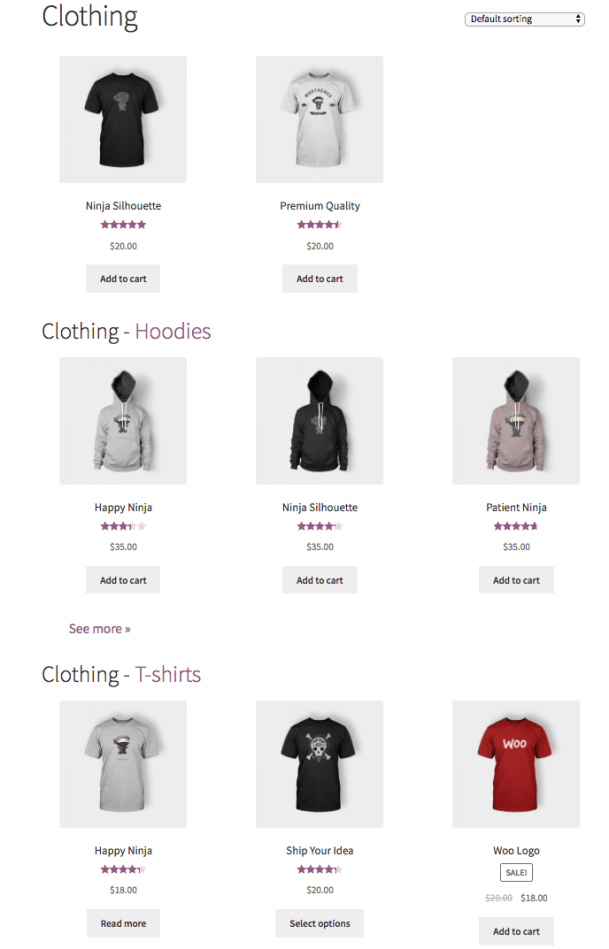
How are Categories Displayed?
↑ Back to top- No Category – If a product is not categorized, it will be displayed first on the shop page (with other products that lack a category), then products with categories / subcategories will be displayed after it.
- One Product in Category – If only one product is present in the category, it will be displayed first on the shop page (with the products that lack a category), then products with categories / subcategories will be displayed after it.
- Only in Parent Category – If a product belongs to a parent category but not to a subcategory, then the product will be displayed under the parent category name. Any products in this category that also belong to subcategories will be displayed after it with the appropriate subcategory. Here’s an example using the “Home” category with a couple of subcategories:

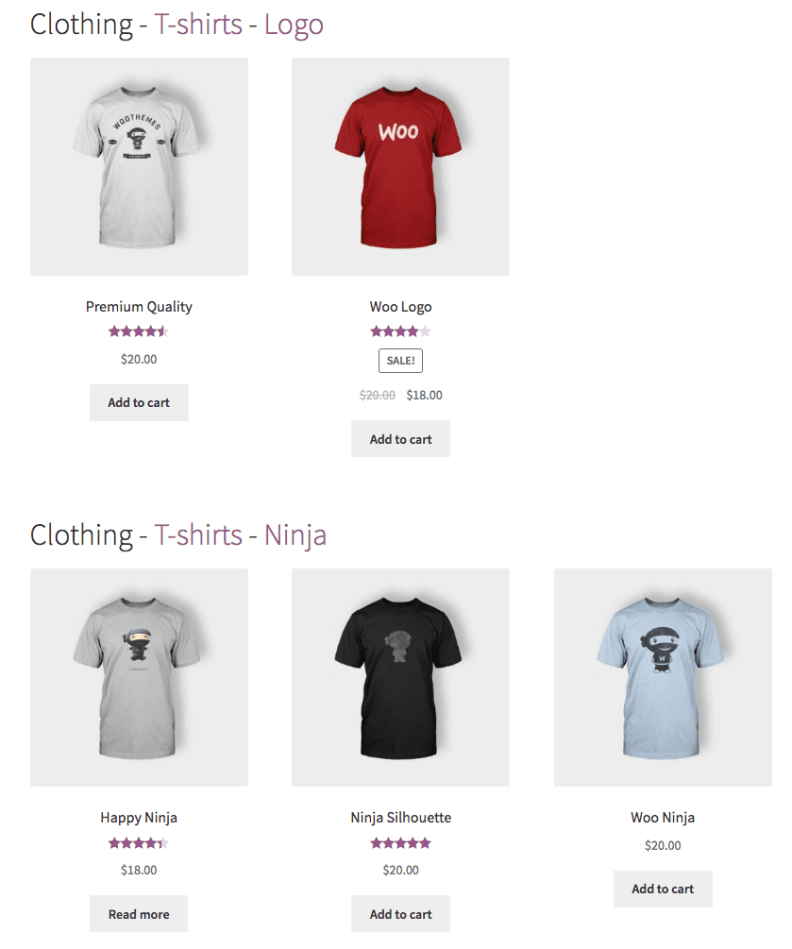
- In a Subcategory – If a product belongs to a subcategory (even if it also belongs to a parent category), then it will be displayed with that subcategory in the nested list. In the image above, take the “Pilsner Glasses” for example. These glasses belong to both “Home” and the Home subcategory, “Drinkware”. They are displayed under “Drinkware” since they belong to a subcategory. All products only under “Home” do not belong to any subcategory.
Frequently Asked Questions
↑ Back to top
Q: Can I change the order that the categories or subcategories display in? A: Yes! This is actually a core feature of WooCommerce. If you go to Products > Categories to view your category list, you can actually drag and drop all categories and subcategories into the order that you choose. Hover your mouse over the row for the category you’d like move, then drag and drop it into the order that you’d like. The plugin will use this order to sort your categories and subcategories on your shop and archive pages.
Q: Can I remove the category name from the nested layout? For example, if “Game” is the parent category and it two sub-categories of “Action” and “Sport”, nested sections should be named “Action” and “Sport”, not “Games – Action” and “Games – Sport”. A: Yep, this is certainly possible. While we don’t support customizations and these won’t be included via our support tickets, here’s a snippet that will remove the category title, and can get you started on further customizations.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| add_filter( 'wc_nested_category_layout_category_title_html', 'wc_nested_category_layout_category_title_html', 10, 3 ); | |
| function wc_nested_category_layout_category_title_html( $title, $categories, $term ) { | |
| $category = $categories[ count( $categories ) – 1 ]; | |
| $url = esc_attr( get_term_link( $category ) ); | |
| $link = '<a href="' . $url . '">' . wptexturize( $category->name ) . '</a>'; | |
| return sprintf( '<h2 class="wc-nested-category-layout-category-title">%s</h2>', $link ); | |
| } |
