The Search Results Widget is a search results page with JavaScript code. It appears in WordPress admin panel > Pages. The page can’t be deleted before the plugin is deactivated. Every time Searchanise finishes the indexation, it refreshes the content of the page.
Important Info
The Search Results Widget is disabled by default. You can enable it in the Searchanise control panel > Search & Navigation > Search results widget section.

You can customize the look and feel of the widget by playing with the color settings and applying Custom CSS. Here you learn how to do so.
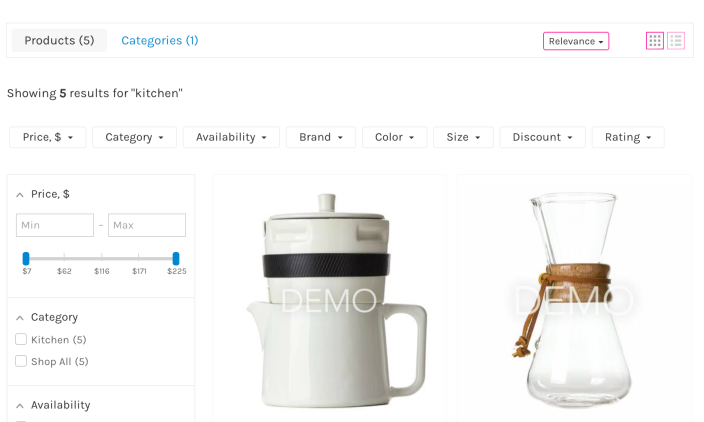
The Search Results Widget contains filters. They are based on:
- Common product details such as price, product tags, stock status, category
- Global product attributes
To learn more about configuring the filters, you can here.
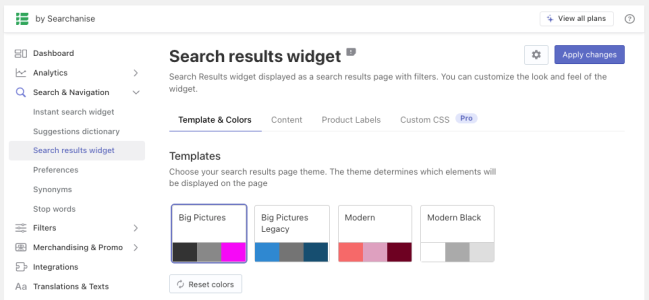
Template & colors
↑ Back to topBy default, the up-to-date template is set up. You can change its colors to suit your store style guide.
Changing colors
↑ Back to topTo change colors, follow these steps:
- Go to the Searchanise control panel > Search & Navigation > Search results widget section > Template & Colors tab.
- Enter a hex color in any Color palette field or use a color-picker next to the necessary element.
- Apply the changes.
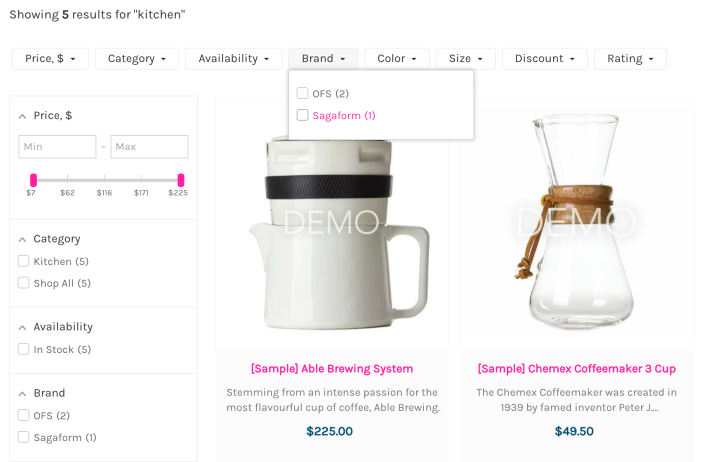
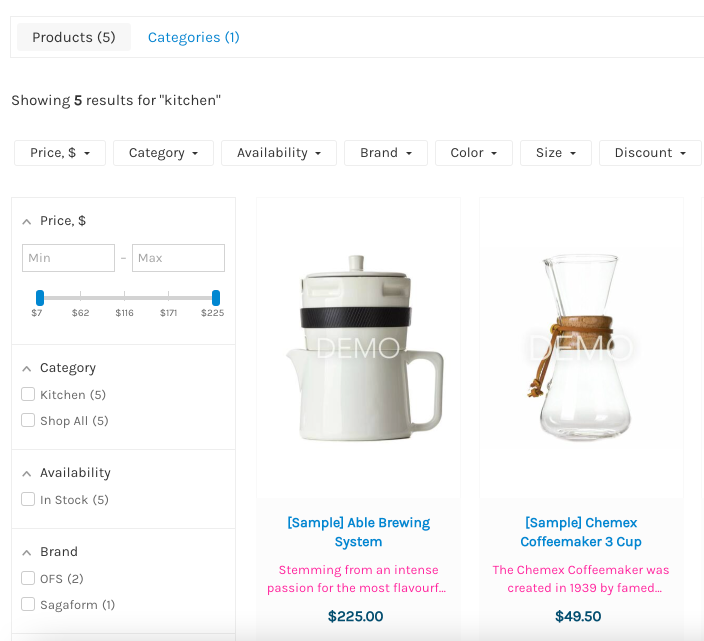
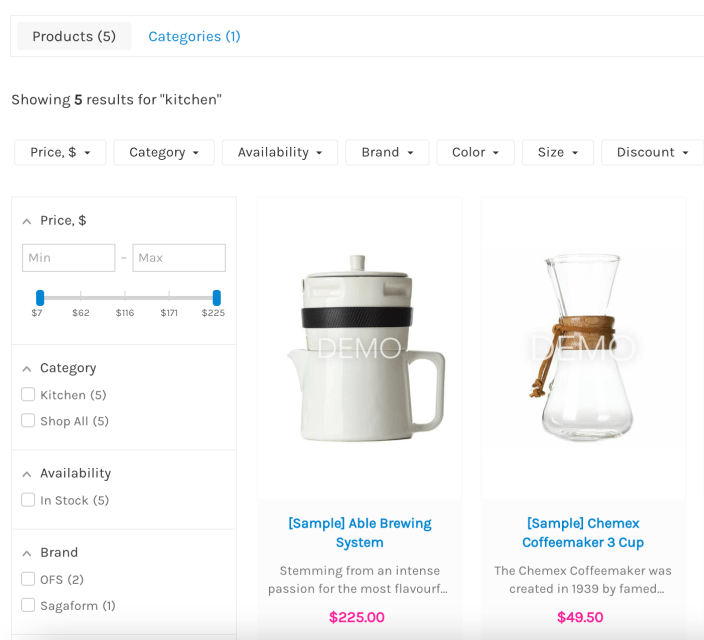
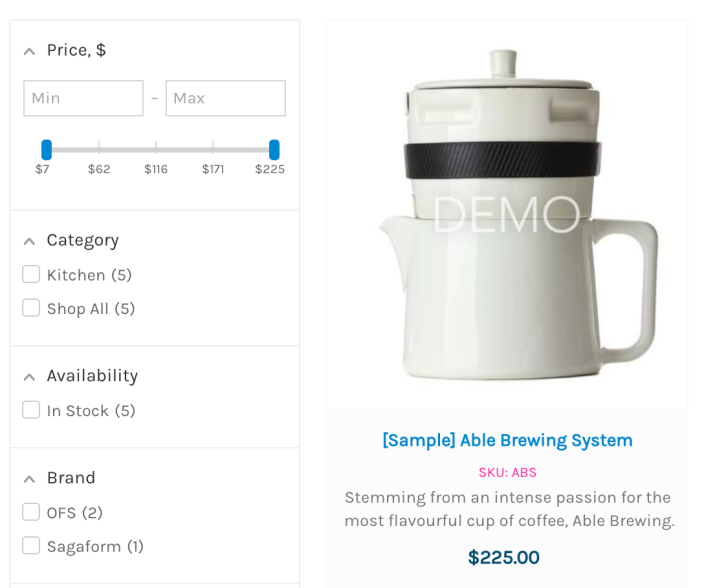
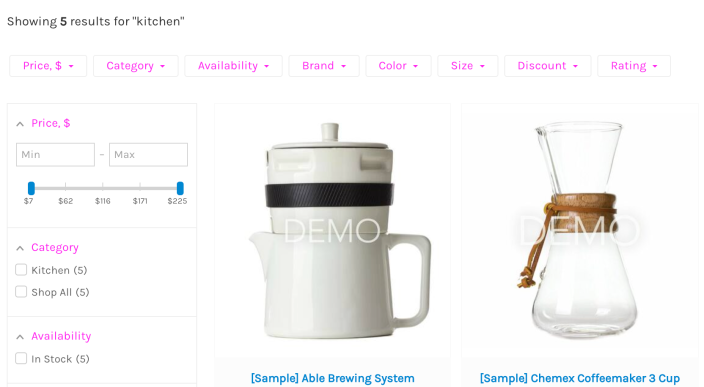
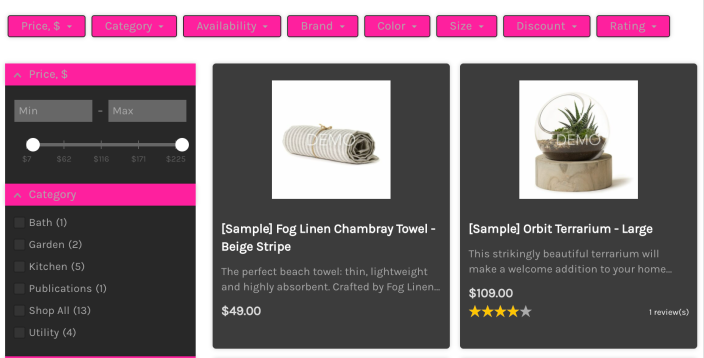
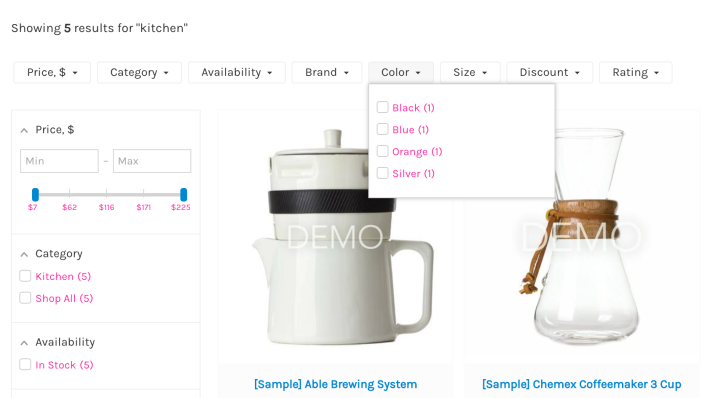
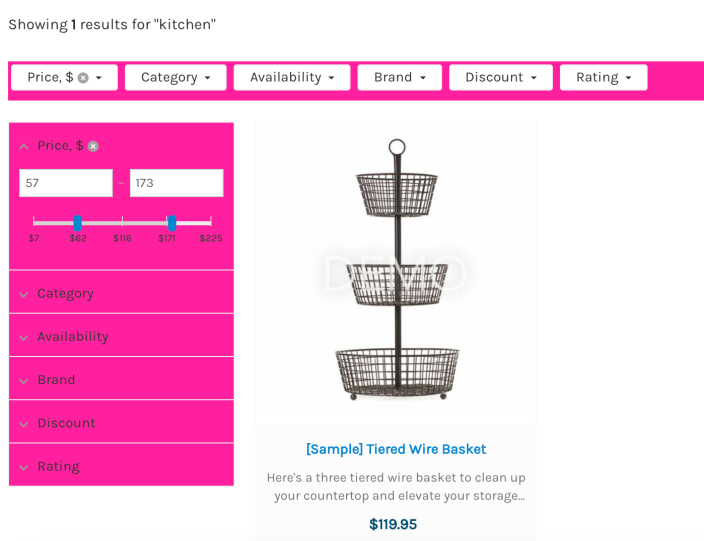
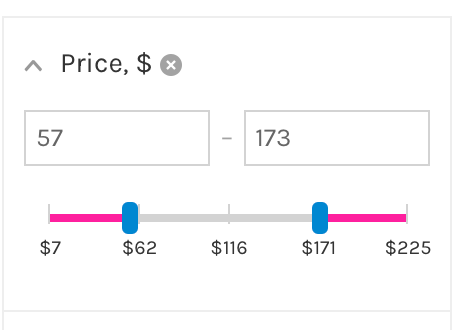
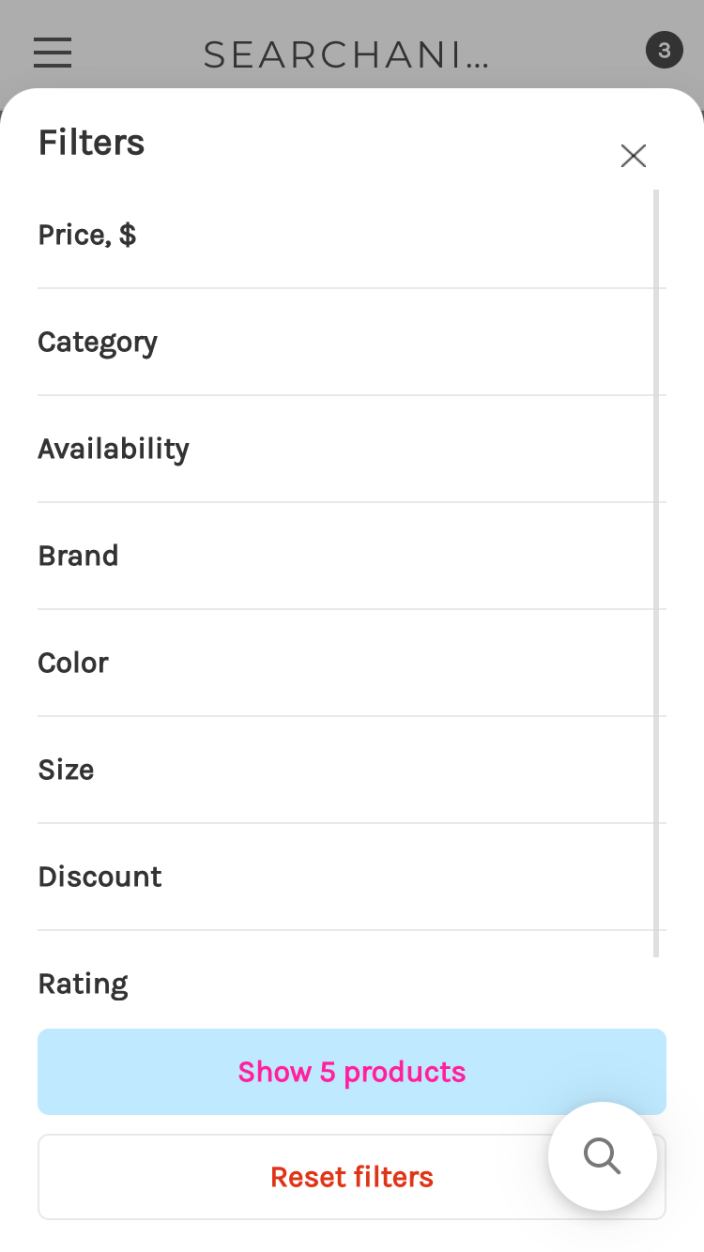
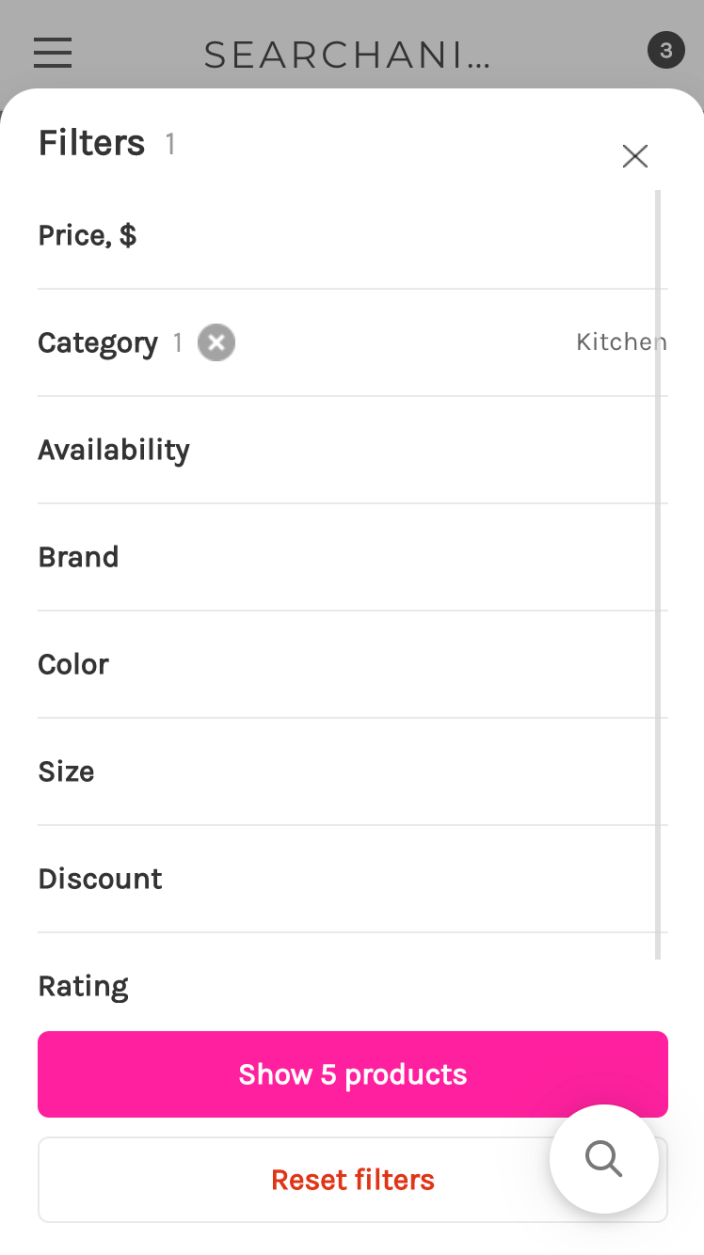
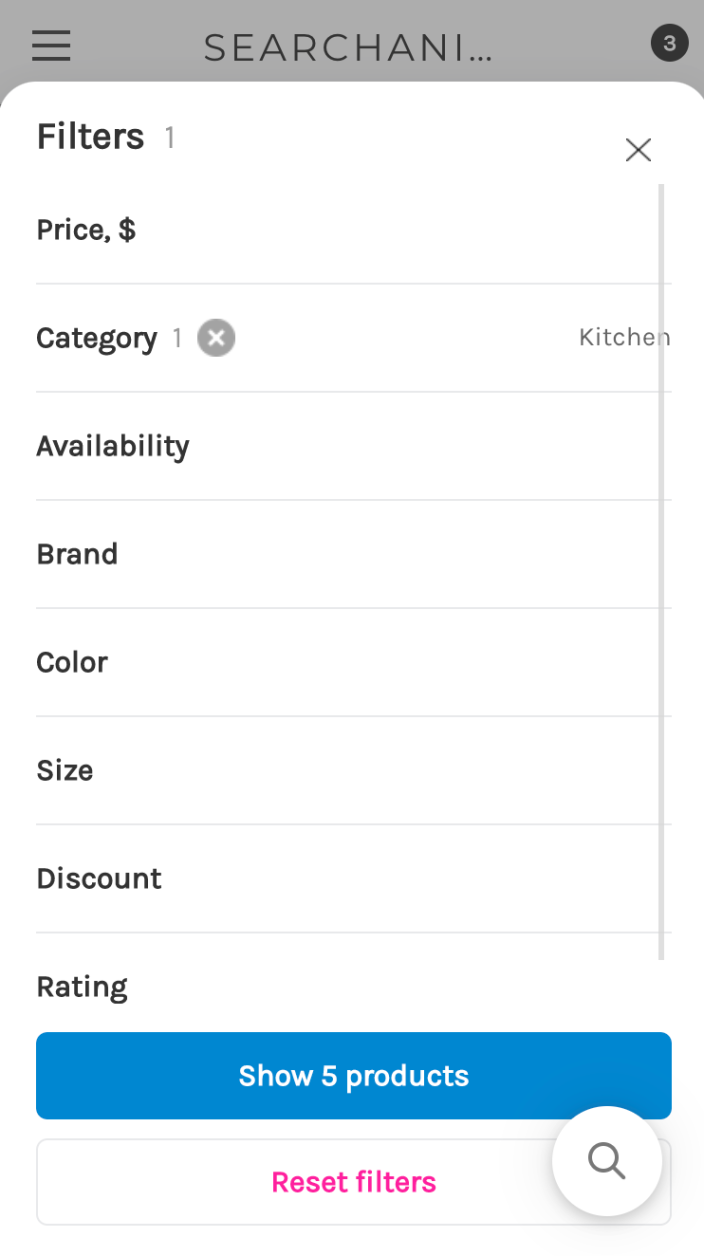
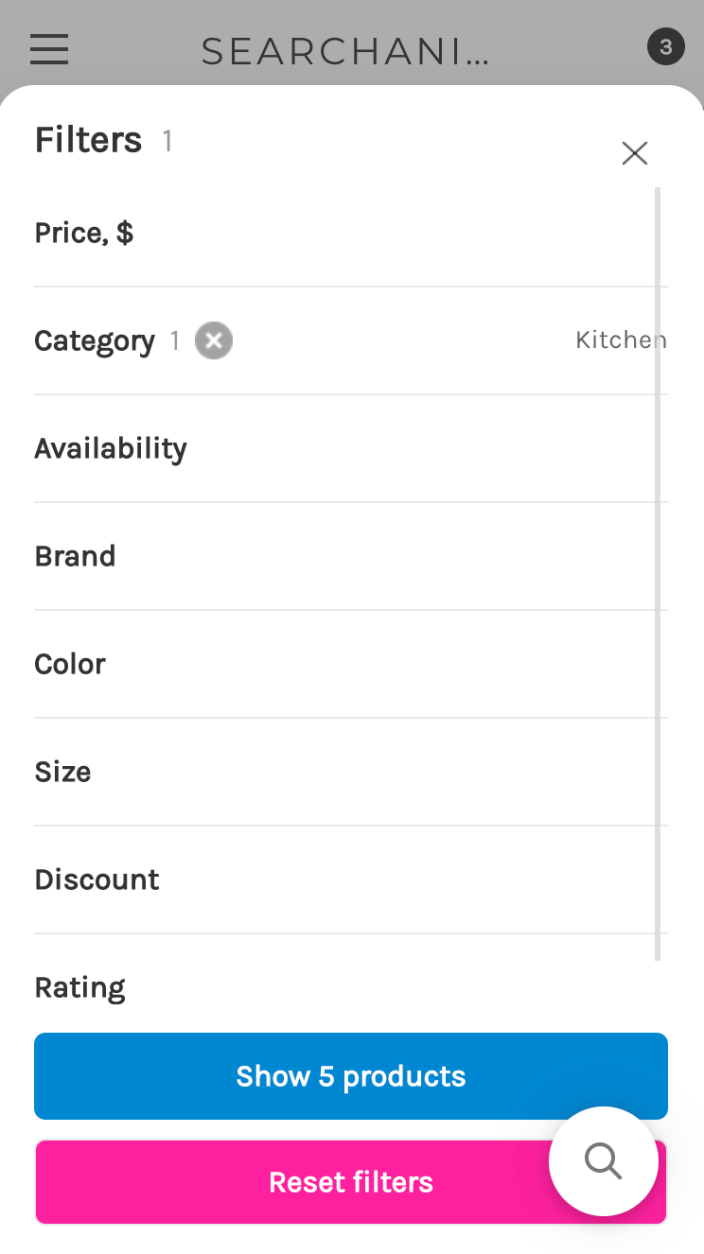
Color palette description
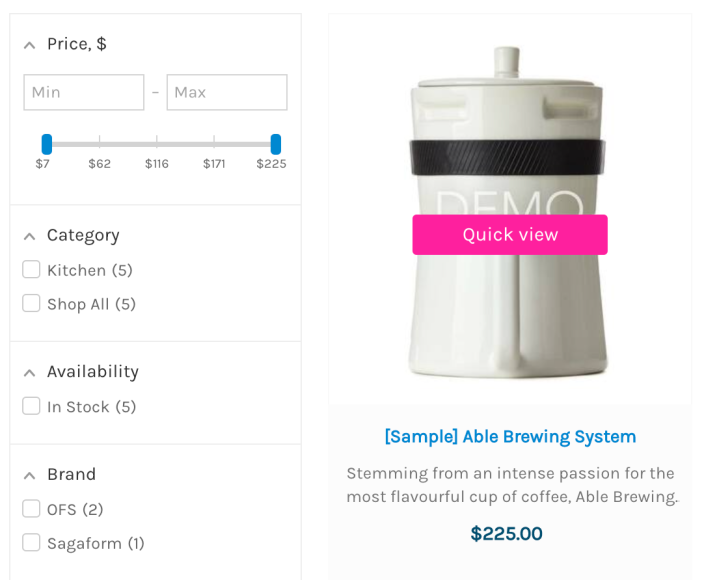
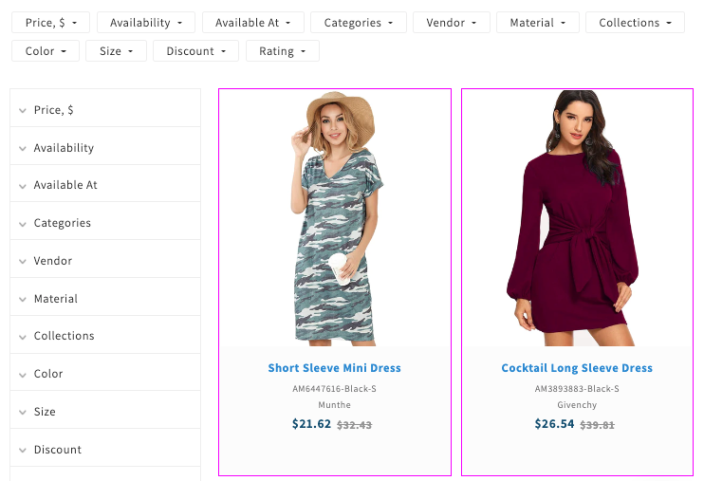
The examples below show color highlights in red-pink for the widget elements that match a particular color option.
Resetting colors
↑ Back to topTo reset colors to the default values, follow these steps:
- Go to the Searchanise control panel > Search & Navigation > Search results widget section > Template & Colors tab.
- Click the Reset colors button. All color palettes of the current template will be changed to default values.
- Apply the changes.
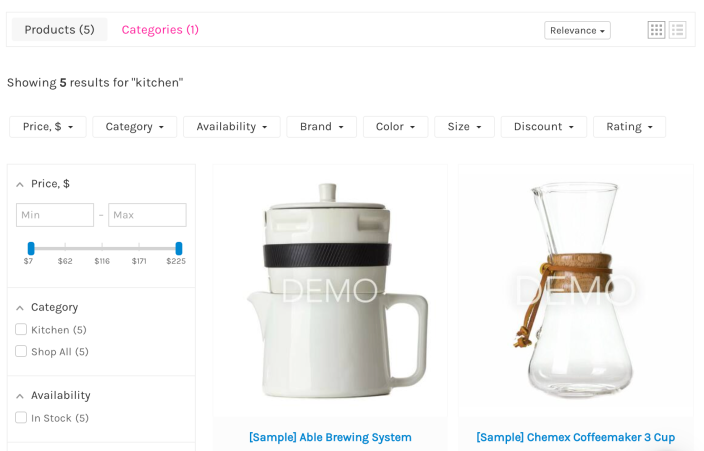
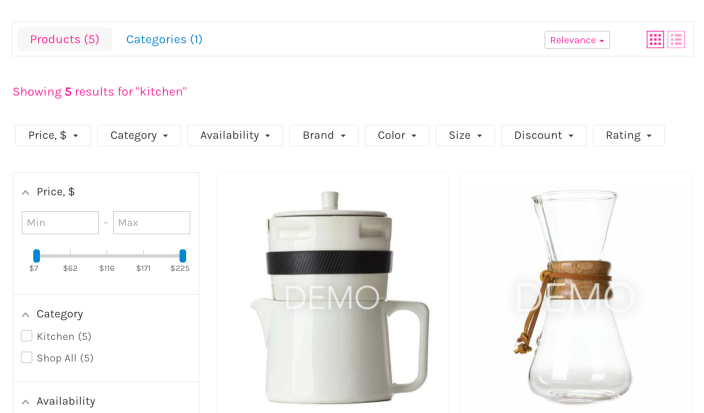
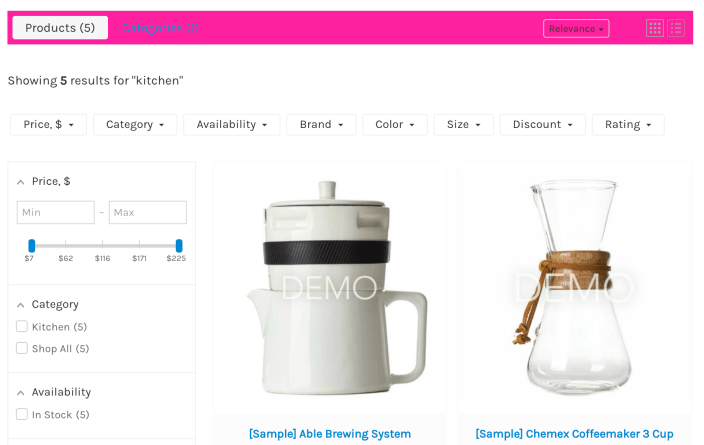
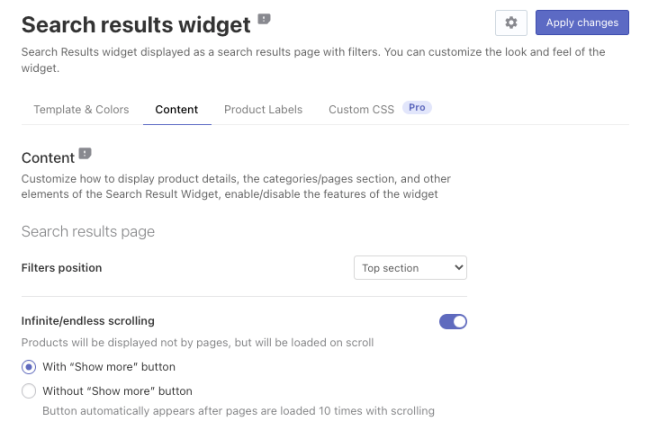
Content
↑ Back to topYou can customize how to display product details, the categories/pages section, and other elements of the Search Result Widget, enable/disable the features of the widget: option swatches, additional buttons, infinite scrolling, etc.
To do so is possible, adjusting in the Searchanise control panel > Search & Navigation > Search results widget section > Content tab.

Content settings description
↑ Back to top| Setting | Description |
|---|---|
| Search results page | |
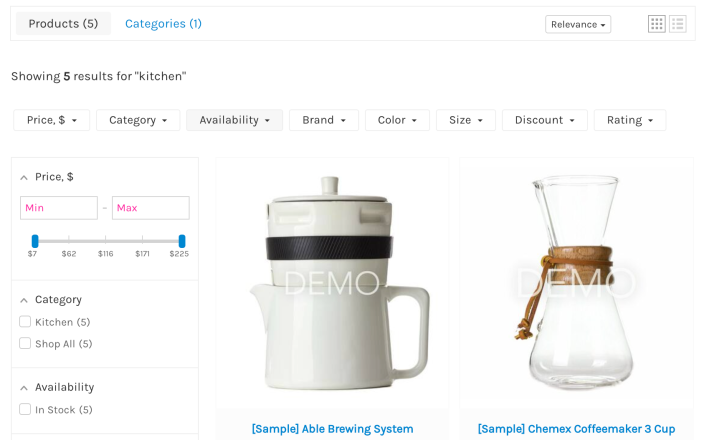
| Filters position | Allows you to choose either show filters at the top of the page or on the left-hand side. This setting is available if the Big Pictures template is set in the Template & Colors tab. |
| Show filters in sidebar | Allows you to show filters on the left-hand side. This setting is available if the Modern or Big Pictures Legacy templates are set in the Template & Colors tab. |
| Show filters top section | Allows you to show filters at the top. This setting is available if the Modern or Big Pictures Legacy templates are set in the Template & Colors tab. |
| Products per page | Sets the maximum number of products displayed per page. |
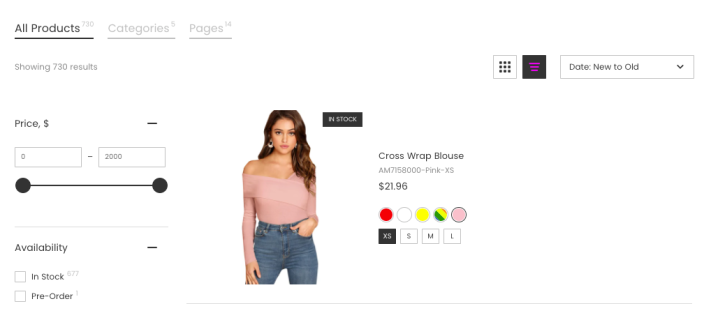
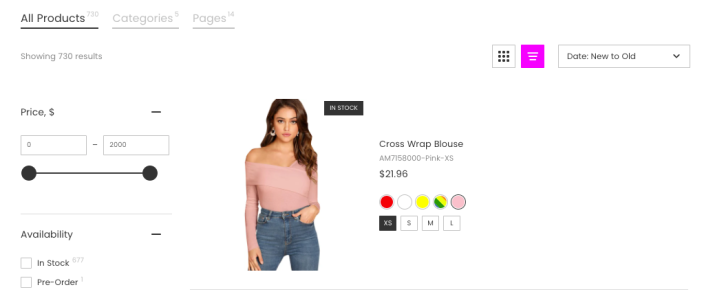
| Default view | Sets the default view mode for the search results in the Products section: grid or list. If the Modern or Big Pictures Legacy template is set in the Template & Colors tab, this setting applies to the widget on desktop and mobile devices. If the Big Pictures template is set in the Template & Colors tab, this setting applies to the widget on desktop devices only. |
| Products per row for grid view on desktop | Sets the number of products per row for the grid view on desktop devices. This setting is available if the Big Pictures template is set in the Template & Colors tab. |
| Default mobile view | Sets the default view for the search results in the Products section on the mobile devices. This setting is available if the Big Pictures template is set in the Template & Colors tab. |
| Default sorting | Sets the default sorting of the search results in the Products section. Changing the sorting, please note that low-relevance products may be displayed first if the default sorting value differs from Relevance. |
| Products | |
| Show price | Displays the product price in the product cards. |
| Show list price | Shows the discounted price next to the original one. |
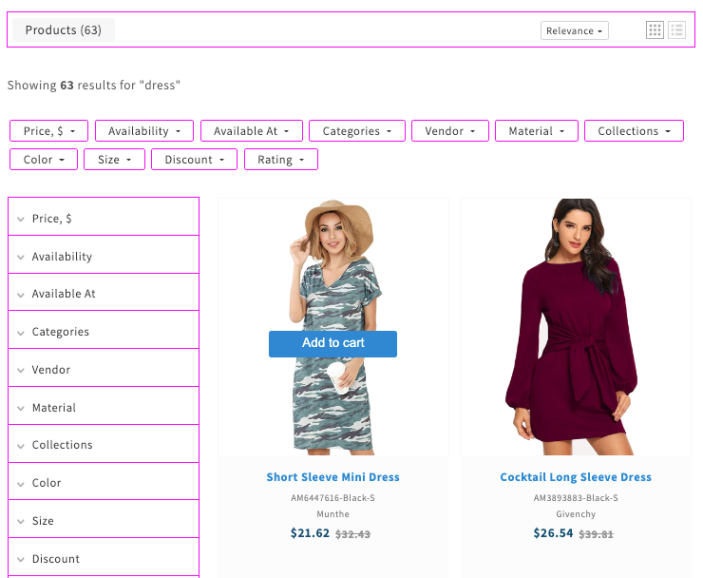
| Show button | Displays a button in the product cards. It shows on mobile and desktop devices. It shows on desktop devices when the mouse pointer hovers over a product card. There are the following options: * View product – opens the product page as clicking anywhere on a product card would. It is more of a call to action. * Add to the card – adds a product to the cart. |
| Show SKU | Displays SKU (the product code) in the product cards. |
| Additional product fields | Displays the selected additional product field in the product cards. You can set a label for the field in the Translations & Texs section > Search Results Widget tab > Additional product field text box. |
| Flip images on hover | Switches the product image from the main one to the one uploaded second when the mouse pointer hovers over the product card. |
| Max title strings | Sets the maximum number of strings displayed in the product title in the product cards for the grid view. |
| Max description strings | Sets the maximum number of strings displayed in the product description in the product cards. |
| Other | |
| Show categories images | Displays the category images in the search results in the Categories section. |
| Categories per page | Sets the maximum number of categories displayed per page in the Categories section. |
| Show pages images | Displays the page images in the search results in the Pages section. |
| Pages per page | Sets the maximum number of pages displayed per page in the Pages section. |
Adjust the content of the widget
↑ Back to topTo adjust the content of the widget, follow these steps:
- Go to the Searchanise control panel > Search & Navigation > Search results widget section > Content tab.
- Adjust the settings.
- Apply the changes.
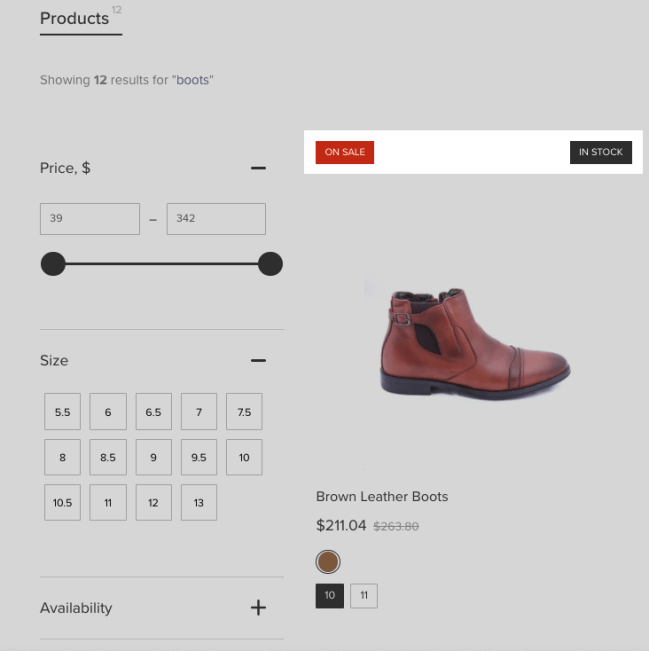
Product Labels
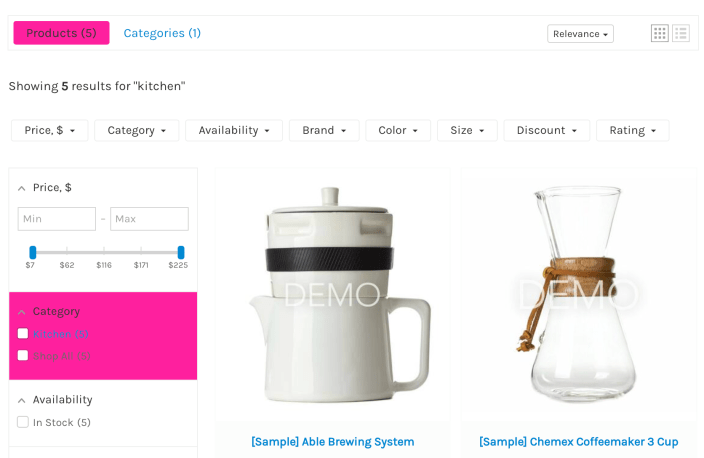
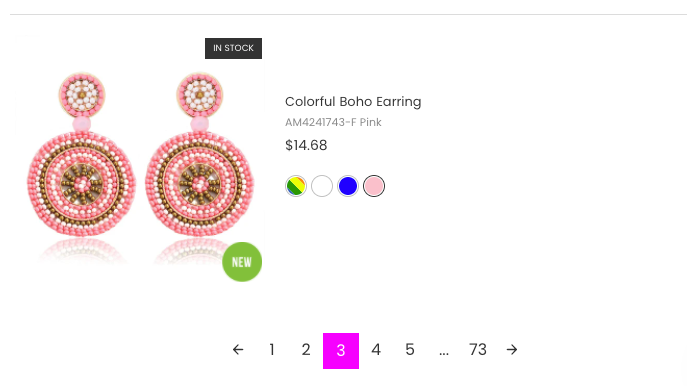
↑ Back to topThe Product Labels feature allows you to show eye-catching labels for products in search results. You can add Discount Labels to products sold with discounts or In-stock Labels to display the product availability.
Below is an example of Discount Labels and In-stock Labels in the Search Results Widget:

You can adjust the Product Labels in the Searchanise control panel > Search & Navigation > Search results widget section > Product Labels tab.

Discount Labels
↑ Back to topImportant info
The Discount Label overrides the setting which allows showing the original product price compared with the discount product price.
To set up Discount Labels, follow these steps:
- Go to the Searchanise control panel > Search & Navigation > Search results widget section > Product Labels tab.
- Set the Discount label toggle to ON.
- Optionally, change the background color and the icon color (text color) of the discount label.
- Optionally, change the text of the Discount Label. If you enter the [discount] parameter in the text box, it will be replaced with the actual product discount.
- Apply the changes.
To show Discount Labels in the Instant Search Widget, you’ll need to apply the same settings in the Instant search widget section.
In-stock Labels
↑ Back to topYou can add In-stock Labels to products in the Search Results Widget to show their availability to customers:
- in-stock
- pre-order (the plugin v. 1.0.12 or later) – products where allowed backorders (Product > Inventory > Allow backorders?)
- out-of-stock
To do so, follow these steps:
- Go to the Searchanise control panel > Search & Navigation > Search results widget section > Product Labels tab.
- Set the In-stock label toggle to ON.
- Optionally, edit the text of the labels in the corresponding fields.
- Optionally, change the background color and the icon color (text color) of the labels.
- Apply the changes.
To show In-stock Labels in the Instant Search Widget, you’ll need to apply the same settings in the Instant search widget section.
Custom CSS
↑ Back to topUsing the Custom CSS feature, you can change styles of the widget if the settings are not enough.
Custom CSS examples
↑ Back to topHow to hide the number in the brackets of filter values?
Add the following CSS rule:
div.snize ul.snize-product-filters-list .snize-filter-variant-count {
display: none;
}How to hide the number in the brackets of tab headers?
Add the following CSS rule:
div.snize div.snize-main-panel-controls ul li a span {
display: none;
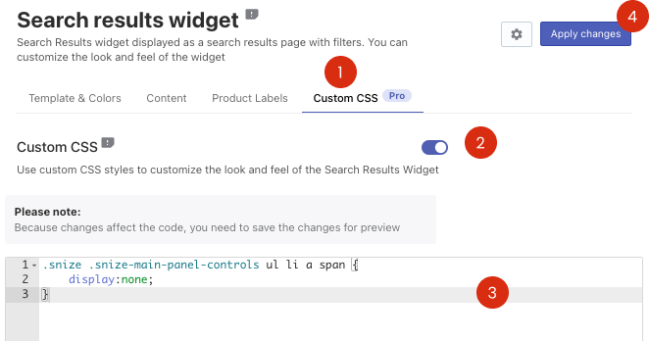
}Adjust Custom CSS
↑ Back to topSteps:
- Go to the Searchanise control panel > Search & Navigation > Search results widget section > Custom CSS tab.
- Set the Custom CSS toggle to ON if it is OFF.
- Paste your CSS rules into the text area.
- Apply the changes.

If the applied CSS rules didn’t affect the widget appearance well, it’s always possible to switch off the Custom CSS setting and apply the changes.