The WooCommerce Product Retailers extension allows you to easily setup retailers or distributors for products in your store, including a URL to their website/product page, then assign them to individual products. Customers can then purchase the item directly on your store, or they can visit the retailer or distributor’s website to purchase.
You can also view a demo of this plugin to see it in action.
Installation
↑ Back to top- Download the extension from your dashboard
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now, and then Activate
- Click the Configure link and read the next section to learn how to setup and configure the plugin.
Setup and Configuration
↑ Back to topButton Text Defaults
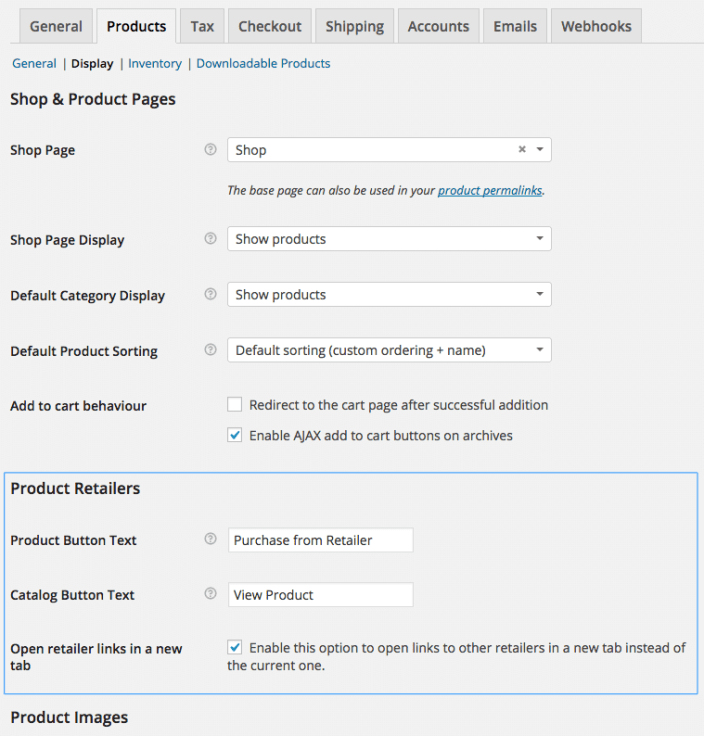
↑ Back to topVisit WooCommerce > Settings > Products > Display and scroll down to Product Retailers to configure the two button text defaults if desired:

These default to the values shown above for products, but can be overridden on a per-product basis and can be useful to configure if for instance you’re linking to a “distributor” or “affiliate” rather than retailer to save time in product creation.
- Product Button Text – Shown on the product page “purchase from retailer” button/dropdown, unless overridden at the product level. Defaults to: “Purchase from Retailer.”
- Catalog Button Text – Shown on the catalog page “Add to Cart” button for simple products which are sold only through retailers. Defaults to: “View Retailers.”
Creating a Retailer List
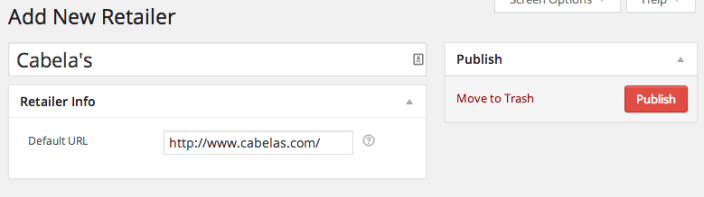
↑ Back to topThe next step in configuration is to create a list of retailers / distributors / affiliated sites. To do this, go to WooCommerce > Retailers and click “Add New Retailer”:

The minimum amount of information required to create a retailer is a name. You can also optionally provide a default URL, which will be used for this external retailer unless the url is overridden at the product level.
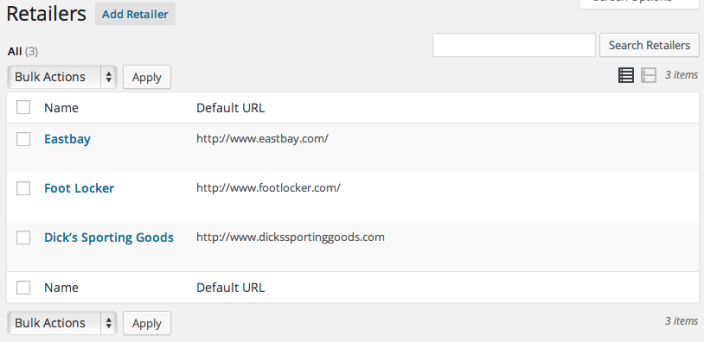
You can view and search all your current retailers from WooCommerce > Retailers:

Assigning Retailers to a Product
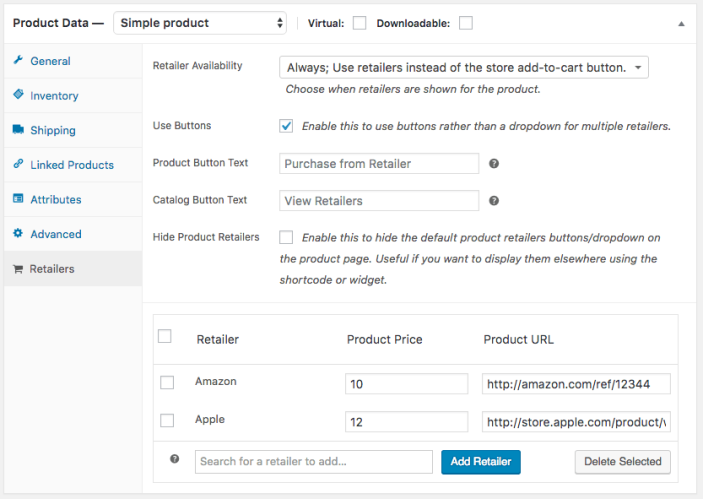
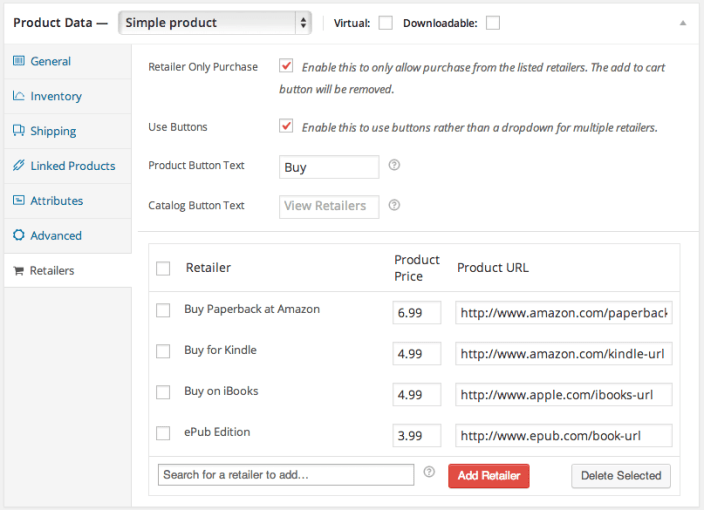
↑ Back to topOnce you have one or more retailers or distributors created, the final step is to add them to your product(s). Product Retailers is compatible with either simple or variable products, so either create a new product or edit an existing one. Within the “Product Data” panel you will see a new tab titled “Retailers”. Clicking on it displays the product retailer configuration:

The following configuration options are available:
- Retailer Availability – Determine when retailers and the store add to cart button should be shown. This cannot be set on a per-variation basis, only for the product as a whole.
- Always; Use both retailers and the store add-to-cart button – This setting will show both the store’s add to cart button, allowing direct purchase, and the retailers available for the product, letting customers choose where to purchase.
- Always; Use retailers instead of the store add-to-cart button – This setting will remove the store add-to-cart button, only allowing purchase from retailers.
- Only when the product is out of stock – This will hide retailers (leaving the store add-to-cart for direct purchases) until the product is out of stock; when the product is out of stock, retailers will be shown.
- Use Buttons – Enable this to use buttons rather than a dropdown for multiple retailers.
- Product Button Text – Shown on the product page in the “purchase from retailer” dropdown or above buttons; overrides the global setting.
- Catalog Button Text – Shown on the catalog page “Add to Cart” button for simple products which are sold only through retailers; overrides the global setting.
- Hide Product Retailers – This will hide retailer purchasing options from below the short description on the product page. This is useful if you’d prefer to use the built-in widget or shortcode instead.
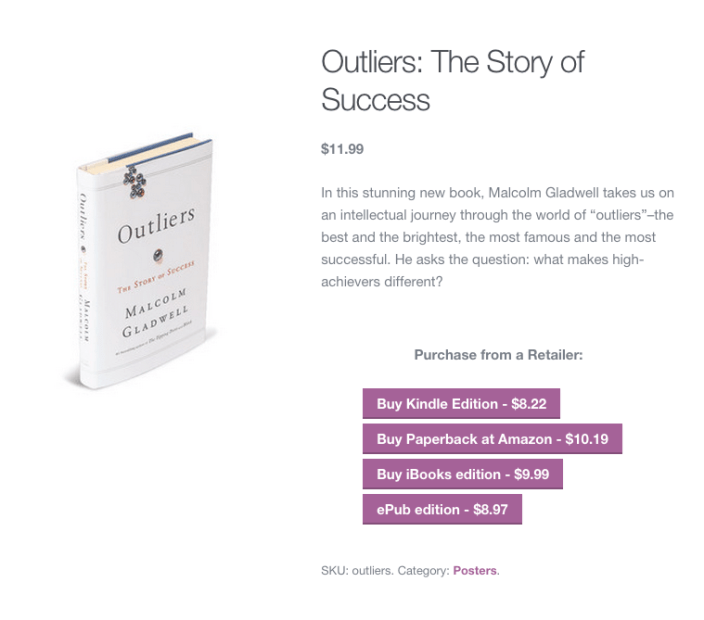
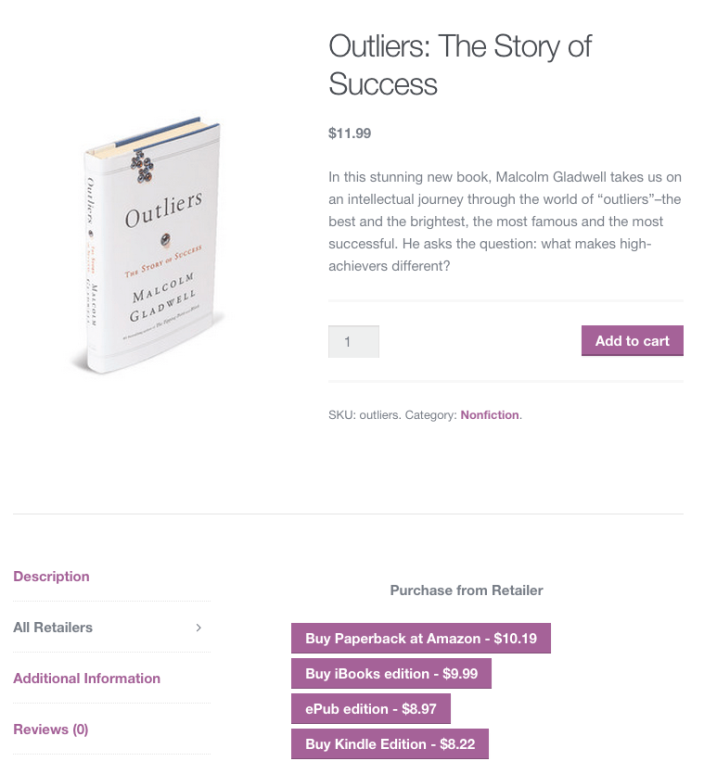
One of the newest features of product retailers is the ability to use buttons to display retailers rather than a dropdown by enabling “Use Buttons”. Note that we’ve set retailers names to the desired button text (i.e., “Buy on iBooks”) – buttons will display the retailer name plus the appropriate price:


From this panel one or more retailers can be assigned to your product. The retailer default URL will be used (if configured), or you can override the URL for this unique product/retailer combination. Retailers can be sorted via the drag-and-drop interface to achieve the ordering you prefer on the frontend. Don’t forget to save your product once you’re done configuring retailers! After this you’re finished your products will be available for purchase on the frontend from your configured retailers.
Customer Experience
↑ Back to topOn the frontend, WooCommerce Product Retailers allows your customer to select a retailer to purchase a product from, or purchase a product directly from you (standard checkout behavior). Product Retailers is fully compatible with simple products and partially compatible variable products.
The retailers button or list will not be shown until a retailer is configured for that product. In the shop/catalog page the “add to cart” functionality will be removed for simple products which are configured to be sold only through retailers.
Product Page
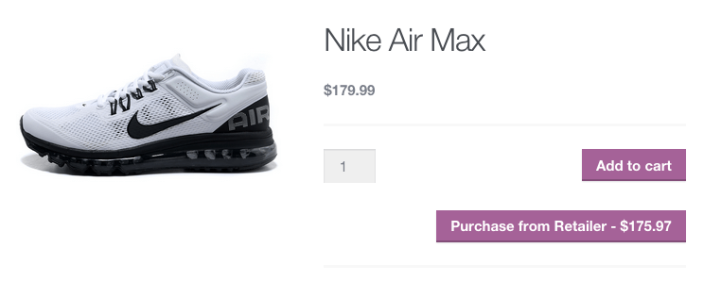
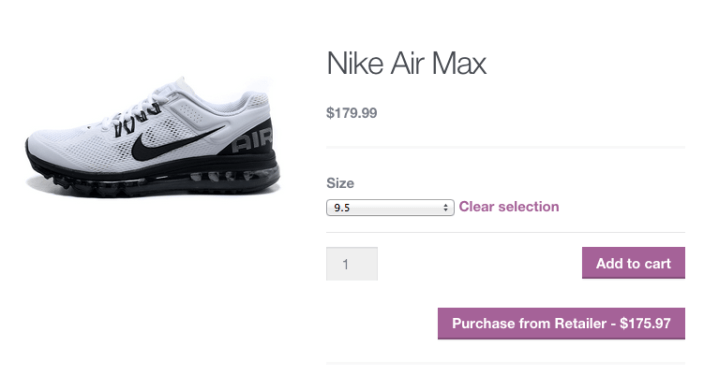
↑ Back to topIn its simplest form, with a single retailer assigned, the plugin adds a “Purchase From Retailer” button which takes the customer directly to the external website/product:

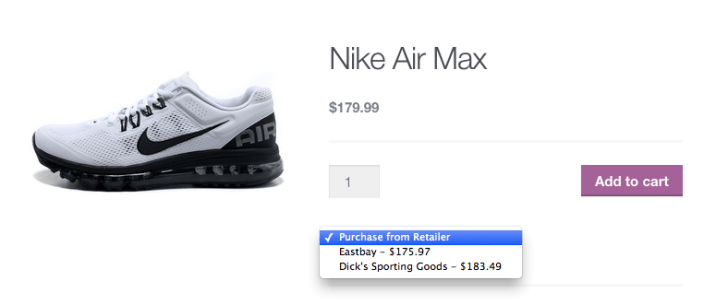
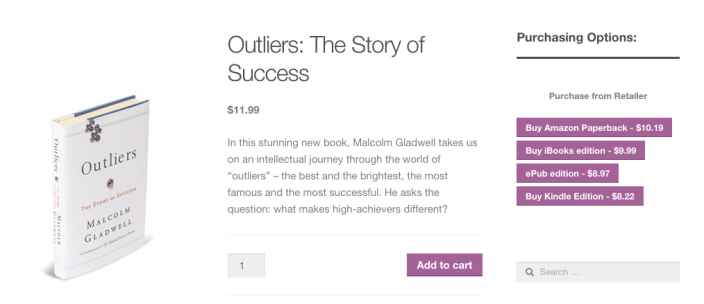
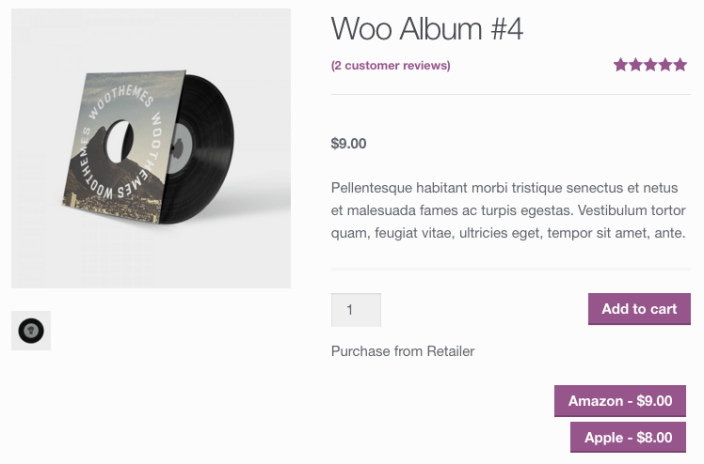
If more than one retailer is assigned to a product, all retailers are available from a dropdown or button list, clicking one will take the customer immediately to the configured site/page:

Variable Product Support
↑ Back to topProduct variations are partially supported; for a variable product, the “Purchase From Retailer” buttons or dropdown will not appear until after a variation is selected:

However, Product Retailers cannot change which retailers are shown based on each variation.
Variable Product with “Retailers Only”
Please note that "Retailers Only Purchase" is not compatible with product variations.
If the “Retailer Availability” is set to “Always; Use retailers instead of the store add-to-cart button”, ensure that you’re using a “Simple Product” type.
The Retailers Only mode hides all purchasing options on your site, which includes the variations dropdown. As customers will not be able to select a variation, no retailers will be displayed to them, and no purchasing options can be followed.
Widgets and Shortcodes
↑ Back to topProduct Retailers Widget
↑ Back to topIf you want to use the WooCommerce Product Retailers widget, you can display your product’s retailers in the sidebar on the corresponding product page (or wherever your widgets are accepted). For instance, drag the WooCommerce Product Retailers widget to your main sidebar:

This widget will then be display your retailers buttons or dropdown on product pages. Note that this widget will automatically hide itself unless the product being viewed is using the Product Retailers functionality.

Product Retailers Shortcode
↑ Back to topWant to display product documents in other locations on the product page or any page? No problem! You can use the shortcode to display your Product Retailers anywhere you’d like. We’re going to use the WooCommerce Tab Manager in this example to add our Product Retailers to a custom tab on our product page.
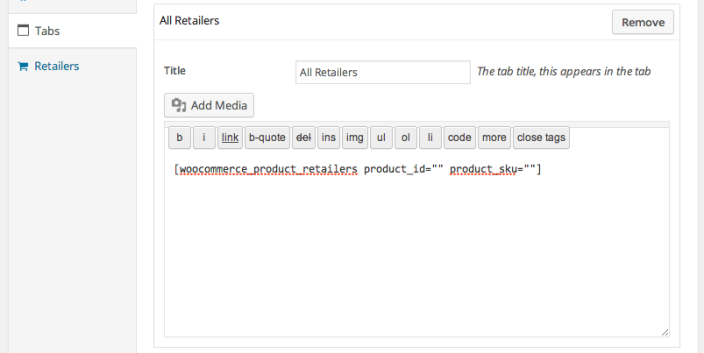
We can add the following shortcode to embed the Product Retailers buttons or dropdown anywhere shortcodes are allowed on your site. The arguments used in the second shortcode are optional; the first, basic shortcode will work fine for a given product on its own product page.
- [woocommerce_product_retailers] will embed the Product Retailers where used. This basic shortcode will, by default, display information for the product whose page it is used on. In the tab manager example below, we could have simply done this since we used the shortcode on the same page as the product.
- [woocommerce_product_retailers product_id=”123″ product_sku=”ABC123″] will embed the Product Retailers for a given product on a page of your choosing (handy for blog posts or landing pages).
Why would we want to do this? First, if you have multiple products sharing the same product retailers, you can simply copy/paste this shortcode onto every product page that will use those retailers. Or, if you want to display the product retailers purchasing options in a blog post, or on a separate page of your website, you can use this shortcode to reference the product retailers for the product you need.
Here’s what it looked like when we added our shortcode to a custom tab using WooCommerce Tab Manager (again, we could have just used the basic command):

And here’s what we get when displayed – notice that the “Product Button Text” for the product will be used for the button’s title or in the dropdown still:

That’s it! Product Retailers is even more flexible using these options to allow purchasing via your external or affiliate links anywhere you want to mention your products.
Checkout Flow
↑ Back to topThere are two major ways you can use this plugin:
1. For products that you sell in your own store, and link to on a retailer site as well.
2. For products that you only sell from different retailers rather than on your site.
Method 1 – Selling in store and via Retailer
Let’s say that I sell an ebook on my website – I sell this as a downloadable product in my WooCommerce store, but I also sell the Kindle ebook via Amazon. I can give my customers a choice as to where they purchase this product – from me or Amazon.
You’ll set up the product as normal, then under the “Retailers” tab, you can add a link to the Amazon page for the ebook as well. If customers click the “Add to Cart” button to purchase from you, they’ll go through your checkout process. If customers opt to purchase at Amazon by clicking your retailer button / dropdown, they’ll be directed to the Amazon link you’ve set.
While you can simply link to a retailer, this may be even more effective if you use an affiliate / referral link instead. This way, you’ll still get a commission for the product if customers choose to purchase elsewhere after visiting your site.
Method 2 – Selling via Retailers Only
You can also use Product Retailers as an extended external / affiliate product. If you use the built-in affiliate product method, you can only include a link to one source / retailer for you product. However, let’s return to our ebook example.
You may want to link to your ebook’s Kindle version, iBooks version, and Nook version all on your website. You can use product retailers to disable the WooCommerce purchasing system, and to sell only via retailers instead. This basically turns your product into a listing rather than a purchasable item. You can then add links to each of these retailers, and include affiliate / referral links instead if you prefer.
Customers will not go through the WooCommerce checkout method if you’re selling only via retailer. You’ll instead be paid via the relevant affiliate programs (if using referral links for your products).
Importing Retailers
↑ Back to topThis process can be used to import retailers with products using the premium Product CSV Import Suite plugin. It will not work with the built-in WooCommerce product importer.
Importing data to a specific product is not very straight forward, as you’d need to both add retailers, then import the right retailer data to each product. However, it’s possible to import retailers for products by following these steps:
- Under WooCommerce > Retailers add all possible retailers and their default URLs, then note the ID each retailer was assigned.
- Build the product CSV to import including the meta:_wc_product_retailers column and set the row values to something like:
[{"id":"201","product_price":"34.00","product_url":"http://exampleretailer.com"}]
where the id is the post id of the retailer. To add multiple retailers, comma separate the objects:
[{"id":"201","product_price":"34.00","product_url":"https://woocommerce.com/shop/happy-ninja/"},{"id":"527","product_price":"30.00","product_url":""}]
- If needed, set values for the remaining Product Retailer meta by adding the following columns:
| Column Name | Value |
|---|---|
| meta:_wc_product_retailers_retailer_availability | ‘with_store’, ‘replace_store’, or ‘out_of_stock’ (determines when retailers are shown) |
| meta:_wc_product_retailers_hide | ‘yes’ or ‘no’ |
| meta:_wc_product_retailers_product_button_text | Default: ‘Purchase from Retailer’ |
| meta:_wc_product_retailers_catalog_button_text | Default: ‘View Retailers’ |
| meta:_wc_product_retailers_use_buttons | ‘yes’ or ‘no’ |
Frequently Asked Questions
↑ Back to topQ: What does this plugin add that’s different from the WooCommerce built-in external/affiliate product type?
A: Glad you asked! The external/affiliate product type that comes built in to WooCommerce is great for the simple case of listing a product on your site which is not sold through your site, and is sold through a single external source. Product Retailers extends this functionality by allowing product retailers to be assigned to any simple or variable product, allowing you to both sell a product directly as well as through external retailers/distributors.
Further, unlike the simple built-in external/affiliate product type, Product Retailers allows you to assign more than one retailer or distributor to your product, as well as manage all your retailers from a central source and share them among multiple products, if desired. Here’s a detailed comparison between the two options to assist you with deciding which is most appropriate for your particular store:
| Product Retailers | External/Affiliate Products | |
|---|---|---|
| Purchase the product directly? | Yes | No |
| Purchase the product only from retailer/distributor? | Yes | Yes |
| Multiple links per product? | Yes | No |
| Supports variations? | Yes | No |
| Customize button text? | Yes | Yes |
Q: Can I assign a unique URL, or different retailers to each of my product variations?
A: This functionality is not currently supported. With the current version of the plugin the same set of retailers/URL’s will be used for all variations of a product, for simplicity.
Troubleshooting
↑ Back to topIf your retailers are not being displayed on the frontend, please ensure that you’re not using a variable product in “Retailers Only” mode. Retailers can be shown for variable products, but only if this item is purchased in your store as well.
Changing the retailer based on variations is not possible, so “Retailer Only Purchase” mode should not be used for variable products.
For Designers & Developers
↑ Back to topThe retailer button/dropdown can be easily styled to match any theme with the provided CSS classes, and for greater control an overrideable template file is used to render the HTML snippet. This can be overridden in a given theme by copying it in the normal manner to yourtheme/woocommerce/single-product/product-retailers.php
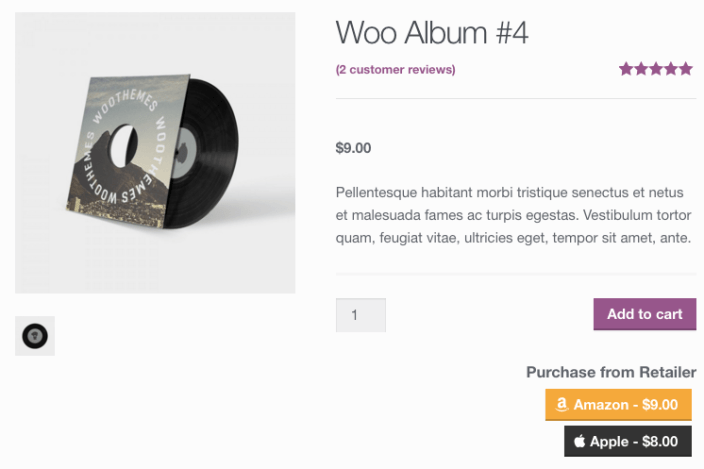
If you want to change retailer buttons individually, you can do so by targeting the wc-product-retailer-{retailer_name} class (requires v1.7.1+). For example, if my retailer name is “Amazon”, I could target wc-product-retailer-amazon. This could allow you to do things like add FontAwesome icons (or other icons, provided they’re already loaded on your site) to specific buttons. Here’s some example CSS that would product a change in buttons like this:


We’ve also got a guide on how to conditionally change button text.
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with support via the help desk.
