Scope of the document
↑ Back to topAddress Auto-Complete For WooCommerce is a extension which allows us to sync with google maps location detector at checkout page. Let’s suppose if anyone is selecting location from google map so the relevant address field will be fetched automatically and will reflect at Address, Country, City, State and Zip code fields. You don’t need to fill these fields manually. Moreover if you will type a few words of a location or zip code so the system will push a list of relevant locations.
Installation Guide
↑ Back to topOnce you have downloaded and unzipped extension from WooCommerce, then you have to install it on your WordPress site
- Log in to your WordPress admin panel.
- Click on the extensions menu item on the left side menu.
- Click Add New.
- At the top of the page, you will see an Upload extension button, click that.
- Next click the Choose file button in the box that appears below.
- Select the address-auto-complete-for-woocommerce.zip file that you have downloaded from WooCommerce.
- When the zip file is finished uploading click the Activate extension button.
- Go to WooCommerce > Google map API
- Enter API key, That’s all.
Activation of Google Map API
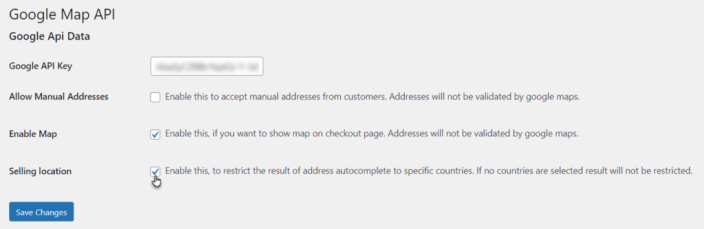
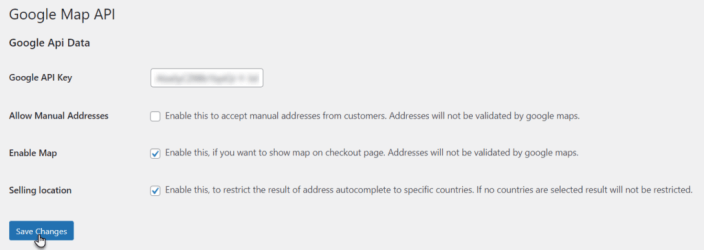
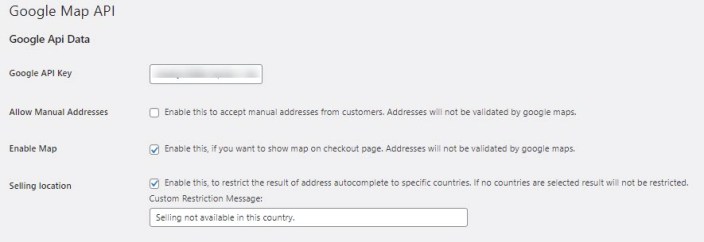
↑ Back to topGoogle API Key
↑ Back to top- Once the installation and activation are complete, we need to set the Google API Key to complete our function.
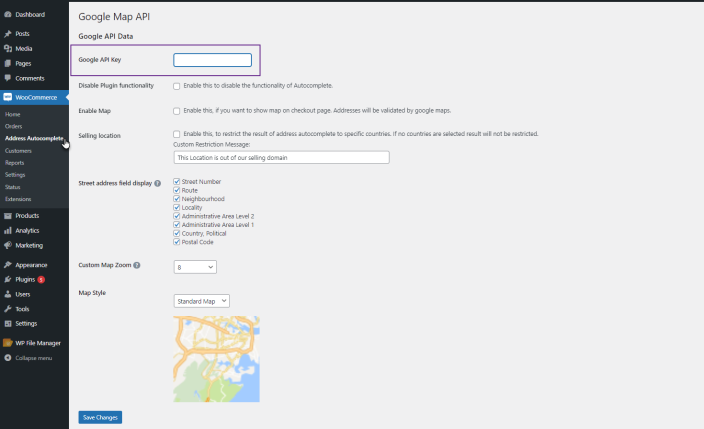
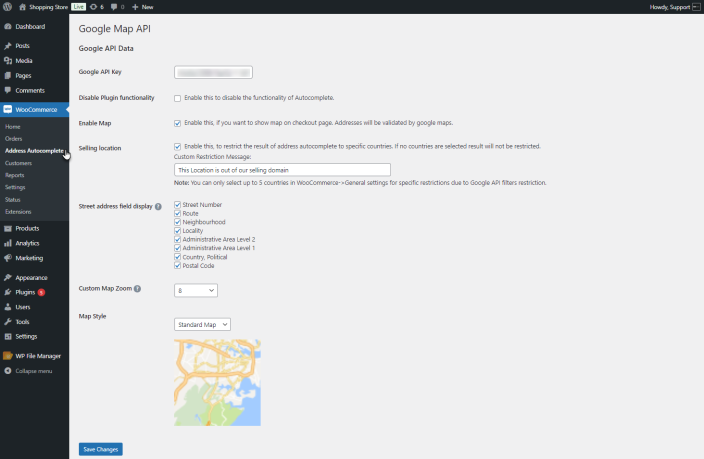
- Go to Admin Dashboard > WooCommerce > Google map API.
- Enter the API Key here.

NOTE: If you don’t have the API Key then view the next heading 1.1. How to get Google API Key.
Get Google API Key

- Click on the first search result and log in with your Google Account.



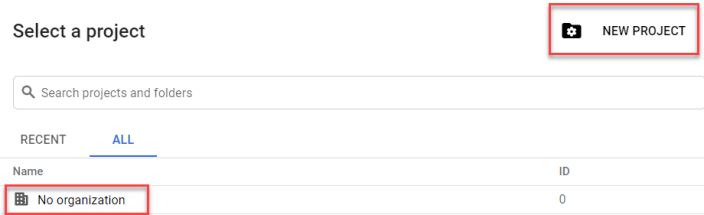
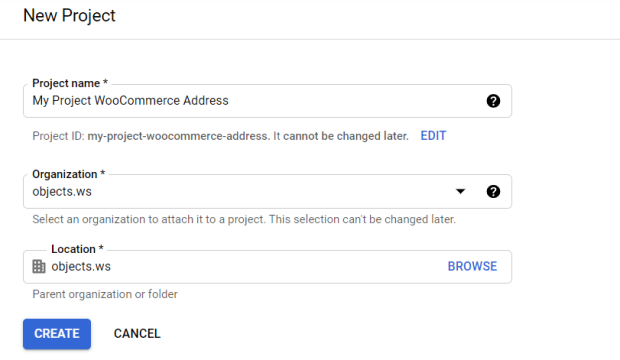
- Now fill in all the required fields for your project and click on the create button.

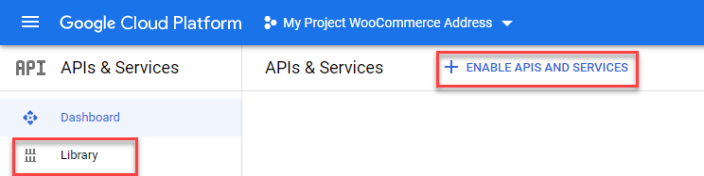
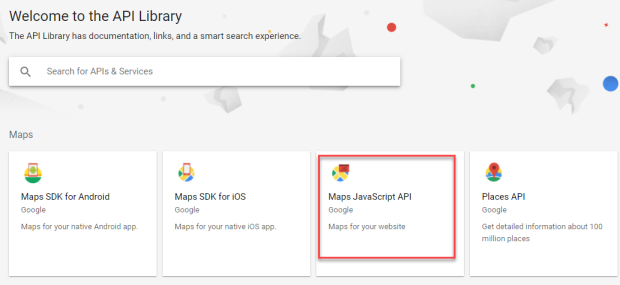
- Once the project is created, make sure you’ve selected that project and then click on the ENABLE APIS AND SERVICES button or Library in the APIs & Services section.

- Now you’ll be able to view all the APIs. You either search the API in the search bar or scroll and find it in its respective section.
- The APIs mentioned below are required to make the plugin functions
- Places API
- Maps JavaScript API
- Distance Matrix API
- Directions API
- Geocoding API
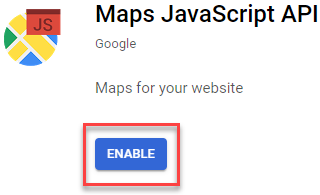
- Search for Maps JavaScript API and click on it.


- Similarly, search and enable all the required APIs mentioned above.
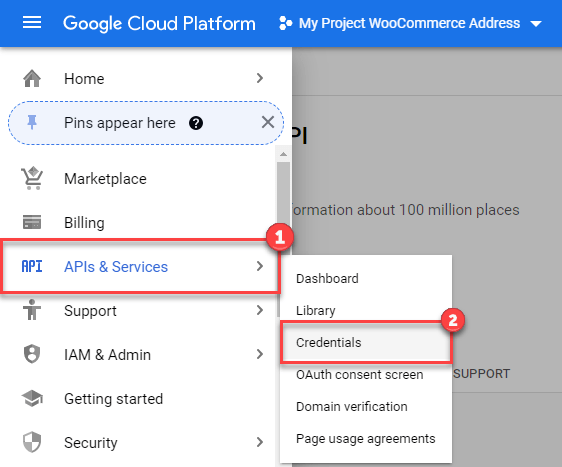
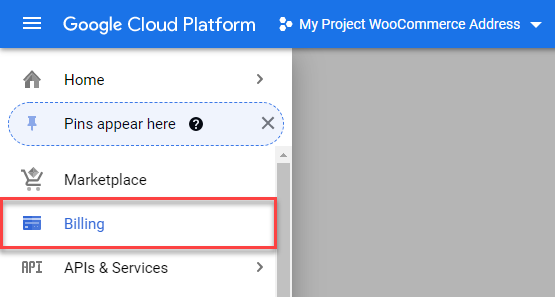
- Now click on the Navigation Menu and go to APIs & Services > Credentials.

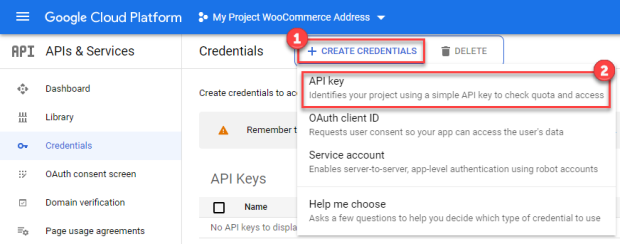
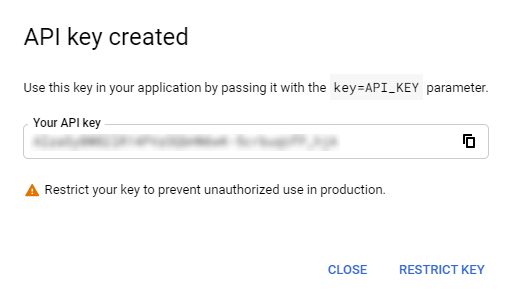
- In the Credentials screen, click on Create Credentials > API key.

- Your API key will be created.


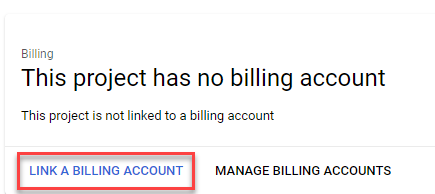
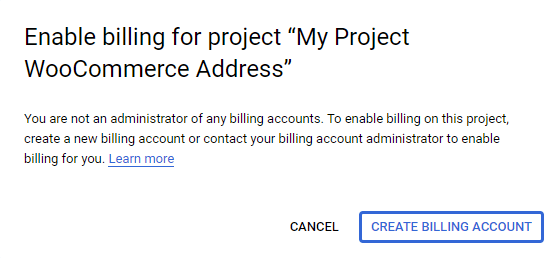
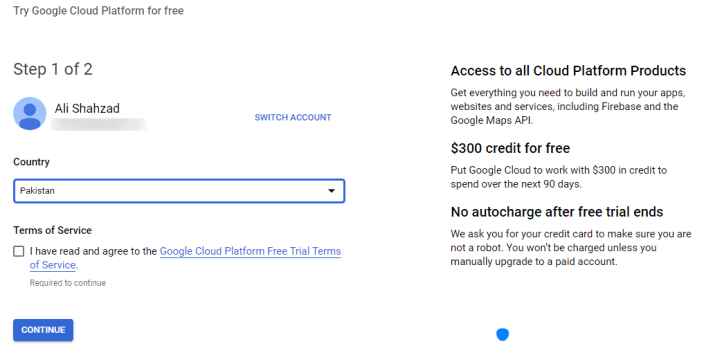
- Click on LINK A BILLING ACCOUNT if you don’t have a billing account, if you already have an account click on MANAGE BILLING ACCOUNT. Since we don’t have a billing account so we’ll click on the LINK A BILLING ACCOUNT button.


- This option will take you on the payment gateway option where you can pay and get the API key authenticated.

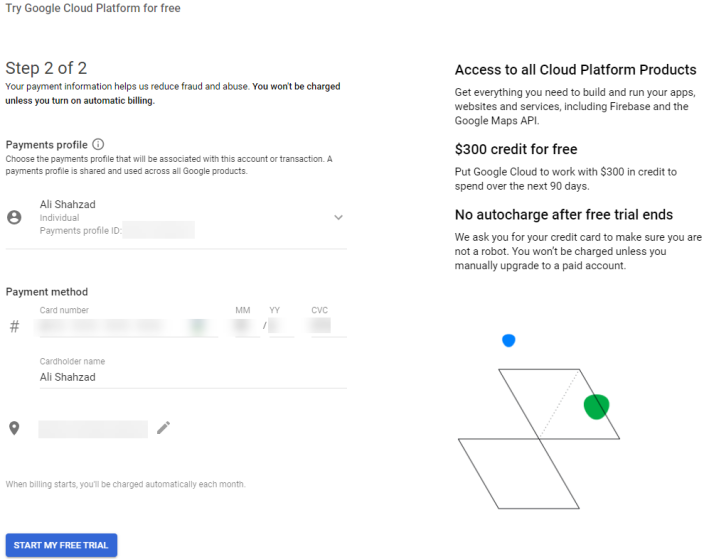
- Checkmark the terms and conditions checkbox and enter your card credentials and other required information.

- Now go and copy and paste your API in the Admin Dashboard > WooCommerce > Google Map API.

Disable Plugin functionality
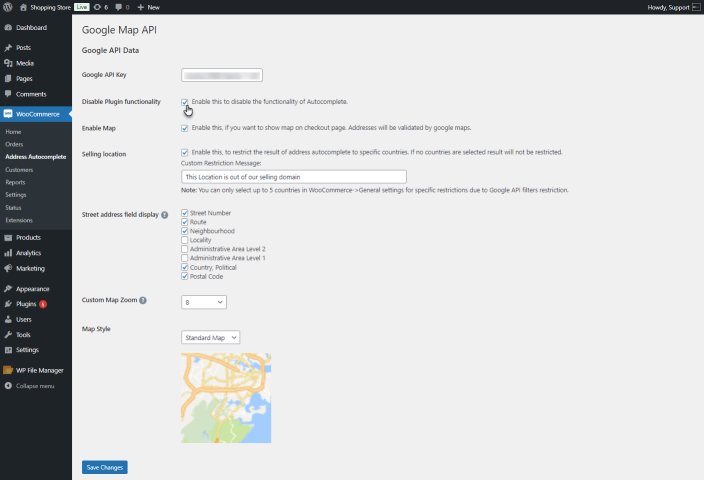
↑ Back to top- The admin can disable the plugin’s functionality by enabling the Disable Plugin Functionality option.

Street Address Field Display
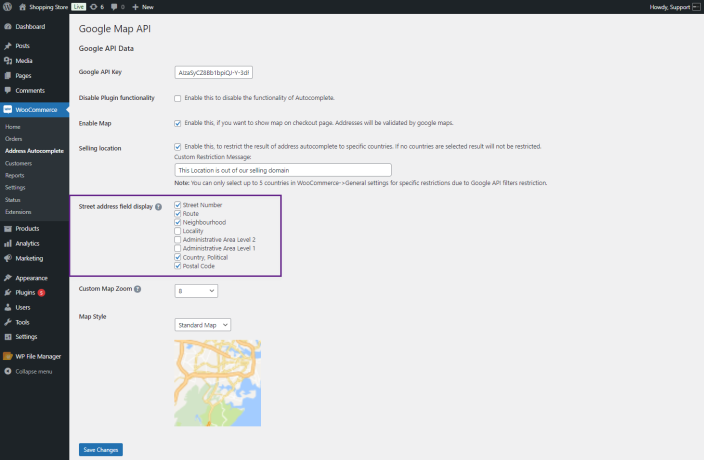
↑ Back to top- This feature allows the admin to add address fields in the Street Address field on the checkout page.
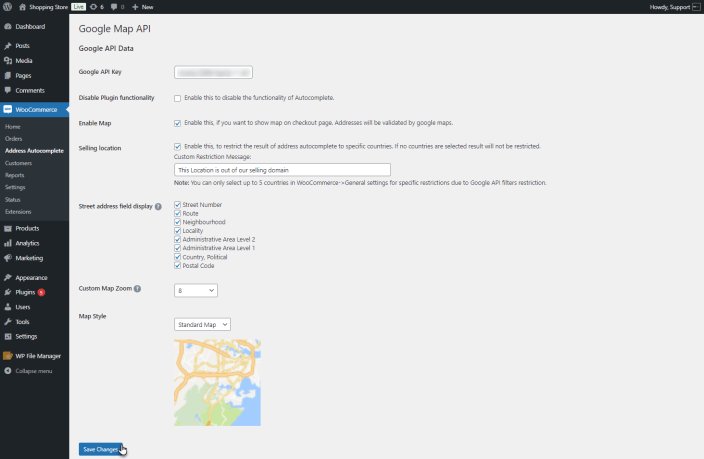
- Go to the Admin Dashboard > WooCommerce > Address Autocomplete.

- Navigate to the Street Address field display. Select the desired fields to be shown in the Street Address on the checkout page.

- Click on the Save Changes button to update the settings.

Front End Impact
- Login to your account.
- Add a product to the cart and proceed to the checkout page.
- The selected address fields will appear in the Street Address Field.

PLEASE NOTE: The fields set by the admin in the Street Address may vary depending on the address fetched by the Google API.
Custom Map Zoom
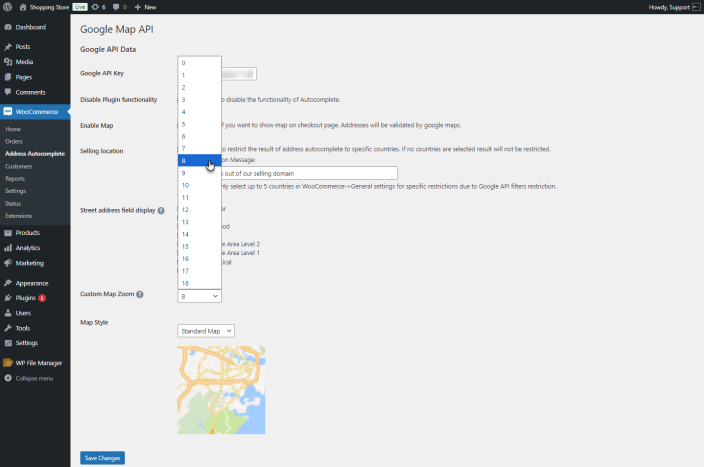
↑ Back to top- This option allows the admin to set a custom zoom level for the map on the checkout page.
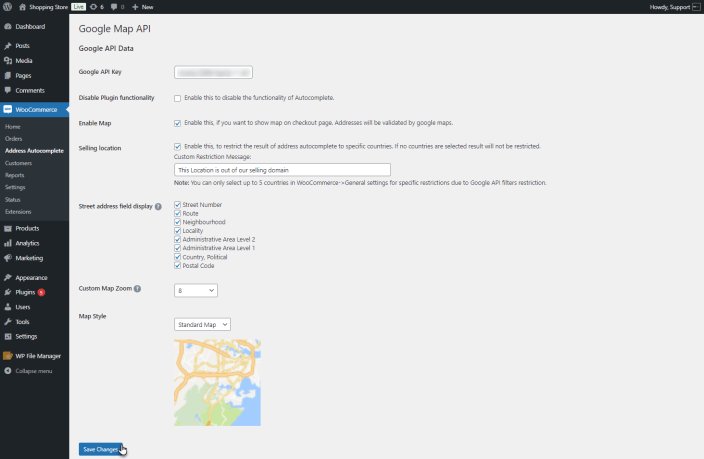
- Go to the Admin Dashboard > WooCommerce > Address Autocomplete.

- Navigate to the Custom Map Zoom, select the desired zoom value for the map on the checkout page.

- Click on the Save Changes button to update the settings.

Front End Impact
- Login to your account.
- Add a product to the cart and Proceed to the checkout page.
- The map will appear per the zoom settings set by the admin on the page reload.

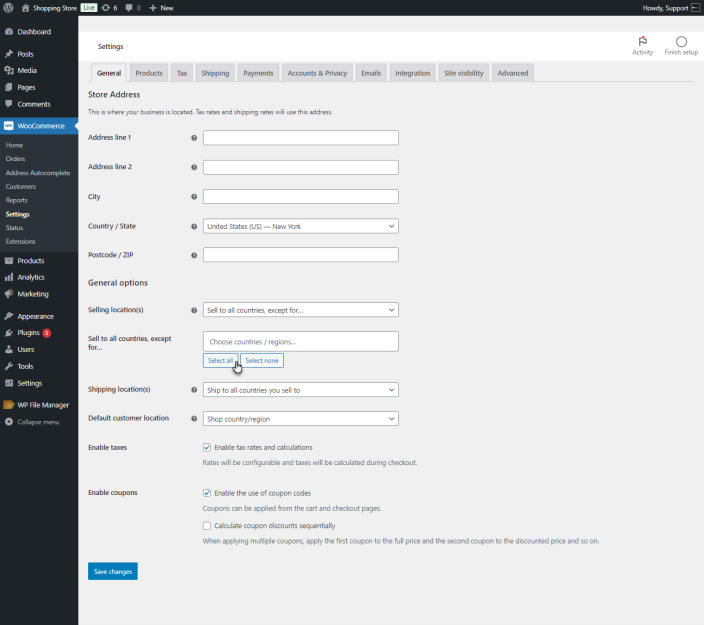
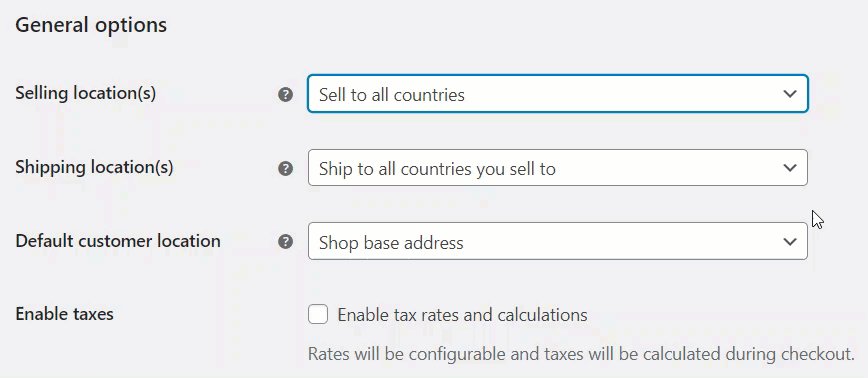
Selling Locations – Selling to all Countries except for
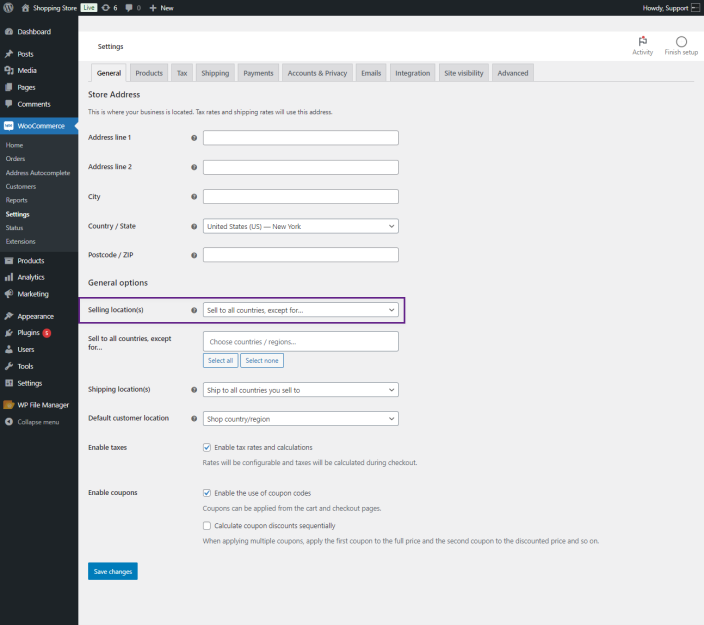
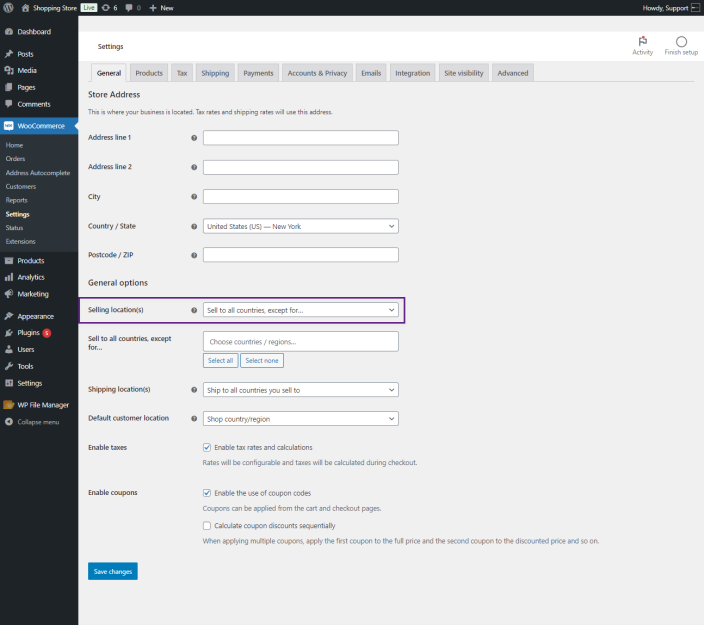
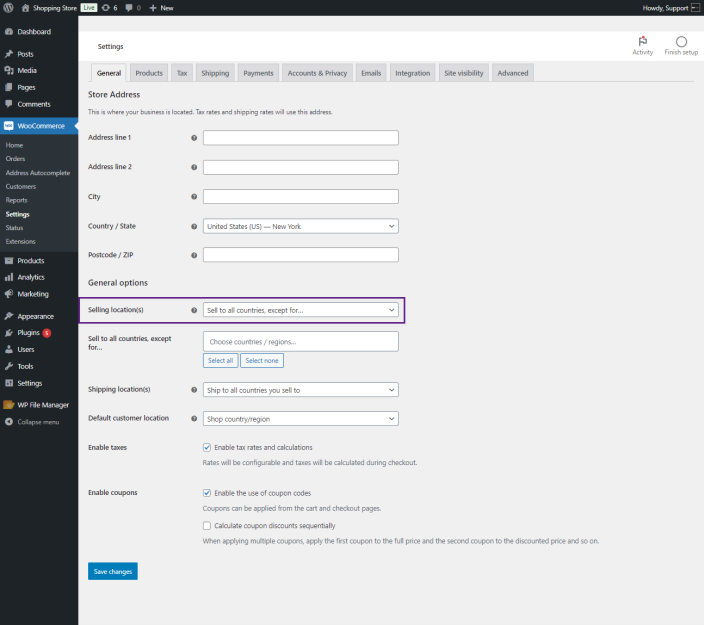
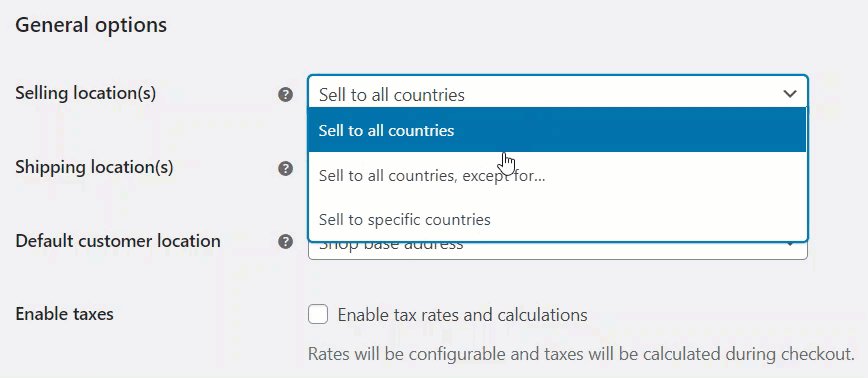
↑ Back to top- Go to the Admin Dashboard > WooCommerce > Settings > General Options > Selling Locations.
- Select the Sell to all countries, except for option.

- The admin must select all the countries and then remove the countries where sales are allowed. The admin can select all countries by clicking on the Select All button, and then deselect the ones where sales are permitted.

PLEASE NOTE: The above settings are configured this way due to Google API restrictions, which limit the selection
and removal of countries in the Selling Location settings.And You can only select up to 5 countries in WooCommerce->General settings for specific restrictions due to Google API filter restrictions.
Enable Map on Checkout Page
↑ Back to topBack-End Configuration
- Address Auto-Complete now allows the Admin to Enable or Disable the Map on the Checkout page.
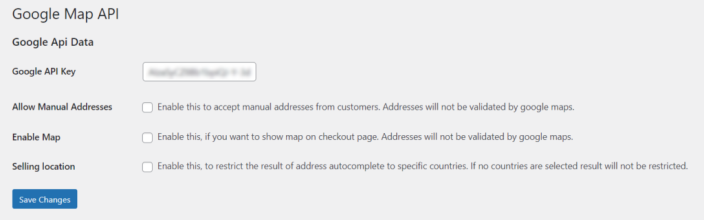
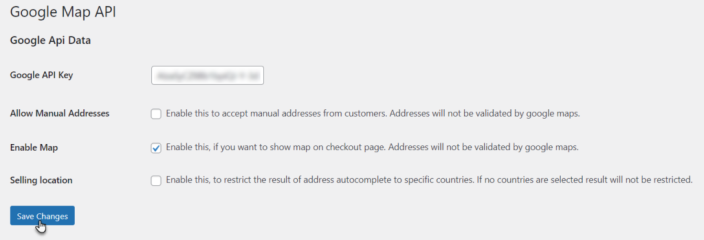
- Navigate to the WordPress Admin Dashboard → WooCommerce → Google Map API to show the map on the checkout page.

- You are now in the Google Map API section.

- Click on the Enable Map checkmark button to Enable Map on the Checkout page.

- Click on the Save Changes button to save your settings and proceed.

Front-End Impact
- Go to your store on the website.
- Add products to the Cart.
- Proceed to the checkout page.
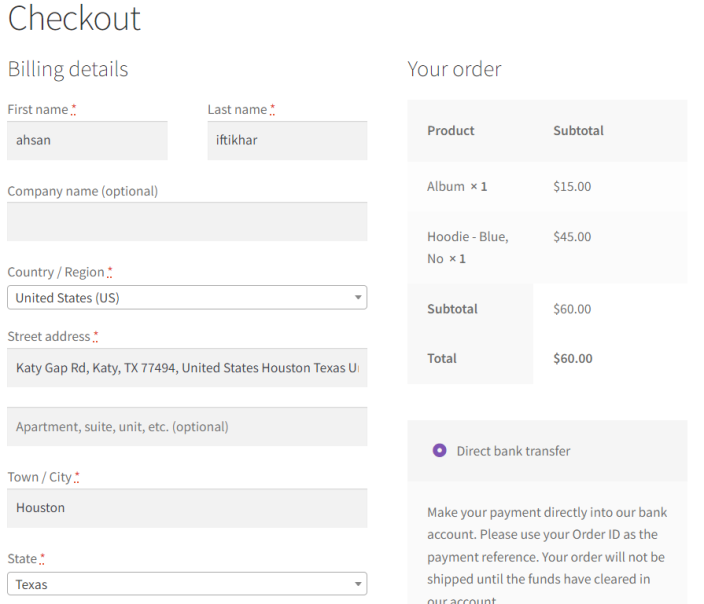
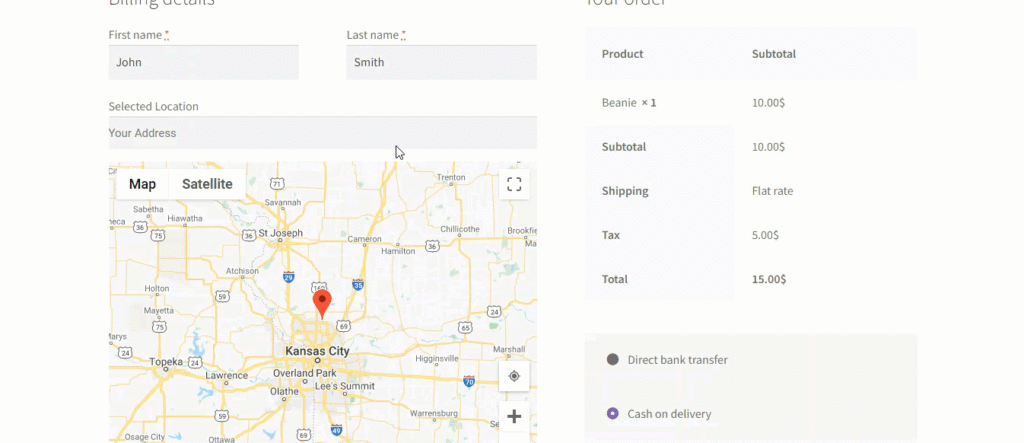
Before Enabling Map on the Checkout Page
- The checkout page looks like this before enabling the Map.

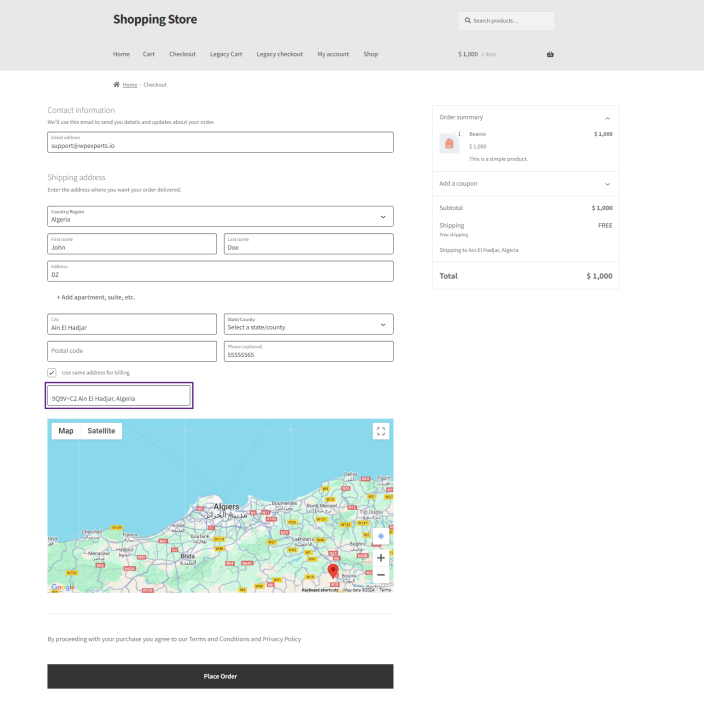
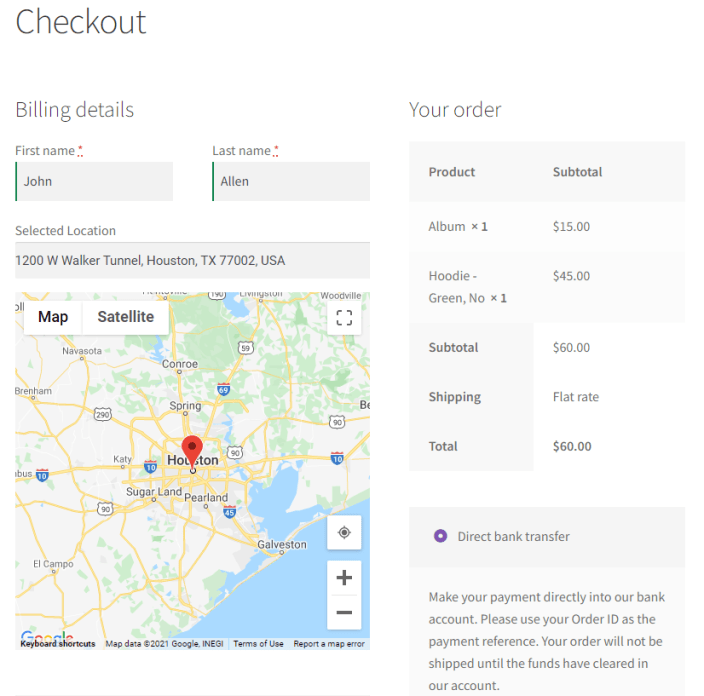
After Enabling Map on the Checkout Page
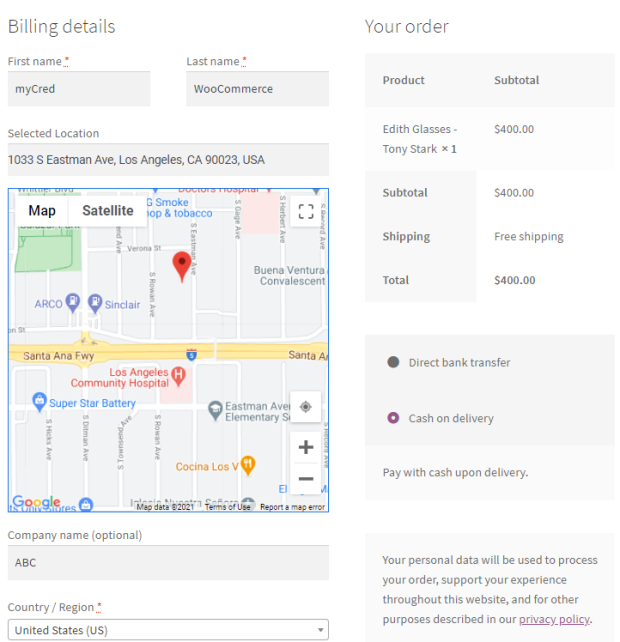
- The checkout page looks like this after enabling the Map.
- The map is shown on the checkout page.

Enabling Location Services for Automatic Address Retrieval
↑ Back to top- Navigate to the product you wish to purchase and add it to your cart.
- Proceed to the checkout page by clicking the Checkout button or icon.
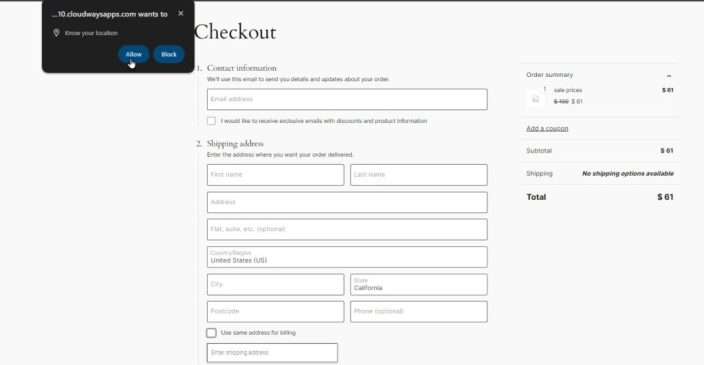
Detection of Disabled Location Services
↑ Back to top- If your device’s location services are turned off, the system will detect this upon reaching the checkout page.
- A notification will be displayed on the screen, prompting you to enable location services for a smoother checkout experience.
Enabling Location Services
↑ Back to top- To enable location services, tap on the notification prompt.
- Once location services are enabled, the system will automatically retrieve your current location.

Allow Manual Addresses
↑ Back to topNOTE: By Allowing Manual Addresses, any address can be set in Selected Location regardless of the address validated by Google Maps or not.
Back-End Configuration
- Navigate to the WordPress Admin Dashboard → WooCommerce → Google Map API to Enable/Disable Allow Manual Addresses.

- Enable/Disable Allow Manual Addresses by clicking on the checkbox.
- This will accept the manual addresses of customers. These Addresses will not be validated by google maps.
- Click on the Save Changes button to save the changes.

Front-End Impact
- Go to your store on the website.
- Add products to the Cart.
- Proceed to the checkout page.
- As highlighted an address is selected which is not validated by google maps.

Restrict To Specific Countries
↑ Back to topBack-End Configuration
Note: Restrict countries will be set via Woocommerce Selling Location(s) Settings and Shipping Location(s) Settings.
- In the Address-Auto complete, the admin can now restrict the address to the specific counties. Only the selected counties will be shown on the checkout page using these settings. The admin must first select the specific counties in the Selling Locations and Shipping Locations in the WooCommerce Settings.
- Navigate to the WordPress Admin Dashboard → WooCommerce → Google Map API.

- In this section, click on the Selling Location checkmark button to restrict in the General Options section Select addresses to specific countries.

- Click on the Save Changes button to save your settings and proceed.

Selling Locations and Shipping Locations Setting
- Navigate to the WordPress Admin Dashboard → WooCommerce → Settings.

- Go to the General Settings tab.

- Navigate to the General Options section.
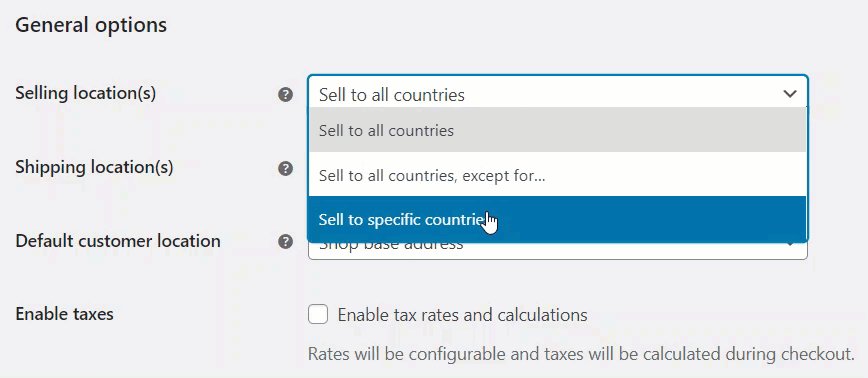
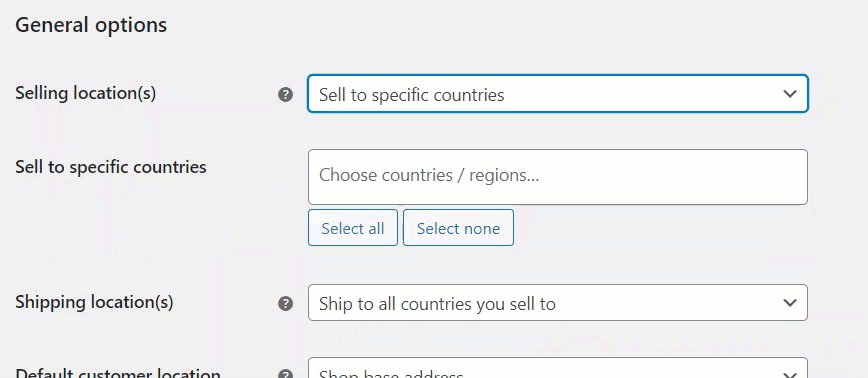
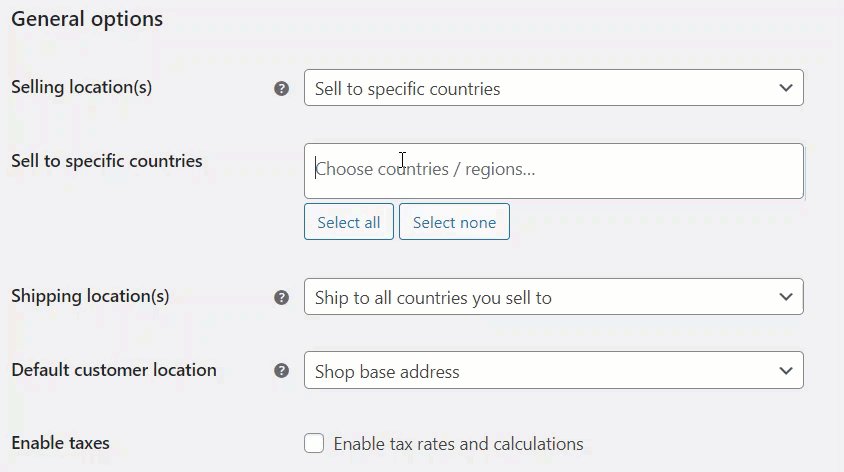
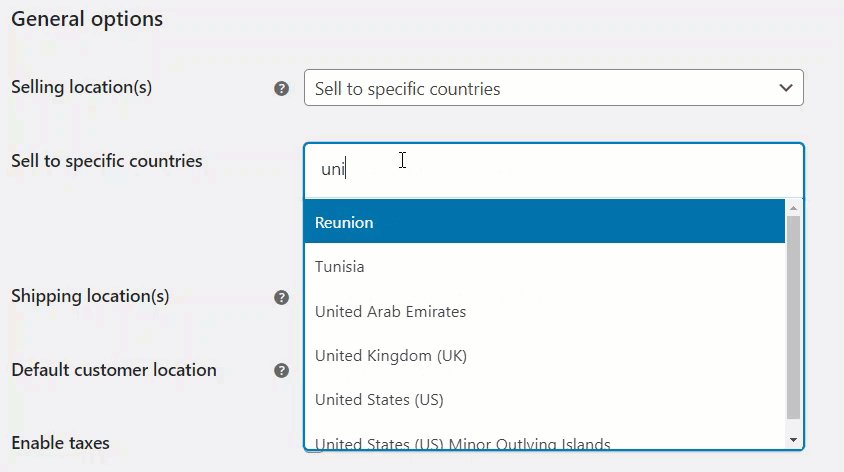
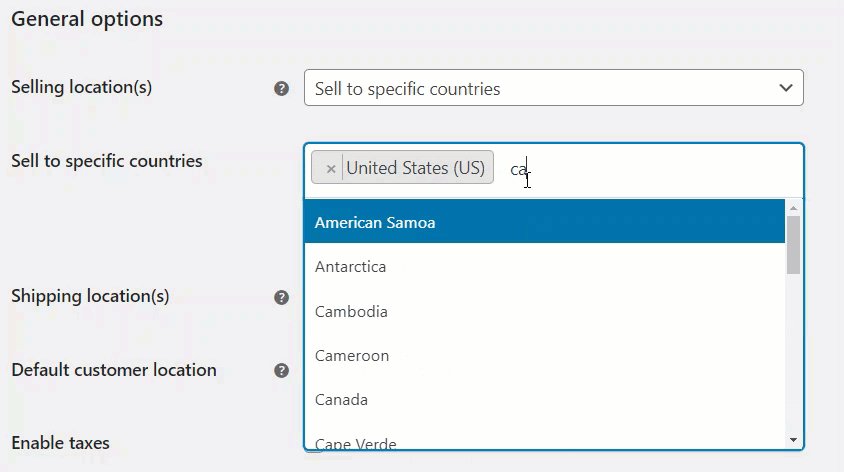
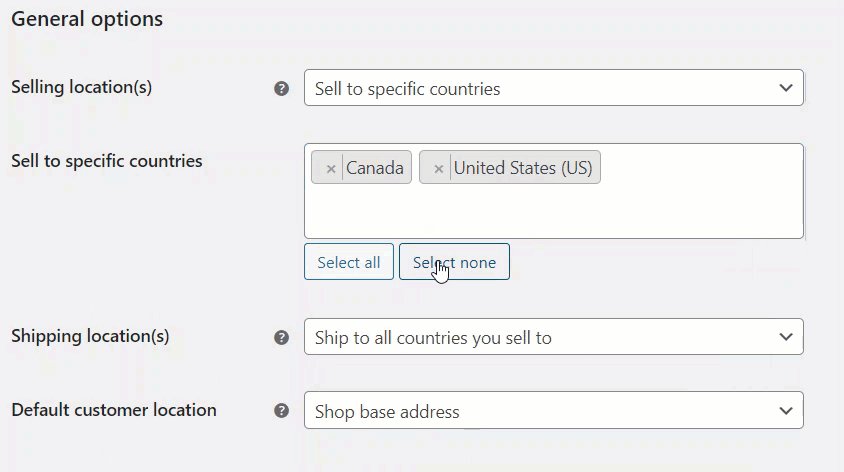
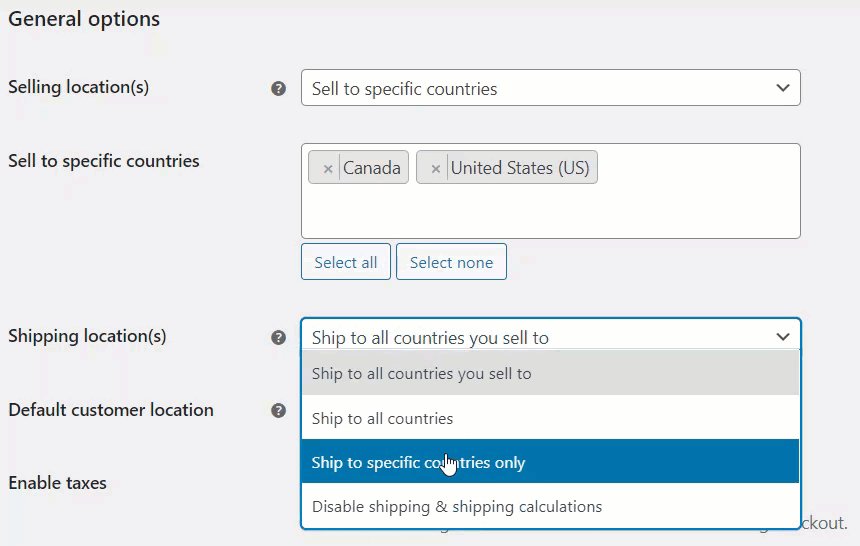
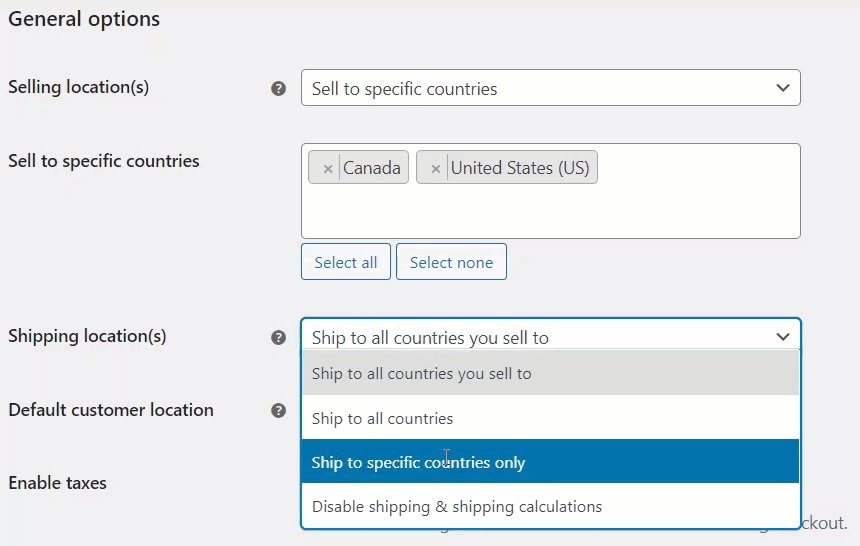
- Select Selling Locations to Sell to specific countries from the dropdown menu in the General Options section.

- Select the countries in the Sell to specific counties field from the drop-down menu.

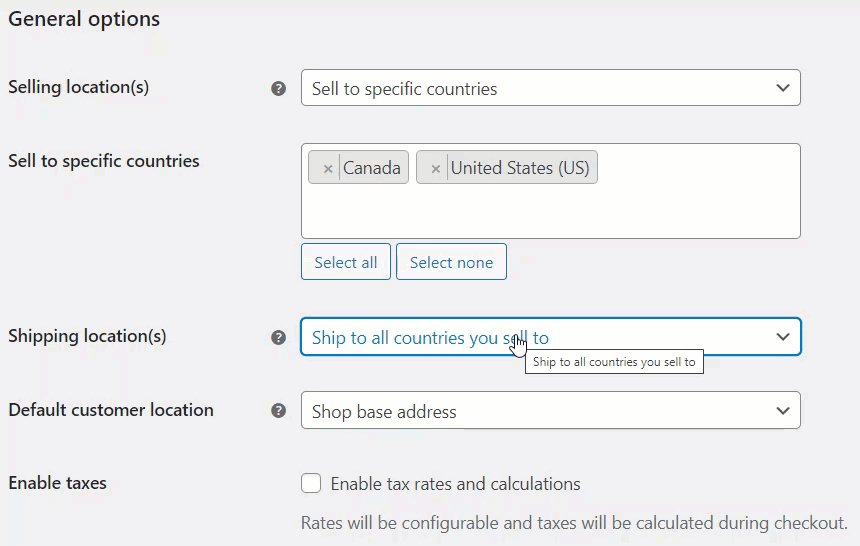
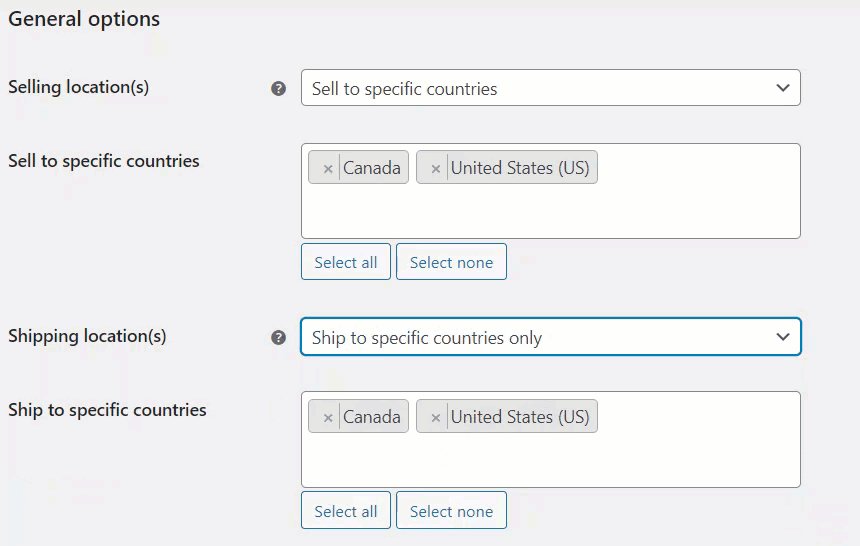
- Next, go to the Shipping Locations field and select Ship to specific countries only from the drop-down menu.

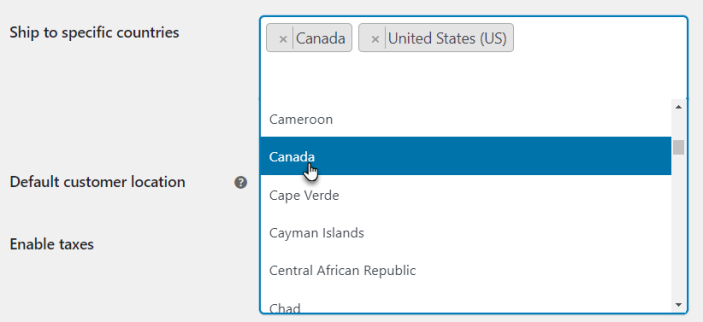
- Select the countries in the Ship to specific counties field drop-down menu.

- Click on the Save Changes button to save the settings and proceed.
Front-End Impact
- Go to your store on the website.
- Add products to the Cart.
- Proceed to the checkout page.
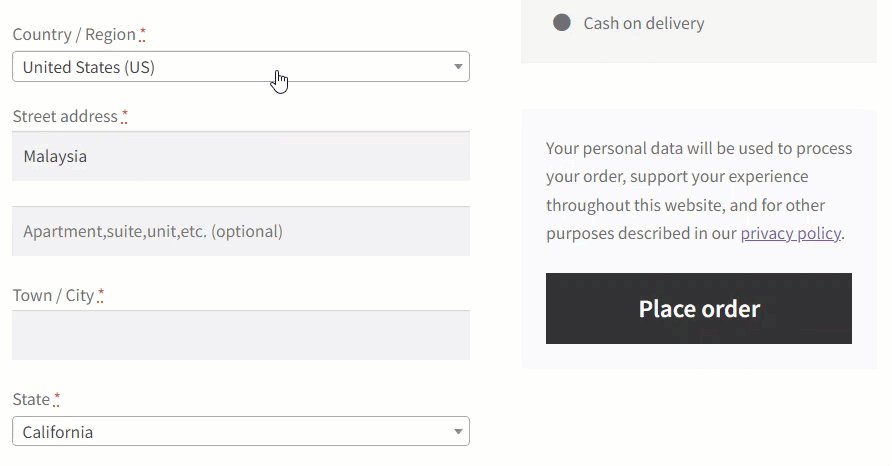
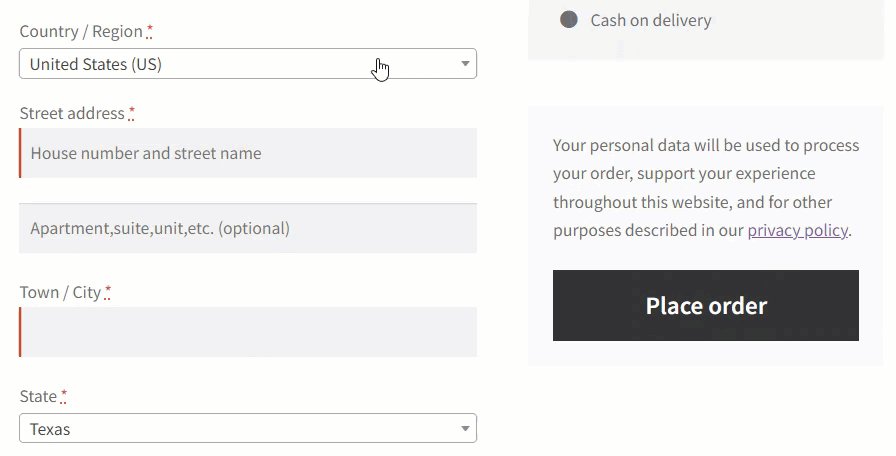
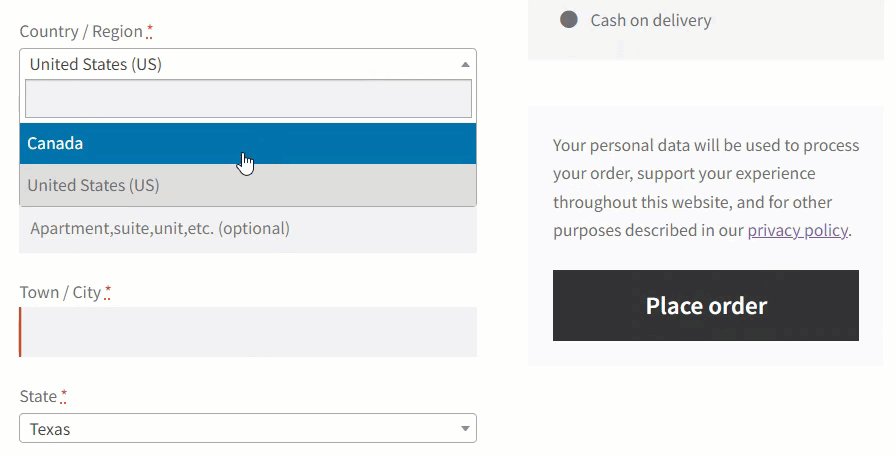
Before Restricting the Countries

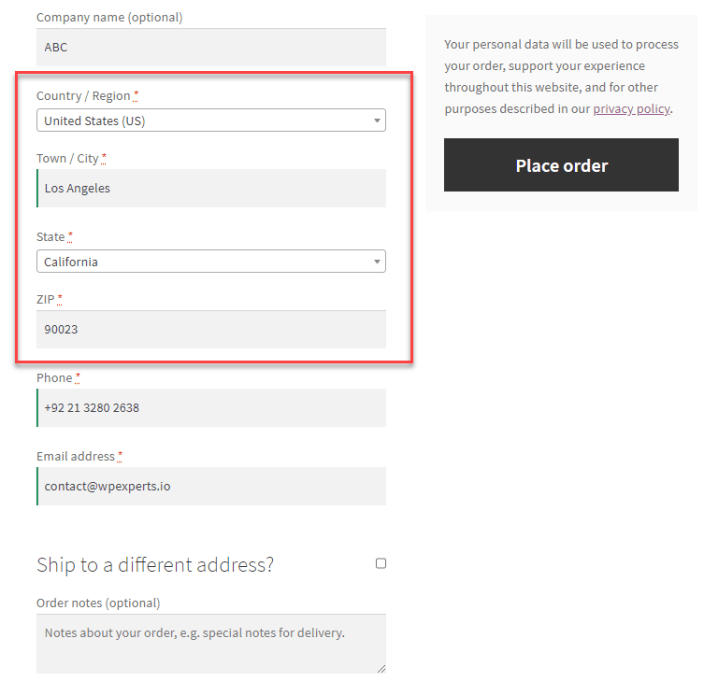
- Countries/Region on the Checkout page before restricting the countries.

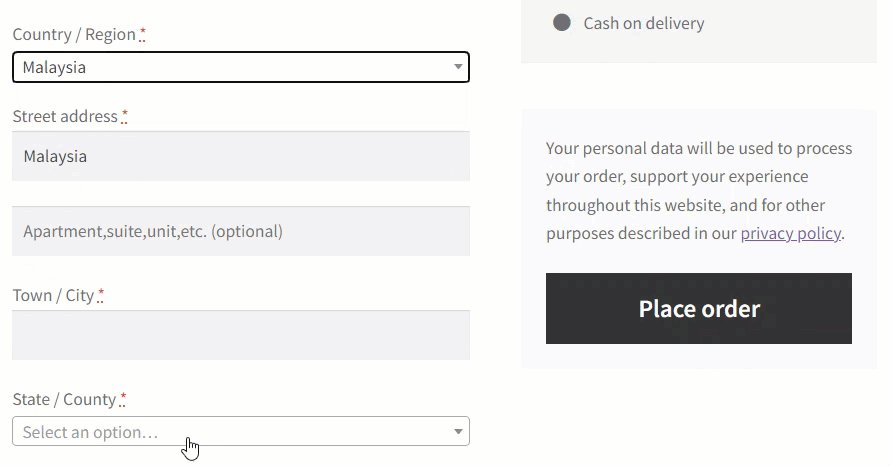
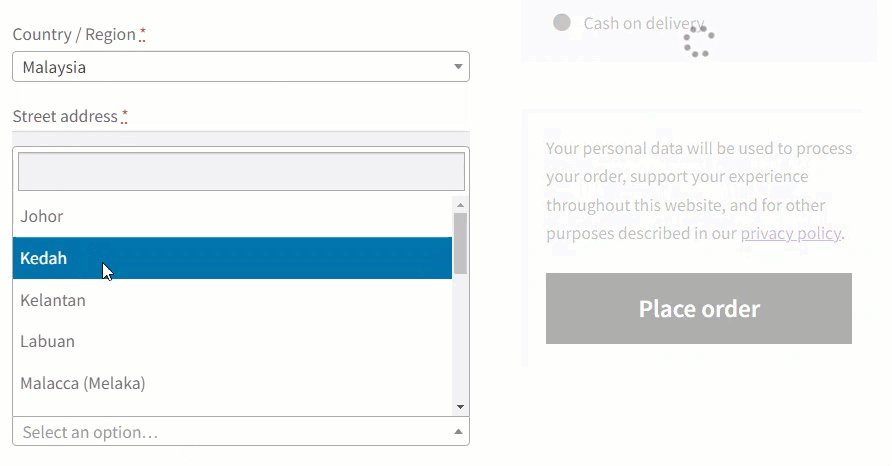
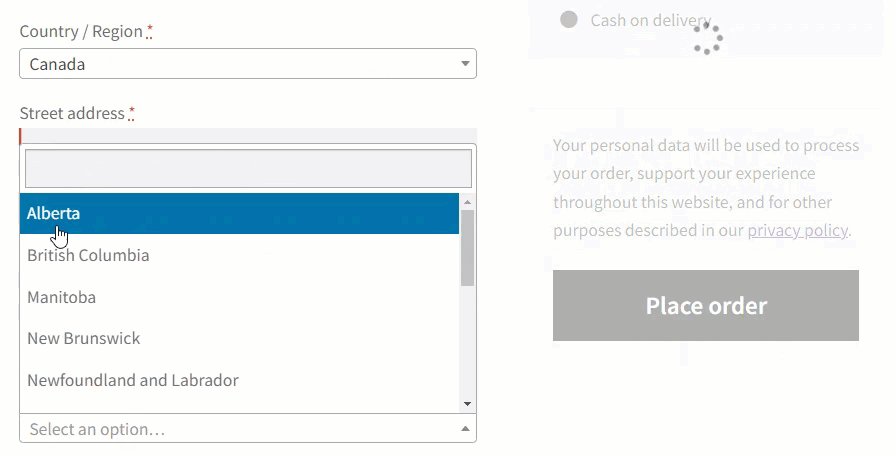
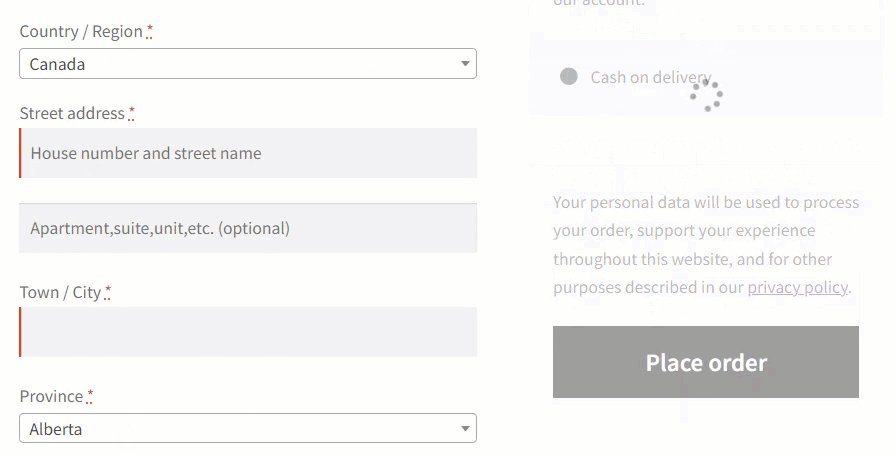
After Restricting the Countries
- The map on the Checkout page after restricting the countries to specific.
- The map will show the location of the Specific Countries only.

- The Checkout page will only show the Countries/Regions and States of the specific countries.
- These Specific Countries will be shown for the shipping and payment countries.

Custom Message on Restricted Selling Location
↑ Back to topAccessing Restricted Selling Location Settings:
↑ Back to top- Go to the WooCommerce -> Google Map API
- users can access the selling location from the admin panel.
- Click on the checkbox and write the message e.g. “Selling not available in this country.”

Front-End Impact
↑ Back to topDisplaying Custom Message:
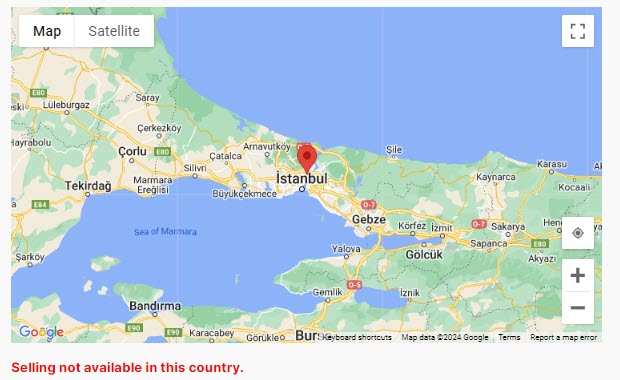
- If the entered country is found to be restricted, the system retrieves the custom message set by the backend user.
- The custom message, such as “Selling not available in this country,” is then displayed to the frontend user.

Shipping Configuration
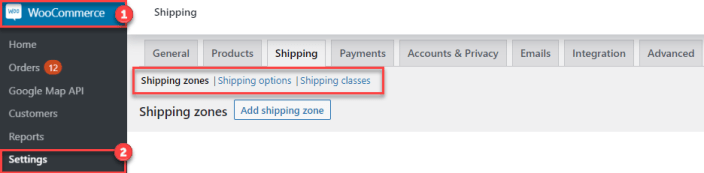
↑ Back to top- Go to Admin Dashboard > WooCommerce > Settings.
- Go to the Shipping tab.
- There are 3 sub-tabs

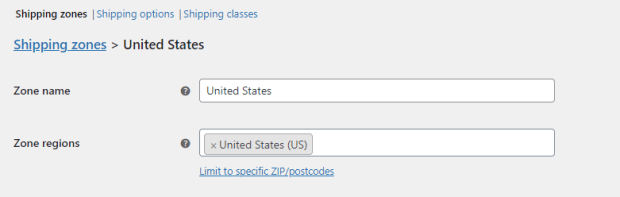
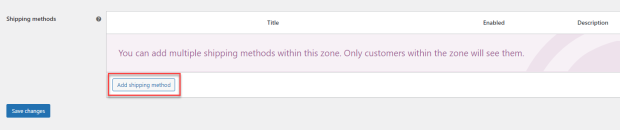
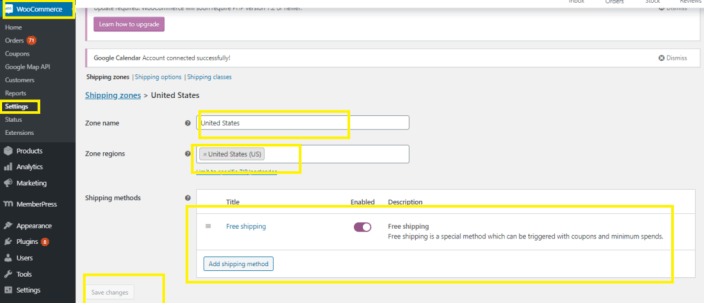
- Go to the Shipping zone (which is selected by default once we open the Shipping tab), Add your desired zone (Shipment will be accepted at the frontend for only those countries that are listed at the backend).

- You manage the shipping methods of that particular region by the Add shipping method button.

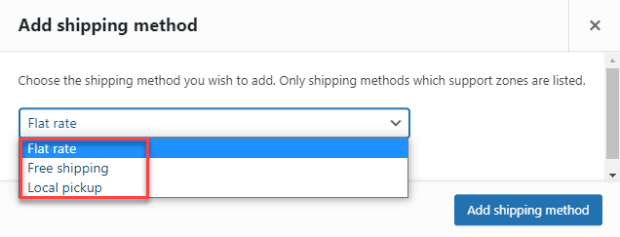
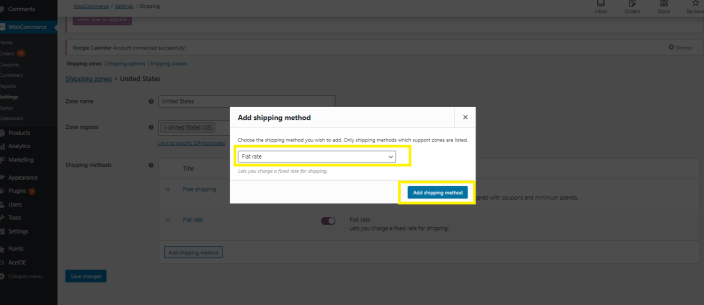
- When you’ll click on the Add shipping method button, the pop up will appear,

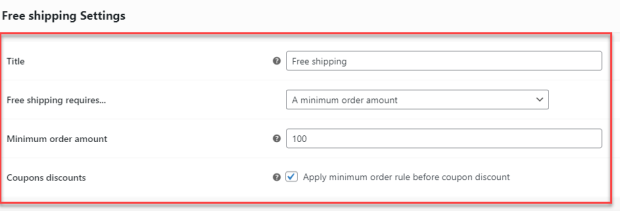
- You can also customize each shipping method according to your requirement by clicking on the Edit option.

- Click on Save changes to apply your settings.
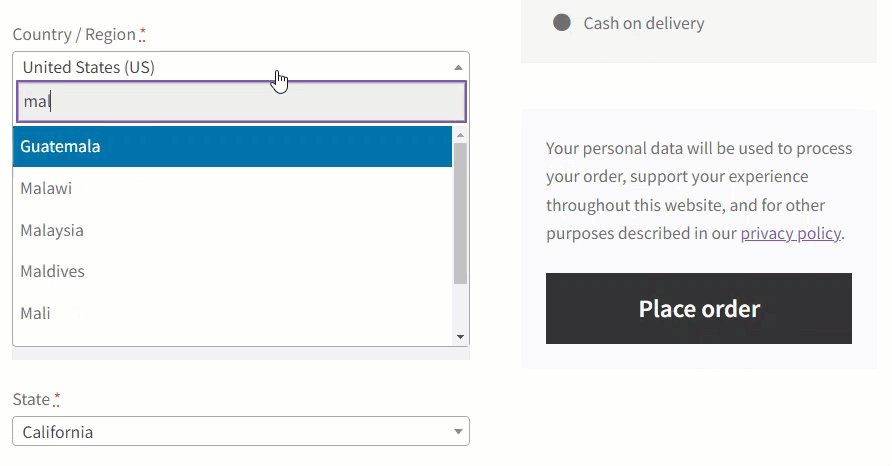
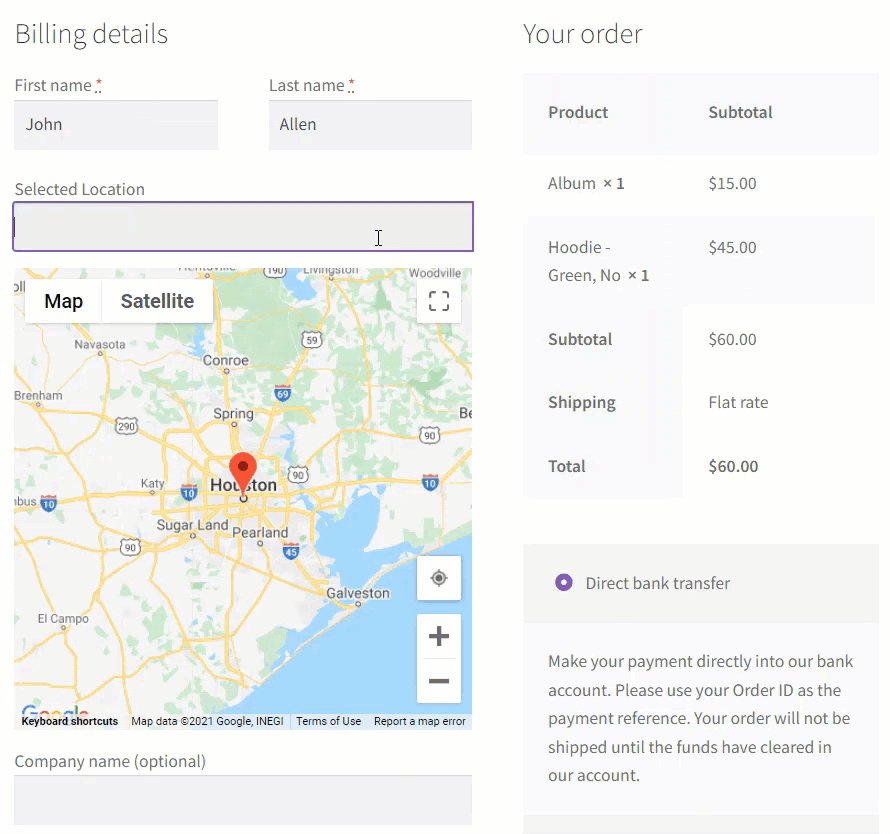
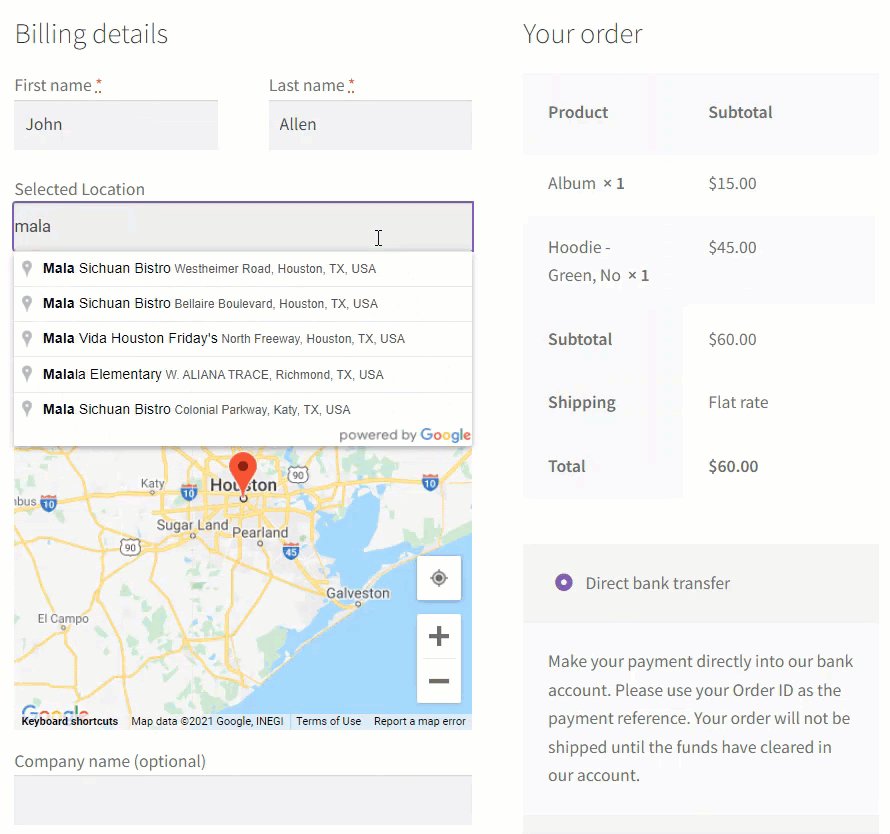
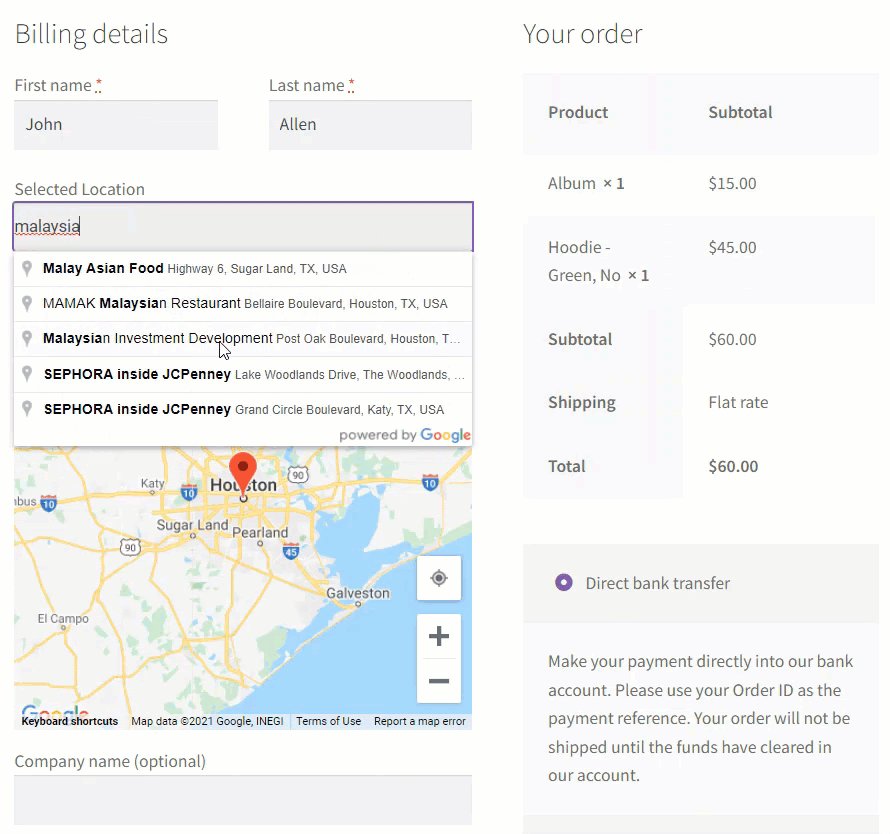
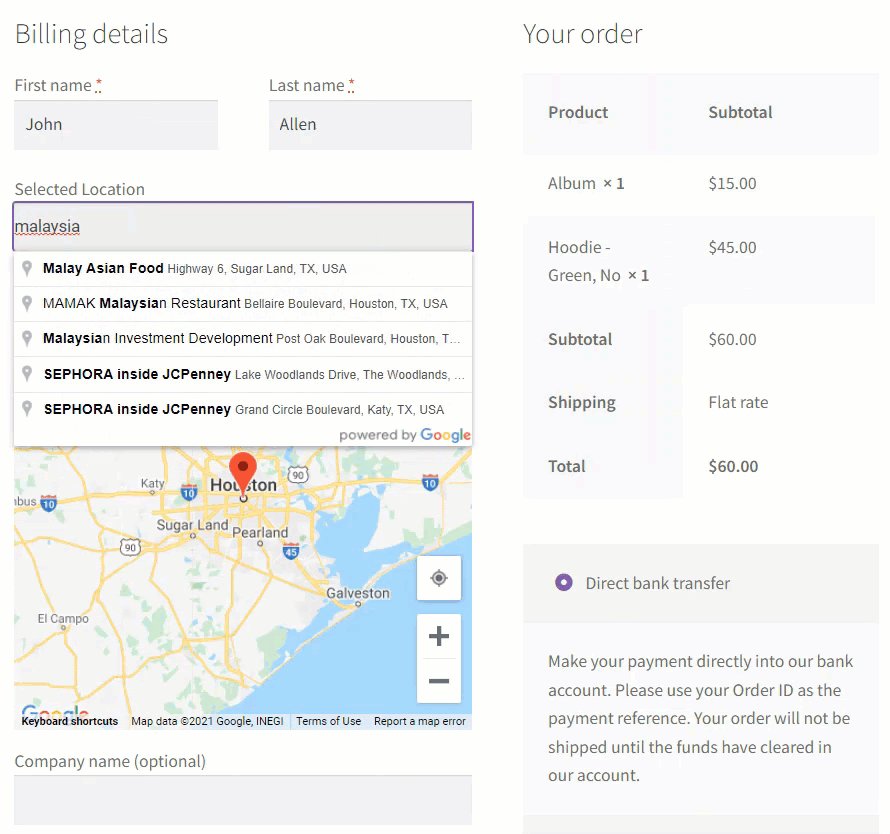
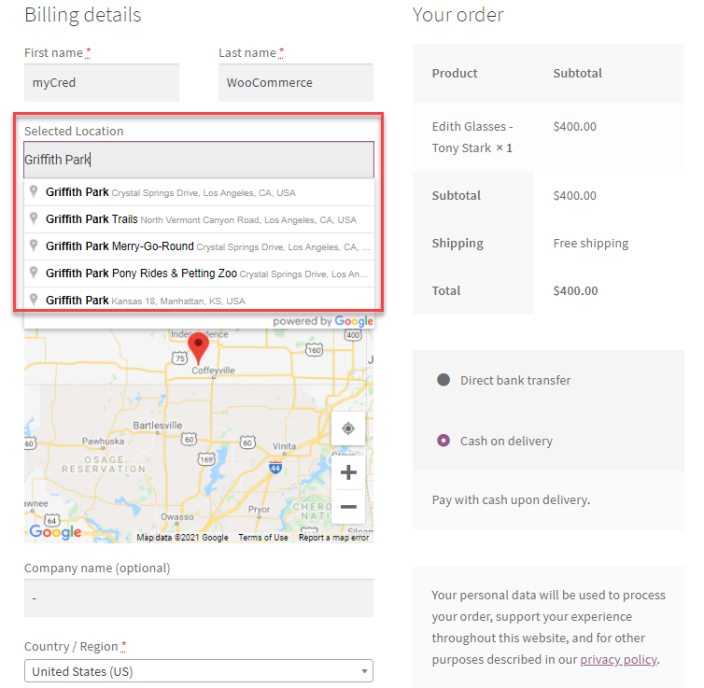
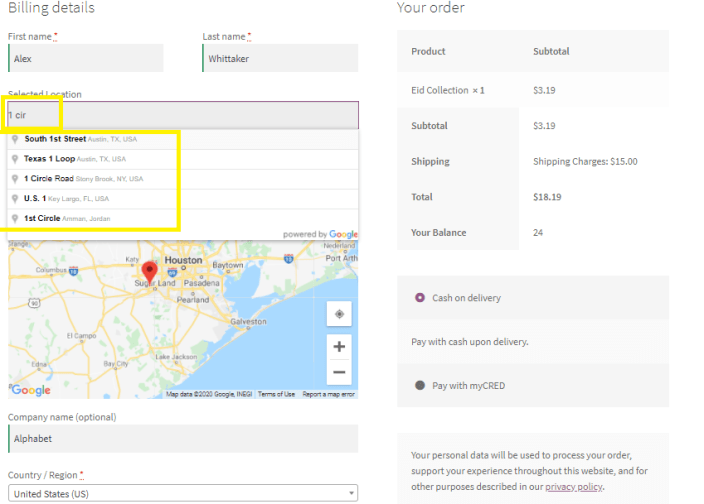
Location Suggestion on Checkout Page
↑ Back to top- Once done with the configuration, the impact would be visible when you’re on the checkout page.
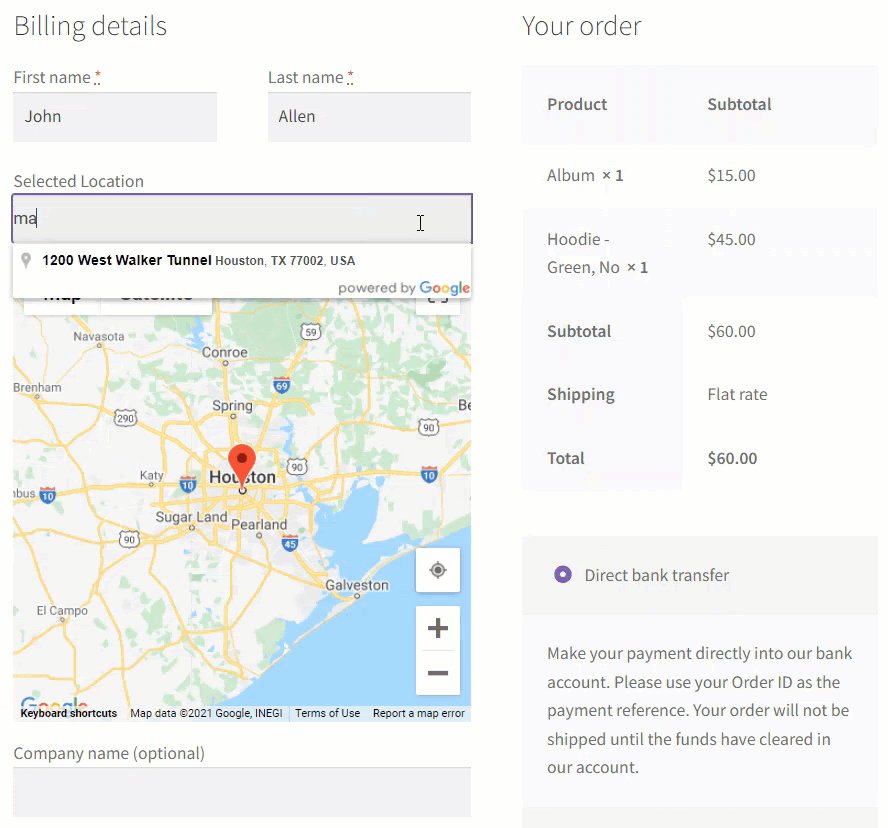
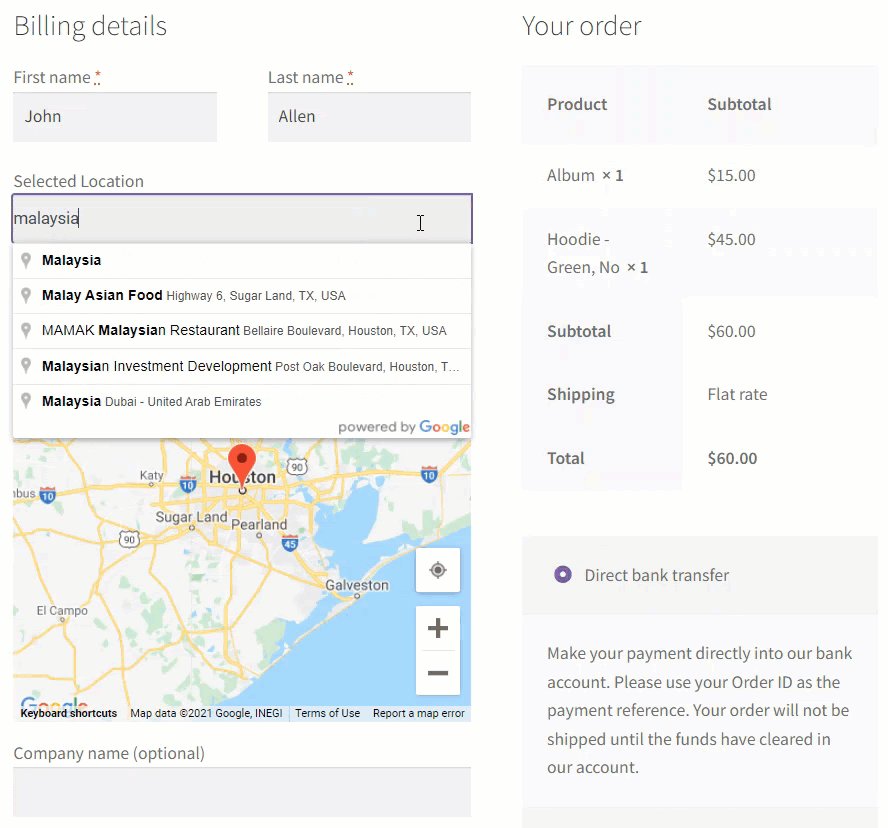
- In the Selected Location bar, give the initial details of your address like your city/state name, the system will then give you a relevant address according to your search.

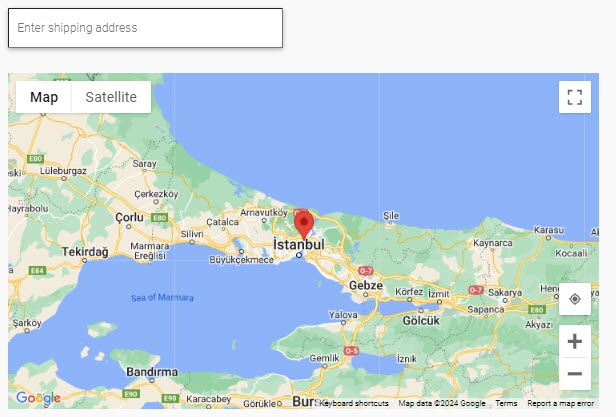
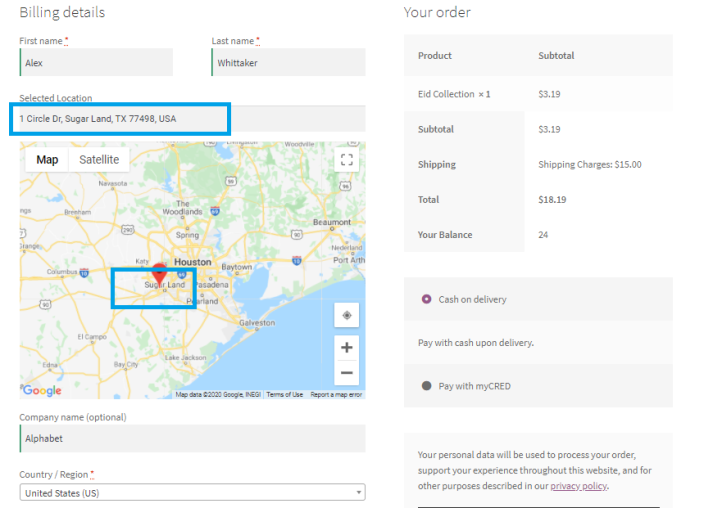
Location Placed Through Map Pointer
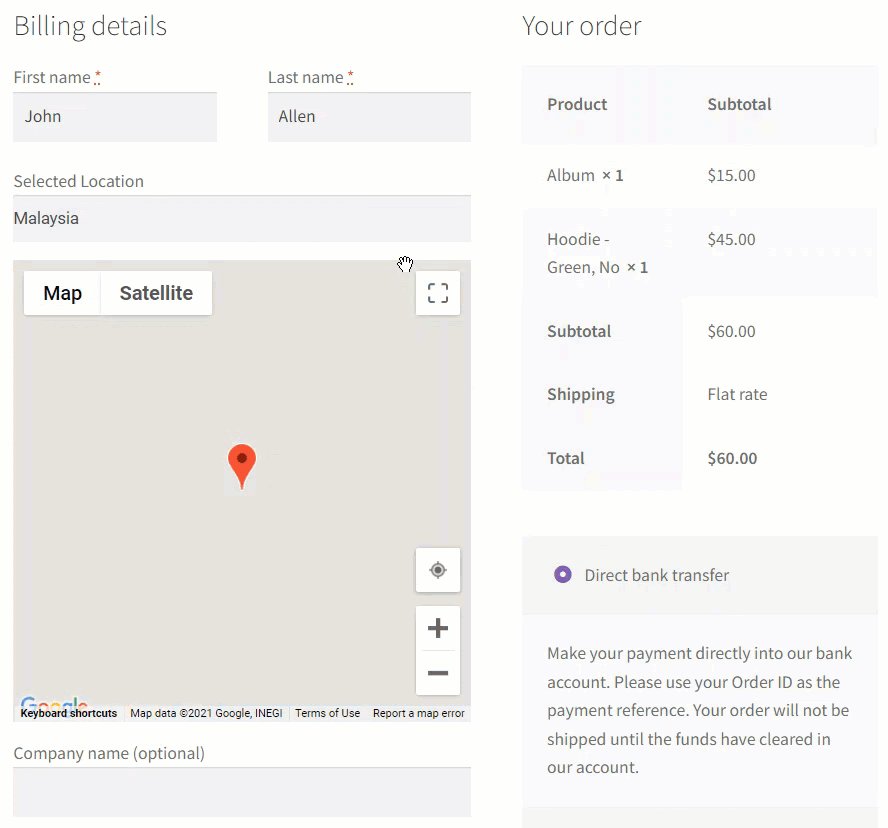
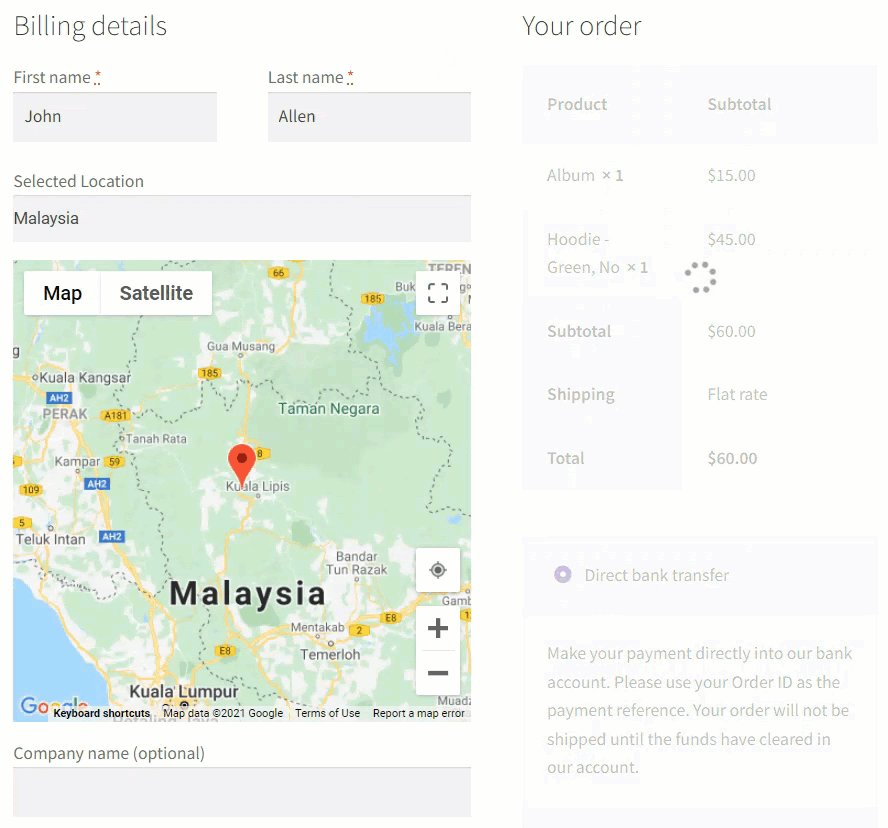
↑ Back to top- You can simply drag the pointer to your desired location.
- Once done, the address bar will show its complete address.

- In the image mentioned above, we can see that the location has been set by dragging the pointer in a specific location due to which the following fields are also auto fetched.

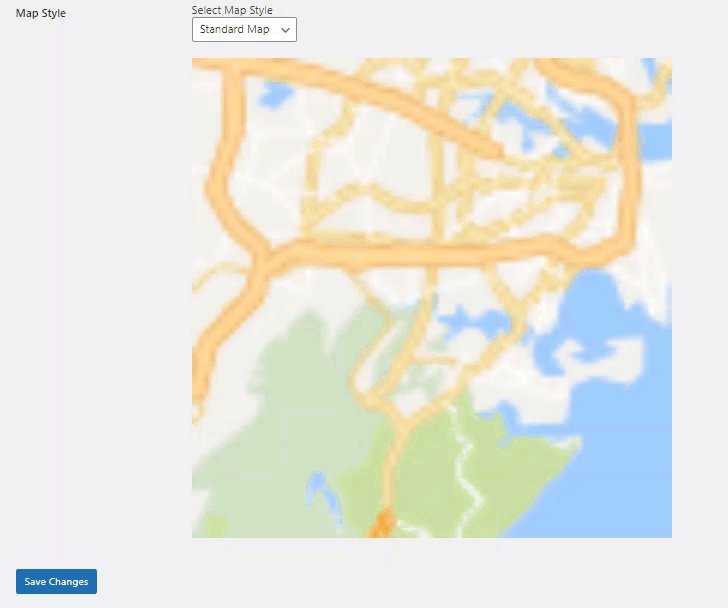
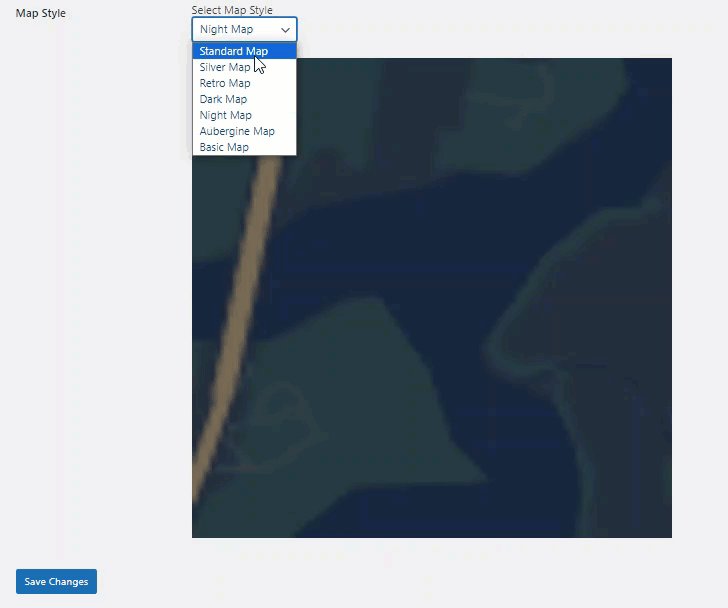
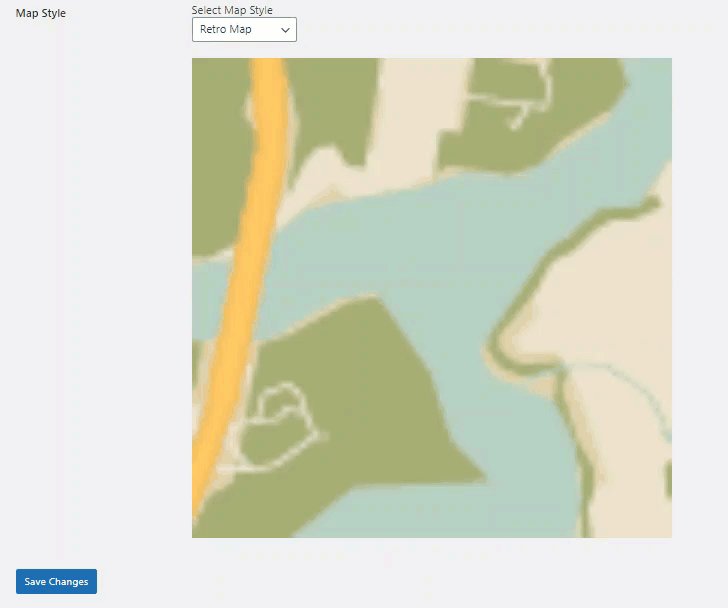
Map Design Selection
↑ Back to top- Go to the WooCommerce -> Google Map API
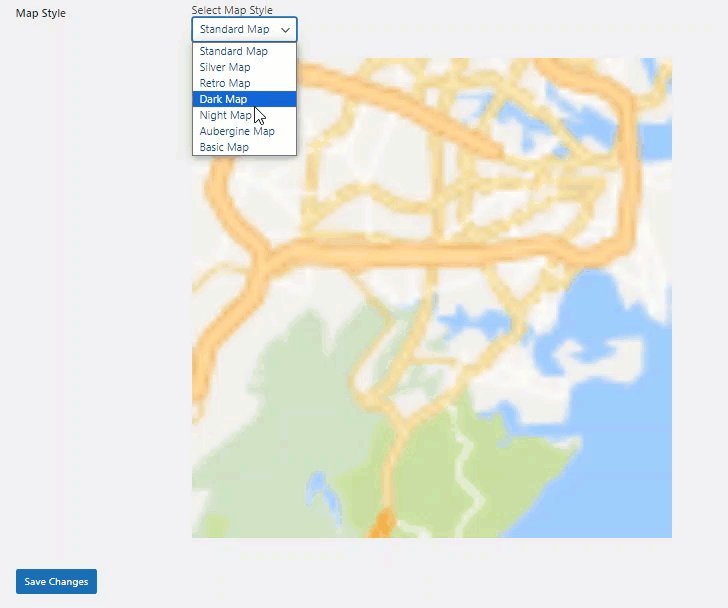
- users can choose only one map design from the dropdown menu.
- Upon selection, the chosen map design is visually previewed or highlighted for confirmation.
- After selecting the desired map design, backend users can save their selection.

Frontend Display:
- Frontend users can view the map designs selected by the admin user.

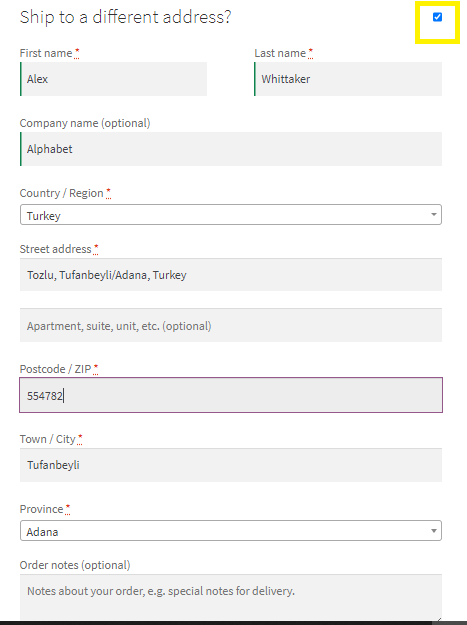
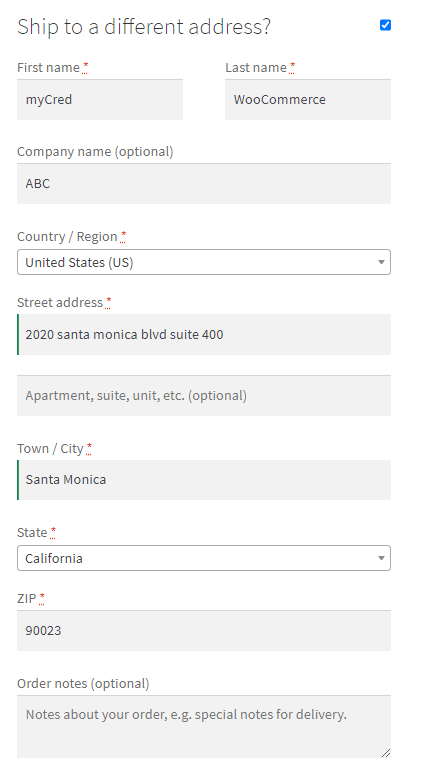
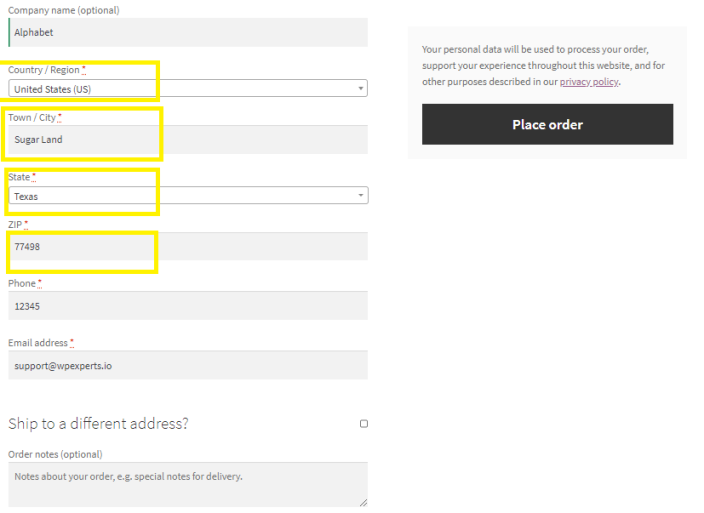
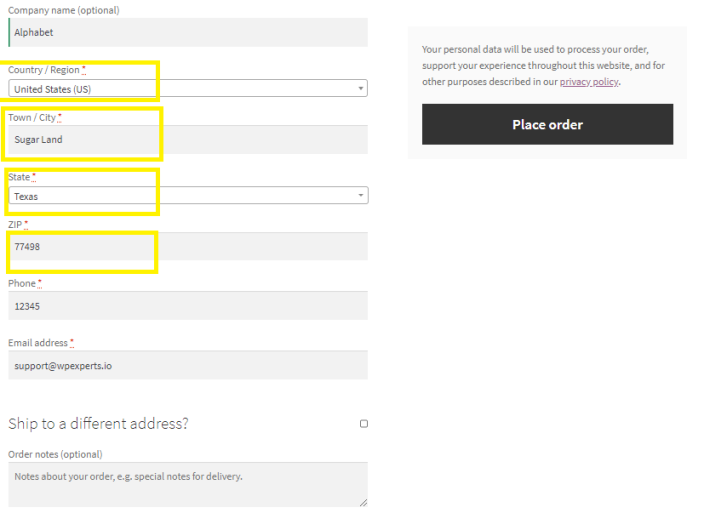
Shipping Address
↑ Back to top- If the Shipping Address is the same as the Billing Address, then leave the checkbox unmarked.

- If the Shipping Address is different from the Billing Address, then mark the checkbox and fill the required fields.

Activation of Address Autocomplete extension
↑ Back to top- Installation of extension
First of all admin will install the extension and activate it. Moreover also set the API key at following option:

- Configuration of Shipment
User needs to go in woocommerce settings and then shipment tab. Therefore shipment settings will be configured from here. Shipment will be accepted at frontend for only those countries that are listed at backend.

- User can add shipping method from below option:

- Location Suggestion on Checkout Page
Here I gave initial details of an address in address bar and we can see that the system is pushing many relevant address related to my search.

- Location Placed Through Map Pointer
Here I have dragged the pointer on a location so in address bar it is showing complete address.

At above images we can see that the location has been set by dragging location pointer against which following fields has auto fetched.

- Shipping Address
By letting following checkbox as unmarked will make the billing address as shipping address.

- If you want to locate shipping address different from billing address so just checkmark that box and fill the following form for your order shipment.