NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
Before Getting Started
↑ Back to top(Optional) We recommend you complete WooCommerce subscription setup after completing the order/purchase. It will help you to install your theme/extensions & keep them up to date.
Installation
↑ Back to topPrerequisite: Make sure that you’ve downloaded the theme package from WooCommerce.com > My Account > Downloads.
This is a simple & straightforward way to install the theme for your site. Here you can find the instructions to install the theme step by step,
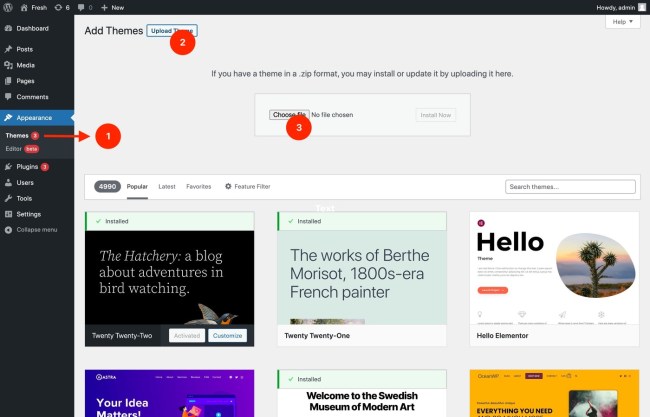
- Login to your WordPress Dashboard and go to Appearance > Themes.
- Click Add New and then Upload theme.
- Click Choose file and locate cozynest.zip from your computer.
- Click Install Now. Once the theme is installed successfully, you can activate the theme.

Demo Importer
↑ Back to topPrerequisite: You must have installed & activated Cozynest theme before proceeding with the import.
Note: We recommend you to use the fresh WordPress Installation for importing demos. This import process will not remove or overwrite any of the existing content on your site.
To make your site-building process quick and simple, you can start with pre-built demos or pages. Here you can find the step-by-step instructions to import demo contents.
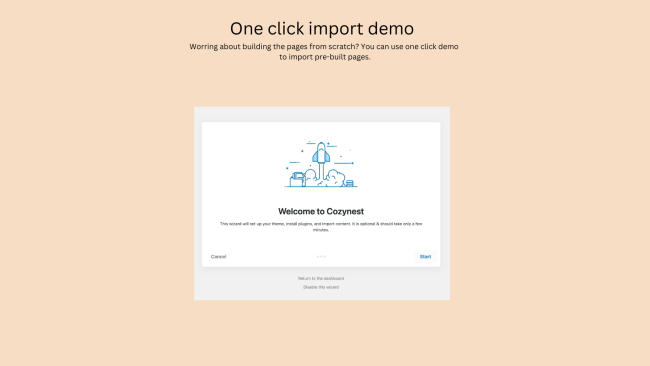
- Go to your WordPress Dashboard and click Appearance > Demo Import menu from left side menu.
- Check/uncheck the options based on your needs and click Import All.
- Now, it will take a few minutes (5 – 30mins), based on your server & network capabilities, to complete the whole import process.

Block Patterns
↑ Back to topBlock Patterns are predefined block layouts, available from the patterns tab of the block inserter. Once inserted into content, the blocks are ready for additional or modified content and configuration. Here you can find the step-by-step instructions to insert patterns.
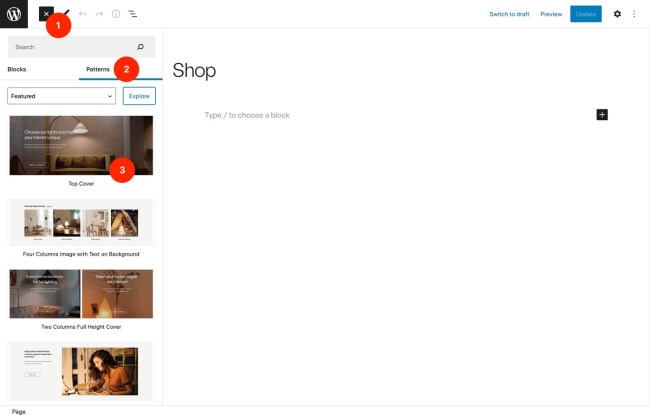
- Go to Pages and choose your desired page.
- Now, you can click + icon and choose Patterns tab to see all available patterns.
- Choose your design one and start editing
Note: You can use patterns inside posts & products as well in the same way you’re using them for pages.

Blocks
↑ Back to topThe block editor introduces a modular approach to pages, posts & products each piece of content in the editor, from a paragraph to an image gallery to a headline, is its own block. And just like physical blocks, WordPress blocks can be added, arranged, and rearranged, allowing WordPress users to create media-rich pages in a visually intuitive way — and without work-arounds like shortcodes or custom HTML.
Here you can find the instructions to insert blocks,
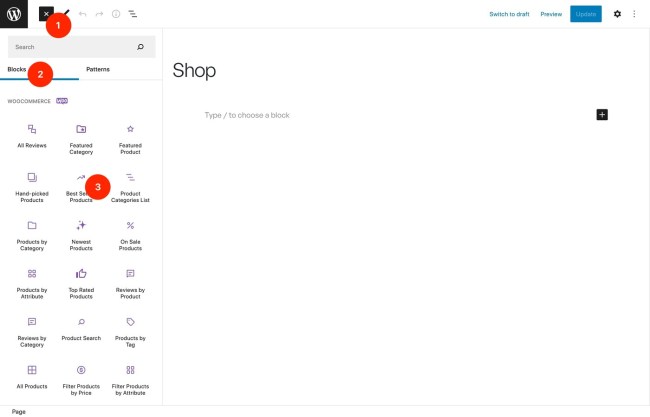
- Go to Pages and choose your desired page.
- Now, you can click + icon at the top left inside toolbar to insert blocks
Optionally you can simply start typing the block name with “/” prefix. it will list all available blocks. for ex. “/woo” it will display all blocks exclusively created by woocommerce team.
Note: You can use blocks inside posts & products as well in the same way you’re using it for pages.

Useful Links:
- All available WordPress blocks https://wordpress.org/support/article/blocks/
- All WooCommerce blocks https://woocommerce.com/document/woocommerce-blocks/
Site Editor (FSE)
↑ Back to topSite Editor allows you to control the whole site such as Header, Content & Footer. Site Editor can be accessed by clicking the WordPress icon (WordPress logo) at the top left corner. It consists of three areas
- Templates
- Template Parts
- Site
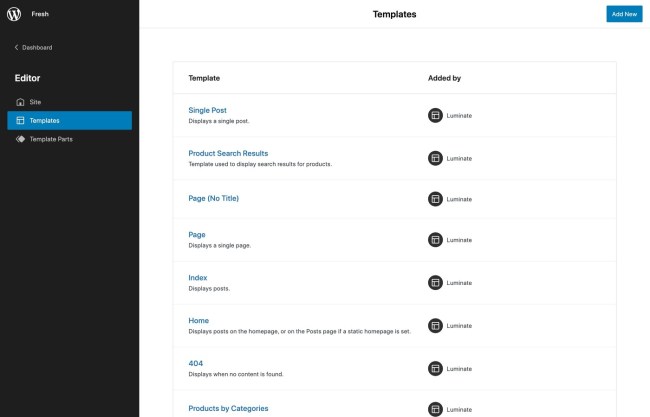
Templates
↑ Back to topTemplate area will allow you to define the structure of the content area of your site such as archives of products & posts, page, 404, search, etc…
- From the Site Editor Appearance -> Editor(beta) click on the WordPress icon (or Site icon if you have set one) to open the Site Editor left navigation.
- Click on Templates to view the list of templates on your site, including any you have created and any that come with theme.
- Click on any of the templates in the list to edit the template. From here you can customize the layout of the selected template using blocks.

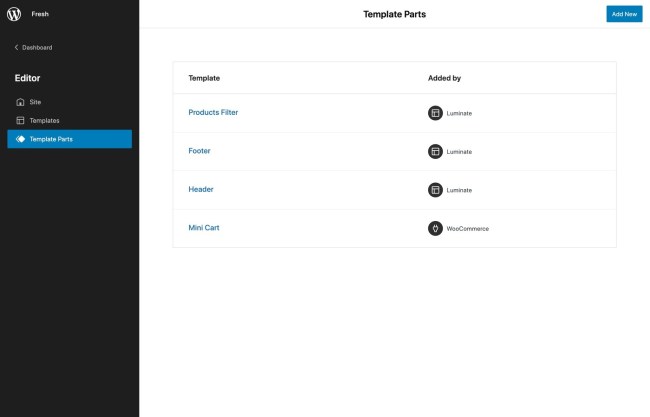
Template Parts
↑ Back to topTemplate parts will allow you to display the same set of contents (global contents) for all templates to keep it organized and to customize easily. It defines the header, footer, filter & cart sidebar areas. It can be accessed commonly by all templates such as pages, products, etc…

Creating Responsive Header
↑ Back to topTo edit the header, you need to go inside Templates Parts > Header.
To add new blocks, just click + icon to insert the block inside current header or create completely new set of blocks by deleting all blocks as per your wish.
Though, you see the a single header. But technically, there are two headers one for mobile & another one for desktop.
First header with custom class hide-on-mobile & another header with custom class hide-on-desktop .You can access them from Advanced tab inside Block Settings side bar (Gear icon inside tool bar from top right).
Editing Shop Filters
↑ Back to topTo edit the shop filter, you need to go inside Templates Parts > Product Filter. Here you can see the all inserted filters on the left side columns.
To add new filter, just click + icon inside the filters column and search for filter blocks inside WooCommerce Blocks
Filter has unique toggle with following html to trigger filter dropdown for mobile.
<button id="filter-toggle" class="filter-toggle">Filter</button>Also filter template root group has class filter-content to respond for the trigger.
Customizer Options
↑ Back to topAs we have full control of the site inside Templates & Template Parts, the Customizer is having only limited options which we consider as backward compatibility. Below we can see options to control the product archive grid & product images.
Products Display
↑ Back to topProduct Catalog
You can set the number of products to display inside Product archives, it allows you to set the number of rows and the number of products on each row. You can see the below options under WooCommerce/Product Catalog tab inside Appearance > Customize
- Products per row
- Rows per page
Customizer visibility
In case you can’t see the Customizer submenu under Appearance, you can access them directly using the URL, example: https://example.com/wp-admin/customize.php
Product Images
You can control the size of product images on archives & individual product pages. You can see the below options under WooCommerce/Product Images tab inside Appearance > Customize
- Main Image Width (Individual product page)
- Thumbnail Size (Archive pages)
- Thumbnails Aspect ratio.
Set Homepage
↑ Back to topYou can set your static home page under the Homepage Settings tab inside Appearance > Customize
Custom CSS
↑ Back to topYou can add your custom CSS styles under the Custom CSS tab inside Appearance > Customize
How to Update?
↑ Back to topWe recommend keeping the theme up to date at all times. Theme updates will include major/minor improvements/fixes on codes, options, functionalities, layouts, etc…
Here you can find instructions to update,
- Go to your WordPress Dashboard and click Appearance > Themes menu from the left side menu.
- Now you can see the update icon over your theme. Just click to update to the new version of the theme.
Alternatively, you can download the theme package from WooCommerce.com > My Account > Downloads and install the theme on top of the current version by following the same installation procedure.
