O WooCommerce tem vários shortcodes que podem ser usados para inserir conteúdos em posts e páginas.
Como usar os shortcodes
↑ Back to topOnde usar
↑ Back to topOs shortcodes podem ser usados em páginas e posts.
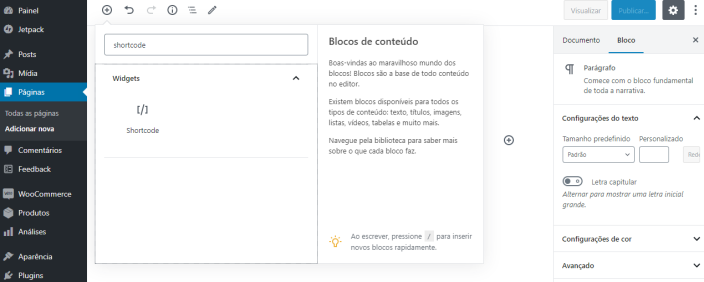
Se você estiver usando o editor de blocos, encontre o bloco do Shortcode:

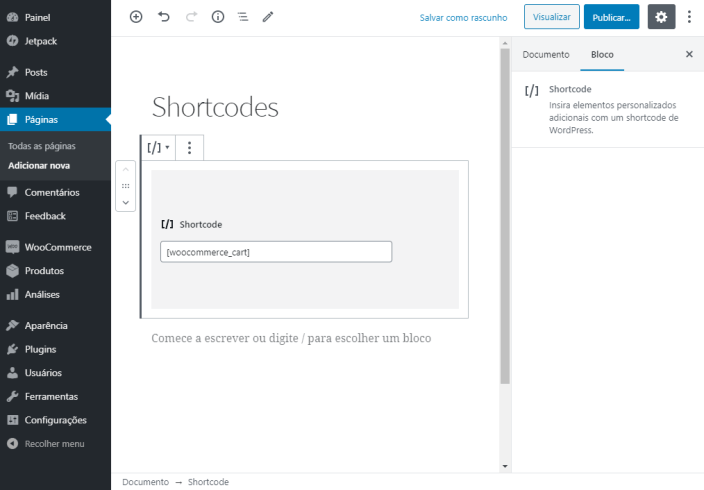
Em seguida, cole o shortcode no bloco:

Se você estiver usando o editor clássico, cole o shortcode na página ou no post.
Args (ou Argumentos)
↑ Back to topVários dos shortcodes abaixo mencionarão “Args”. Estas são maneiras de tornar o shortcode mais específico. Por exemplo, adicionando id=”99″ ao shortcode [add_to_cart], criará um botão comprar para o produto com o ID 99.
Shortcodes de página
↑ Back to topO WooCommerce não pode funcionar adequadamente sem que os três primeiros shortcodes estejam em algum lugar do seu site.
[woocommerce_cart] – exibe a página do carrinho[woocommerce_checkout] – exibe a página de finalizar compra[woocommerce_my_account] – exibe a página da conta do usuário[woocommerce_order_tracking] – exibe o formulário de rastreamento do pedido
Na maioria dos casos, estes shortcodes serão automaticamente adicionados às páginas através do nosso assistente de integração e não precisam ser usados manualmente.
Carrinho
↑ Back to topUsado na página do carrinho, o shortcode do carrinho exibe o conteúdo do carrinho e a interface para os códigos de cupons e outros itens do carrinho.
Args: nenhum
[woocommerce_cart]
Finalizar compra
↑ Back to topUsado na página de finalizar compra, o shortcode de finalizar compra exibe o processo de finalização de compra.
Args: nenhum
[woocommerce_checkout]
Minha conta
↑ Back to topExibe a seção “minha conta”, onde o cliente pode visualizar os pedidos anteriores e atualizar suas informações. Você pode especificar o número de pedidos a serem exibidos. Por padrão, é definido como 15 (use -1 para exibir todos os pedidos.)
Args:
array(
'current_user' => ''
)[woocommerce_my_account]O argumento do usuário atual é automaticamente definido usando get_user_by( 'id', get_current_user_id() ).
Formulário de rastreamento do pedido
↑ Back to topPermite que um usuário visualize o status de um pedido, digitando os detalhes do pedido.
Args: nenhum
[woocommerce_order_tracking]Produtos
↑ Back to topNota: Desde a versão 3.6, o WooCommerce básico inclui vários blocos de produtos. Eles são mais fáceis de configurar do que os shortcodes, portanto, caso você estiver usando o editor de blocos do WordPress, poderá obter mais informações sobre os Blocos do WooCommerce.
O shortcode [products] é um dos nossos shortcodes mais robustos, no qual pode substituir várias outras strings usadas nas versões anteriores do WooCommerce.
O shortcode [products] permite que você exiba produtos por ID dos posts, REF, categorias, atributos, com suporte para paginação, classificação aleatória e tags dos produtos, substituindo a necessidade de vários shortcodes, tais como [featured_products], [sale_products], [best_selling_products], [recent_products], [product_attribute] e [top_rated_products], que são necessários nas versões do WooCommerce anteriores a versão 3.2. Veja os exemplos abaixo.
Atributos de produtos disponíveis
↑ Back to topOs seguintes atributos estão disponíveis para uso em conjunto com o shortcode [products]. Eles foram divididos em seções para a função principal com a finalidade de facilitar a navegação, conforme exemplos abaixo.
Atributos de exibição dos produtos
limit– O número de produtos a serem exibidos. O valor padrão é -1 (exibir todos) ao listar os produtos, e -1 (exibir todas) para as categorias.columns– O número de colunas a serem exibidas. O padrão é 4.paginate– Habilita a paginação. Use em conjunto com o limit. O padrão é false, definido como true para paginar.orderby– Classifica os produtos exibidos pela opção inserida. Uma ou mais opções podem ser selecionadas adicionando ambos os slugs com um espaço entre eles. As opções disponíveis são:date– A data em que o produto foi publicado.id– O ID do post do produto.menu_order– A ordem do menu, se definida (os números menores são exibidos primeiro).popularity– O número de compras.rand– Ordena aleatoriamente os produtos no carregamento da página (pode não funcionar com sites que usam cache, pois podem salvar uma ordem específica).rating– A classificação média do produto.title– O título do produto. Este é o modo padrão do orderby.
skus– Lista separada, por vírgula, de REFs dos produtos.category– Lista, separada por vírgula, de slugs de categoria.tag– Lista, separada por vírgula, de slugs de tag.order– Define se a ordem do produto é crescente (ASC) ou decrescente (DESC), usando o método definido em orderby. O padrão é ASC.class– Adiciona uma classe wrapper em HTML para que você possa modificar a saída específica com CSS personalizado.on_sale– Exibe os produtos em promoção. Não deve ser usado em conjunto com best_selling ou top_rated.best_selling– Exibe os produtos mais vendidos. Não deve ser usado em conjunto com on_sale ou top_rated.top_rated– Exibe os produtos com a melhor classificação. Não deve ser usado em conjunto com on_sale ou best_selling.
Atributos de conteúdo dos produtos
attribute– Exibe os produtos usando o slug do atributo especificado.terms– Lista, separada por vírgula, de termos do atributo a serem usados com o attribute.terms_operator– Operador para comparar os termos do atributo. As opções disponíveis são:AND– Exibirá os produtos de todos os atributos escolhidos.IN– Exibirá os produtos com o atributo escolhido. Este é o valor padrão paraterms_operator.NOT IN– Exibirá os produtos que não estão nos atributos escolhidos.
tag_operator– Operador para comparar as tags. As opções disponíveis são:AND– Exibirá os produtos de todas as tags escolhidas.IN– Exibirá os produtos com as tags escolhidas. Este é o valor padrão para tag_operator.NOT IN– Exibirá os produtos que não estão nas tags escolhidas.
visibility– Exibirá os produtos com base na visibilidade selecionada. As opções disponíveis são:visible– Produtos visíveis na loja e nos resultados de pesquisa. Esta é a opção padrão para visibility.catalog– Produtos visíveis somente na loja, mas não são visíveis nos resultados de pesquisa.search– Produtos visíveis somente nos resultados de pesquisa, mas não são visíveis na loja.hidden– Produtos que estão ocultos na loja e na pesquisa, somente acessíveis diretamente pelo URL.featured– Produtos que estão marcados como Produtos em destaque.
category– Exibe os produtos usando o slug da categoria especificada.tag– Exibe os produtos usando o slug da tag especificada.cat_operator– Operador para comparar os termos da categoria. As opções disponíveis são:AND– Exibirá os produtos que pertencem a todas as categorias escolhidas.IN– Exibirá os produtos dentro da categoria escolhida. Este é o valor padrão para o cat_operator.NOT IN– Exibirá os produtos que não estão na categoria escolhida.
ids– Exibirá os produtos com base em uma lista, separada por vírgula, de IDs dos Posts.skus– Exibirá os produtos com base em uma lista, separada por vírgula, de REFs.
Caso o produto não estiver sendo exibido, certifique-se de que ele não esteja definido como “Oculto” na “Visibilidade do catálogo”.
Para encontrar o ID do produto, vá para a tela Produtos, posicione o mouse sobre o produto e o ID aparecerá conforme mostrado abaixo.

Atributos especiais de produtos
Estes atributos não podem ser usados com os “Atributos de conteúdo” listados acima, pois eles provavelmente causarão um conflito e não serão exibidos. Você deve usar somente um dos seguintes atributos especiais.
best_selling– Exibirá os seus produtos mais vendidos. Deve ser definido como true.on_sale– Exibirá os seus produtos em promoção. Deve ser definido como true.
Exemplos de cenários de produtos
↑ Back to topNos seguintes cenários, usaremos um exemplo de loja de roupas.
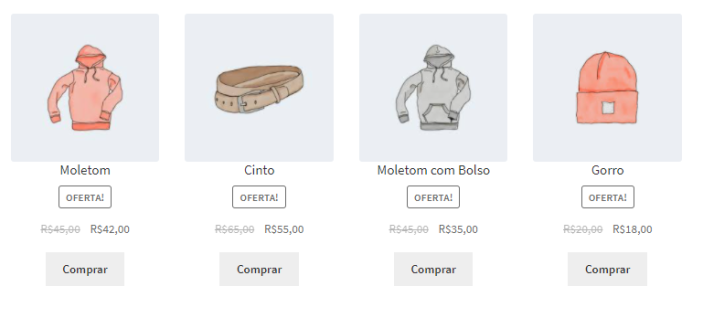
Cenário 1 – Itens em promoção aleatórios
Quero exibir quatro produtos em promoção aleatórios.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true" ]Este shortcode define explicitamente quatro produtos com quatro colunas (ou seja, serão exibidos em uma linha), exibindo os itens em promoção mais populares. Ele também adiciona uma classe CSS quick-sale, na qual pode ser modificada com o tema.

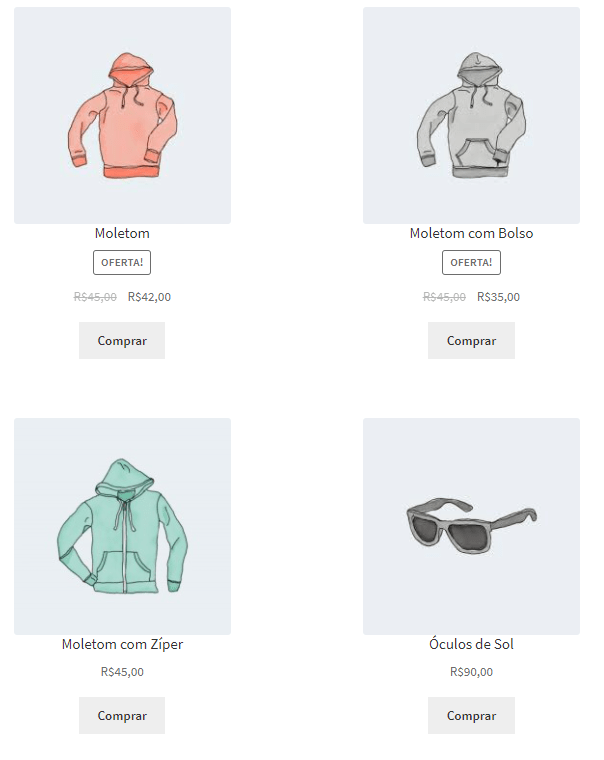
Cenário 2 – Produtos em destaque
Quero exibir meus produtos em destaque, dois por linha, com no máximo quatro itens.
[products limit="4" columns="2" visibility="featured" ]Este shortcode informa que até quatro produtos serão carregados em duas colunas e que eles devem ser produtos em destaques. Embora não seja definido explicitamente, ele usa os padrões, como a classificação por nome (A a Z).

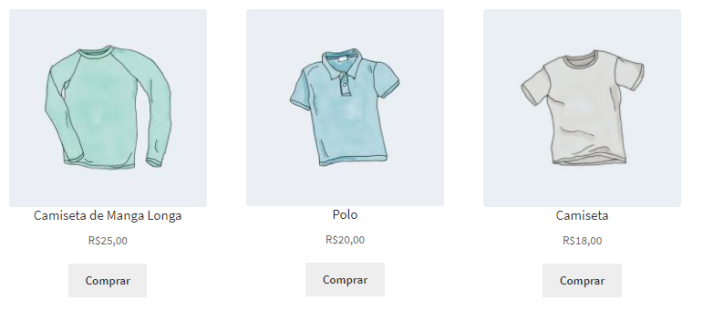
Cenário 3 – Produtos mais vendidos
Quero exibir meus três produtos mais vendidos em uma linha.
[products limit="3" columns="3" best_selling="true" ]
Cenário 4 – Produtos mais novos
Quero exibir os produtos mais novos primeiro – quatro produtos em uma linha. Para realizar isso, usaremos o ID do post (que é gerado quando a página do produto é criada), juntamente com os comandos order e orderby. Uma vez que você não pode visualizar o ID do post no site, os nº dos IDs foram sobrepostos sobre as imagens.
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
Cenário 5 – Categorias específicas
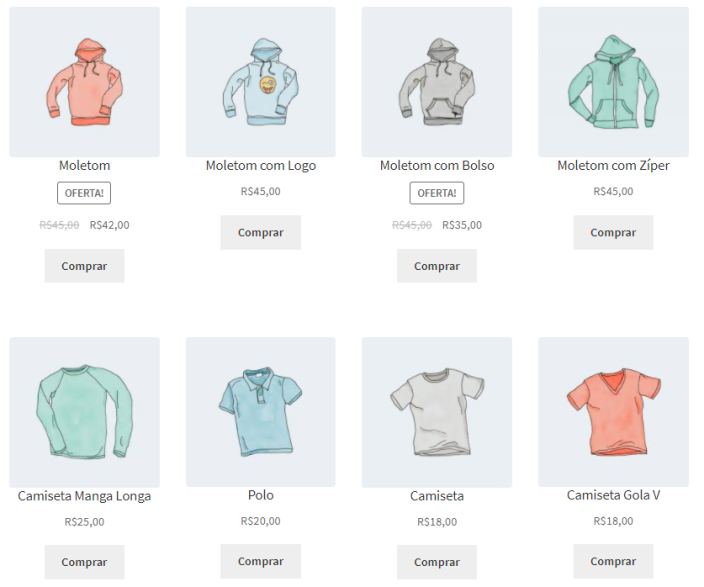
Eu quero exibir somente os moletons e camisetas, mas não quero exibir os acessórios. Usarei duas linhas de quatro.
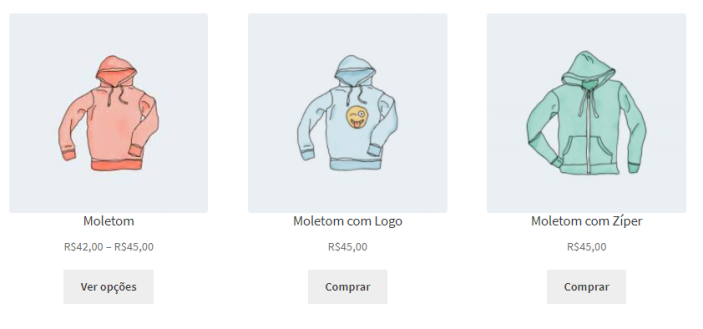
[products limit="8" columns="4" category="moletons, camisetas" cat_operator="AND"]
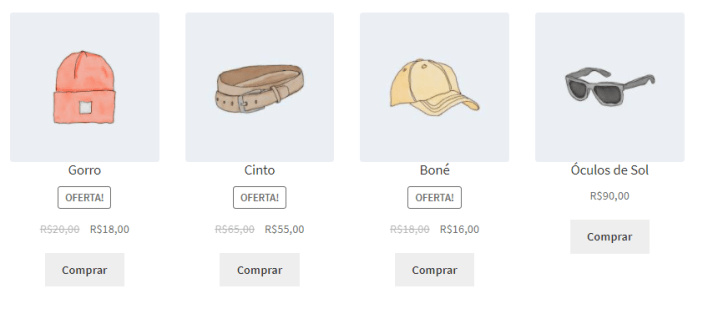
Como outra opção, quero exibir somente os produtos que não estão nestas categorias. Para isso, você precisa alterar somente o cat_operator para NOT IN.
[products limit="8" columns="4" category="moletons, camisetas" cat_operator="NOT IN"]Observe que, embora o limite esteja definido como 8, existem somente quatro produtos que atendem a esse critério, portanto, somente quatro produtos serão exibidos.

Cenário 6 – Exibição de atributos
Cada um dos itens de roupas tem um atributo, “Primavera/Verão” ou “Outono/Inverno” dependendo da estação apropriada, com alguns acessórios tendo ambas, pois podem ser usados o ano todo. Neste exemplo, quero três produtos por linha, exibindo todos os itens “Primavera/Verão”. Este slug de atributo é estação, e os atributos são quente e fria. Também quero que eles sejam classificados dos produtos mais novos para os mais antigos.
[products columns="3" attribute="estação" terms="quente" orderby="date"]
Como outra opção, se quisesse exibir exclusivamente os produtos para clima frio, poderia adicionar NOT IN como terms_operator:
[products columns="3" attribute="estação" terms="quente" terms_operator="NOT IN"]
Observe que, ao usar NOT IN, são excluídos os produtos que são “Primavera/Verão” e “Outono/Inverno”. Se quisesse mostrar todos os itens apropriados para o clima frio, incluindo os produtos que compartilham os termos, deveria alterar o termo quente para fria.
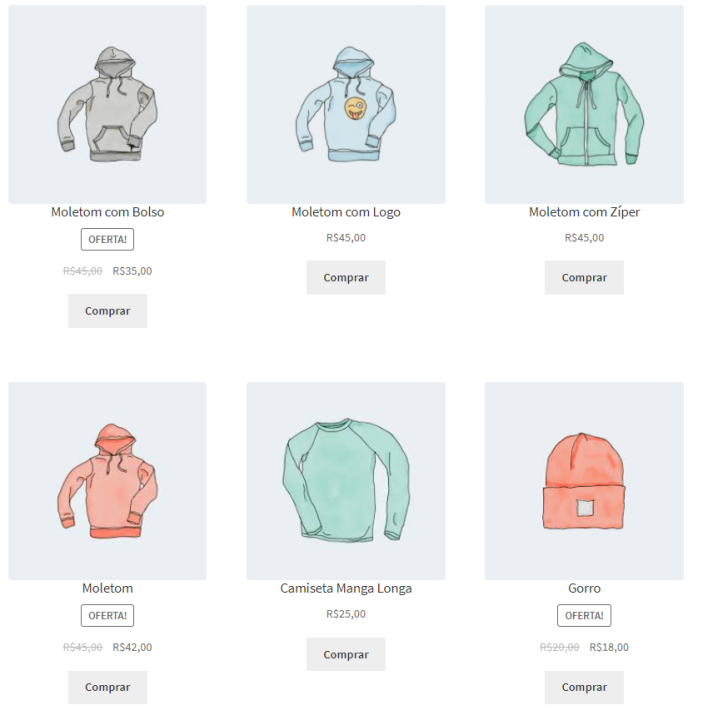
Cenário 7 – Exibir somente os produtos com a tag “moletom”
[products tag="moletom"]
Classificação de produtos por metacampos personalizados
↑ Back to topNota: Não podemos fornecer suporte para personalizações de acordo com nossa Política de Suporte. Caso você não estiver familiarizado com o código/modelos e com a resolução de possíveis conflitos, entre em contato com um WooExpert.
Ao usar o shortcode de Produtos, você pode optar por ordenar os produtos pelos valores pré definidos acima. Você também pode classificar os produtos por metacampos personalizados, usando o código abaixo (neste exemplo, ordenamos os produtos por preço):
add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' );
function woocommerce_shortcode_products_orderby( $args ) {
$standard_array = array('menu_order','title','date','rand','id');
if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) {
$args['meta_key'] = $args['orderby'];
$args['orderby'] = 'meta_value_num';
}
return $args;
}Você precisa inserir este trecho em functions.php na pasta do seu tema e, em seguida, personalizá-lo editando a meta_key.
Categoria de produto
↑ Back to topEstes dois shortcodes exibirão suas categorias de produtos em qualquer página.
[product_category] – Exibirá os produtos em uma categoria de produtos especificada.[product_categories]– Exibirá todas as categorias de produtos.
Atributos de categoria de produtos disponíveis
↑ Back to topids– Especifica os IDs de categorias específicas a serem listadaslimit– O número de categorias a serem exibidascolumns– O número de colunas a serem exibidas. O padrão é 4hide_empty– O padrão é “1”, para ocultar as categorias vazias. Defina como “0” para exibir as categorias vaziasparent– Defina um ID de categoria específica caso desejar exibir todas as categorias ascendentesorderby– O padrão é ordenar por “nome”, pode ser definido por “id”, “slug”, ou “menu_order”. Caso deseje ordenar pelos IDs especificados, useorderby="include"order– Define se a ordenação da categoria é crescente (ASC) ou decrescente (DESC), usando o método definido emorderby. O padrão éASC.
Exemplos de cenários de categoria do produto
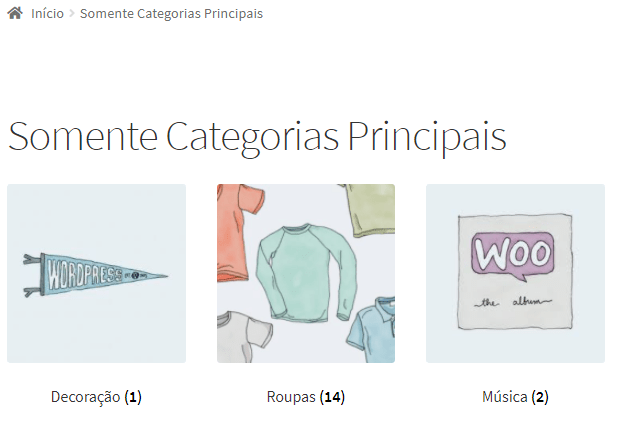
↑ Back to topCenário 8 – Exibir somente as categorias principais
Imagine que você deseja somente exibir as categorias principais em uma página e excluir as subcategorias, isto é possível com o seguinte shortcode.
[product_categories number="0" parent="0"]
Página do produto
↑ Back to topExibe uma página inteira com somente um produto, por ID ou REF.
[product_page id="99"][product_page sku=”FOO”]Produtos relacionados
↑ Back to topLista os produtos relacionados.
Args:
array(
'limit' => '12',
'columns' => '4',
'orderby' => 'title'
)[related_products limit=”12″]Argumento limit
↑ Back to topNota: O argumento de shortcode ‘limit’ determinará quantos produtos serão exibidos em uma página. Isto não adicionará uma paginação ao shortcode.
Adicionar ao carrinho
↑ Back to topExibe o preço e o botão comprar de um único produto por ID.
Args:
array(
'id' => '99',
'style' => 'border:4px solid #ccc; padding: 12px;',
'sku' => 'FOO'
'show_price' => 'TRUE'
'class' => 'CSS-CLASS'
'quantity' => '1';
)[add_to_cart id="99"]URL para adicionar ao carrinho
↑ Back to topExibe o URL no botão comprar de um único produto por ID.
Args:
array(
'id' => '99',
'sku' => 'FOO'
)[add_to_cart_url id="99"]Exibir notificações do WooCommerce em páginas que não são do WooCommerce
↑ Back to top[shop_messages] permite exibir notificações do WooCommerce (como, ‘O produto foi adicionado ao carrinho’) em páginas que não são do WooCommerce. Útil ao usar outros shortcodes, como [add_to_cart], e desejar que os usuários obtenham alguma resposta sobre suas ações.
Soluções para os shortcodes
↑ Back to topCaso você colou corretamente seus shortcodes e a exibição parece incorreta, certifique-se de que não inseriu o shortcode entre as tags <pre>. Este é um problema comum. Para remover estas tags, edite a página e clique na guia Text:

Outro problema comum é que as aspas retas (") são exibidas como aspas inclinadas (“). Para que os shortcodes funcionem corretamente, você precisa usar aspas retas.