There are a couple reasons why a label may not be appearing on your site. We’ll go through all of them here so you can find out why and resolve this. Reasons for labels not appearing are;
- Conditions are not matching
- Hooks are missing
- Labels are hidden behind the images
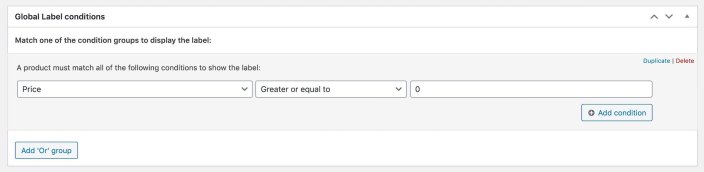
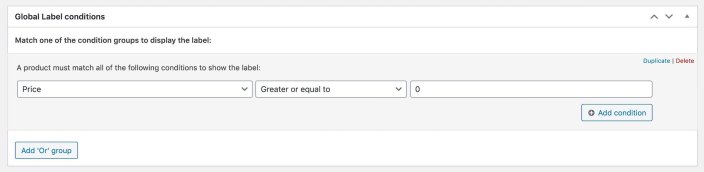
This is the easiest one to verify. When setting up global labels
all conditions must match within one of the condition groups in order to display the label. Make sure there are no conflicting conditions such as 2 ‘Category’ conditions in one condition group (this would require one product to have both those categories), instead split them up in two separate condition groups.
A good way to verify is to setup a condition that always matches, e.g. by using a single condition like ‘Price – greater – 0’. If labels are starting to appear, make sure to check your prior conditions and see if there are any conflicts within them. Its good to remember that the conditions are being matched for each product separately.

When labels are not being rendered it is most likely due to the hooks that are used to render the labels are missing from your theme. In version 1.2+ a notice is added to the settings pages when the plugin is able to check for this automatically.
Another way to test if missing hooks are the reason why a label is not appearing can be done by switching themes and disabling any page builder plugins and verify if the labels are now showing up.
There are two possible ways to resolve this. The first is to restore the original hook that is used by the plugin in the template file. The second is to find a new hook and make sure the labels are added through that.
The following hooks are used in the plugin to render the labels in position;
woocommerce_before_shop_loop_item_title for archive page labels. This hook can be found in the
your-themes/woocommerce/content-product.php file.
<?php
/**
* The template for displaying product content within loops
*
* This template can be overridden by copying it to yourtheme/woocommerce/content-product.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://woocommerce.com/document/template-structure/
* @package WooCommerce\Templates
* @version 3.6.0
*/
defined( 'ABSPATH' ) || exit;
global $product;
// Ensure visibility.
if ( empty( $product ) || ! $product->is_visible() ) {
return;
}
?>
<li <?php wc_product_class( '', $product ); ?>>
<?php
/**
* Hook: woocommerce_before_shop_loop_item.
*
* @hooked woocommerce_template_loop_product_link_open - 10
*/
do_action( 'woocommerce_before_shop_loop_item' );
/**
* Hook: woocommerce_before_shop_loop_item_title.
*
* @hooked woocommerce_show_product_loop_sale_flash - 10
* @hooked woocommerce_template_loop_product_thumbnail - 10
*/
do_action( 'woocommerce_before_shop_loop_item_title' );
/**
* Hook: woocommerce_shop_loop_item_title.
*
* @hooked woocommerce_template_loop_product_title - 10
*/
do_action( 'woocommerce_shop_loop_item_title' );
/**
* Hook: woocommerce_after_shop_loop_item_title.
*
* @hooked woocommerce_template_loop_rating - 5
* @hooked woocommerce_template_loop_price - 10
*/
do_action( 'woocommerce_after_shop_loop_item_title' );
/**
* Hook: woocommerce_after_shop_loop_item.
*
* @hooked woocommerce_template_loop_product_link_close - 5
* @hooked woocommerce_template_loop_add_to_cart - 10
*/
do_action( 'woocommerce_after_shop_loop_item' );
?>
</li>
woocommerce_product_thumbnails for detail page labels,
your-theme/woocommerce/single-product/product-image.php.
<?php
/**
* Single Product Image
*
* This template can be overridden by copying it to yourtheme/woocommerce/single-product/product-image.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://woocommerce.com/document/template-structure/
* @package WooCommerce\Templates
* @version 3.5.1
*/
defined( 'ABSPATH' ) || exit;
// Note: `wc_get_gallery_image_html` was added in WC 3.3.2 and did not exist prior. This check protects against theme overrides being used on older versions of WC.
if ( ! function_exists( 'wc_get_gallery_image_html' ) ) {
return;
}
global $product;
$columns = apply_filters( 'woocommerce_product_thumbnails_columns', 4 );
$post_thumbnail_id = $product->get_image_id();
$wrapper_classes = apply_filters(
'woocommerce_single_product_image_gallery_classes',
array(
'woocommerce-product-gallery',
'woocommerce-product-gallery--' . ( $product->get_image_id() ? 'with-images' : 'without-images' ),
'woocommerce-product-gallery--columns-' . absint( $columns ),
'images',
)
);
?>
<div class="<?php echo esc_attr( implode( ' ', array_map( 'sanitize_html_class', $wrapper_classes ) ) ); ?>" data-columns="<?php echo esc_attr( $columns ); ?>" style="opacity: 0; transition: opacity .25s ease-in-out;">
<figure class="woocommerce-product-gallery__wrapper">
<?php
if ( $product->get_image_id() ) {
$html = wc_get_gallery_image_html( $post_thumbnail_id, true );
} else {
$html = '<div class="woocommerce-product-gallery__image--placeholder">';
$html .= sprintf( '<img src="%s" alt="%s" class="wp-post-image" />', esc_url( wc_placeholder_img_src( 'woocommerce_single' ) ), esc_html__( 'Awaiting product image', 'woocommerce' ) );
$html .= '</div>';
}
echo apply_filters( 'woocommerce_single_product_image_thumbnail_html', $html, $post_thumbnail_id ); // phpcs:disable WordPress.XSS.EscapeOutput.OutputNotEscaped
do_action( 'woocommerce_product_thumbnails' );
?>
</figure>
</div>
Above are the original template files in WooCommerce Core. Find the respective files in your (child) theme’s files. Copy these files over to your child theme in order to make changes to it (
read more about overriding templates).
When copied to your child theme, you can start making changes to the contents of it. In the original files above I’ve highlighted the original lines / hooks in red. Copy this line over to the file in your child theme on the same/similar position.
It could also be your site/theme developer is able to assist with making these changes. Generally themes keep the hooks but are sometimes overlooked when creating these files.
For this you’d have to locate the template overrides in your theme, but it is not required to copy them to your child theme (as long as there’s a hook to replace the original). Open the file and locate a different / custom hook at the same/similar position of where the original hook is located (see above). Add the snippet below to your
functions.php in your child theme to execute the action hook used for the labels at the position of the custom hook.
add_action( 'CUSTOM_HOOK', function() {
do_action( 'woocommerce_before_shop_loop_item_title' );
} );
Make sure to replace the highlighted text with the custom hook.
It could be the labels are actually there, but hidden behind the product images. This is the most unlikely reason, but can be checked easily and resolved if this is the case.
Add the following line to the CSS of your site and see if the labels are starting to show. The value of ‘999’ should be enough, but can be increased if needed for testing.
.label-wrap { z-index: 999; }