Installation
↑ Back to top- Navigate to Plugins > Add New.
- Click the Upload Plugin button at the top of the screen.
- Upload the ‘experience-feedback-for-woocommerce.zip’ file you’ve downloaded from WooCommerce.com
- Click the Install Now button.
- The installation is done
More info on Using Plugins.
Plugin purpose
↑ Back to topThe plugin provides valuable insights, enables continuous improvement, enhances user satisfaction, and contributes to the long-term success of a website by collecting feedback, and meeting user needs and expectations.
General setting
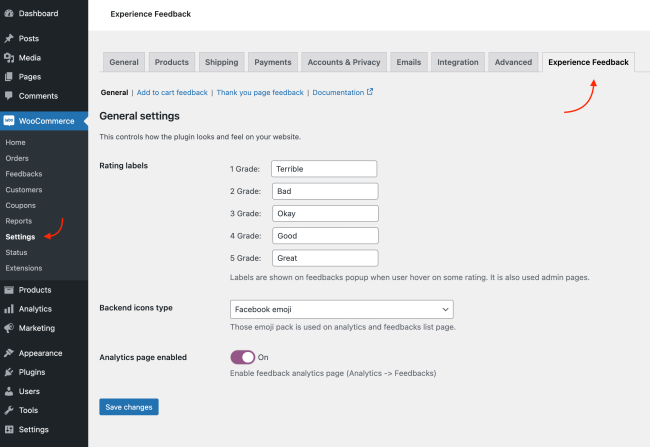
↑ Back to topThe plugin settings are located on WooCommerce → Settings → Experience Feedback page:

There are three options in this section you can control:
1. Rating labels
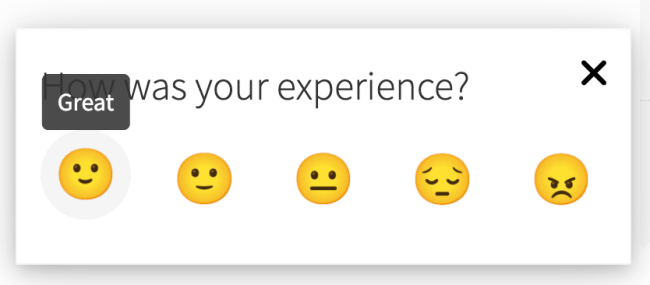
↑ Back to topYou can modify (or translate into your language) the label for each rating grade. The label shows for users when they’re choosing a rating for feedback:

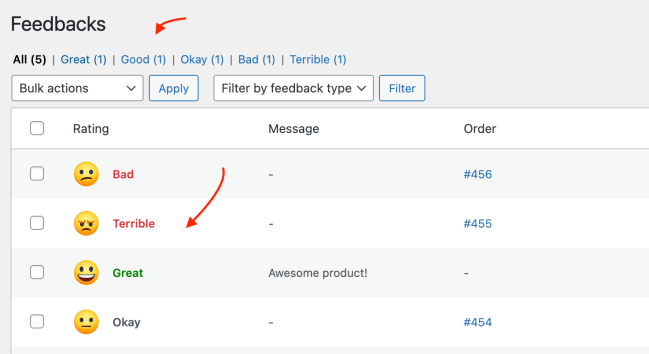
The rating labels are also widely used on the administrative side:

2. Backend icons type
↑ Back to topIn the same way, as you can choose what icons show in the feedback popup for users, you can choose what icons will be used in the feedback and analytics pages on the administrative side.
3. Analytics page
↑ Back to topEnable or disable the analytics page (Analytics -> Feedbacks)
Add to cart feedback
↑ Back to topYou can collect feedback right after users add a product to the cart. Add-to-cart feedback can be used for products with complicated adding-to-cart forms. How will you know that the product is convenient without feedback?
The plugin will show the average satisfaction score for each product that collects this type of feedback:

Thank you page feedback
↑ Back to topCollecting feedback after a user places an order is valuable because it helps improve user experience, enhance products/services, identify and resolve issues, and monitor satisfactionIt’s a way to show customers that their opinions matter and can lead to long-term success for businesses.
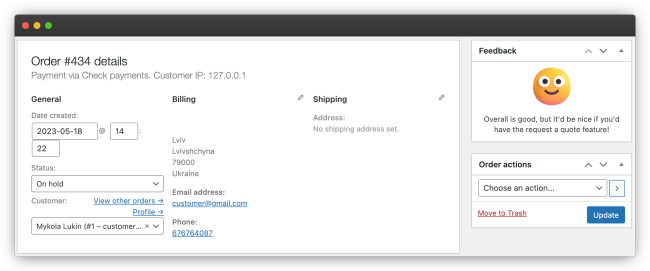
Similar to the add-to-cart feedback, every order that collected this feedback will show the feedback on the order page:

Feedback popups’ settings
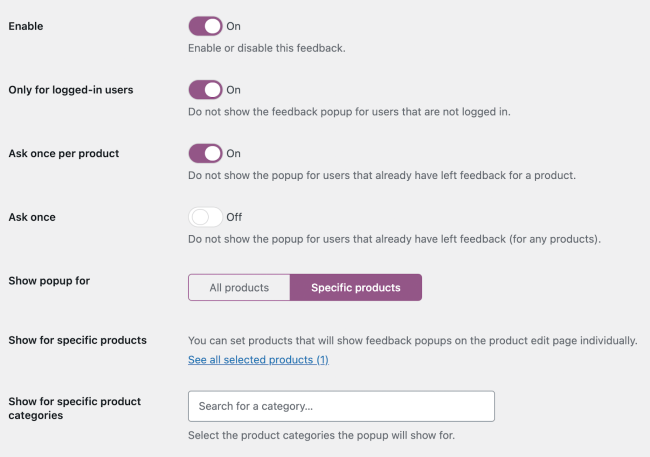
↑ Back to topBoth feedback popups have the following list of options:

1. Enable
↑ Back to topEnable or disable feedback on the global level
2. Only for logged-in users
↑ Back to topThe plugin will collect feedback only from logged-in users.
3. Ask once / Ask once per product
↑ Back to topThe plugin will ask for feedback only once or once per product for add-to-cart feedback. This means, that if a particular user leaves feedback, they will not be asked for it again.
4. Show popup for (all products or specific)
↑ Back to topYou can enable feedback only for specific product categories or specific products.
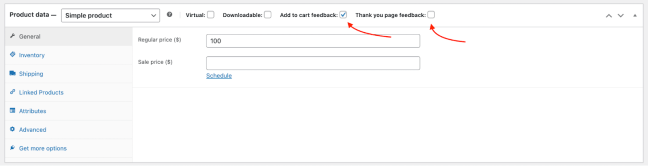
Product categories you can select directly on the settings page. If you want to select specific products, you need to check the appropriate checkbox on the edit product page:

Customizer
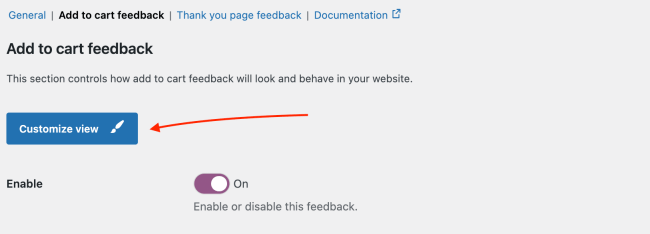
↑ Back to topFeedback popup designs can be controlled over WordPress customizer. You can find a link to it in the settings:

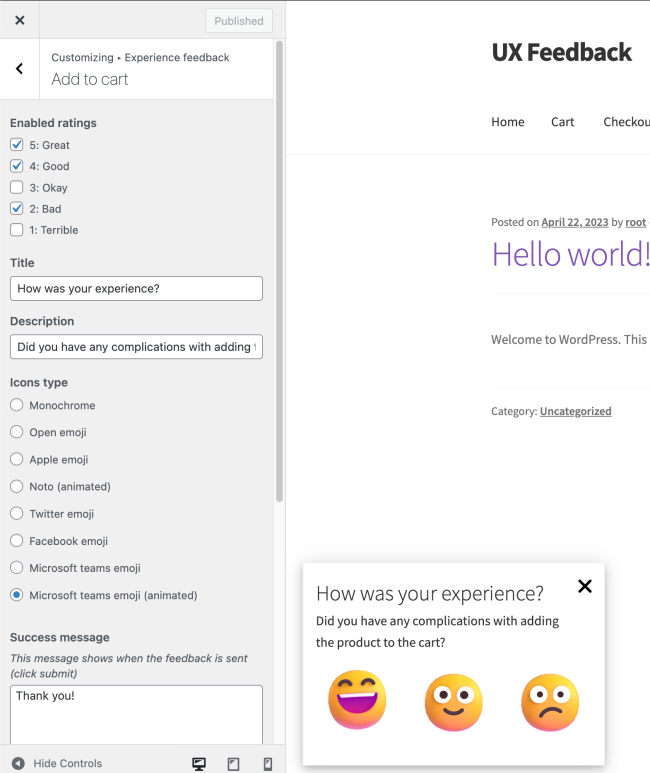
Both feedback have a separate design even though they have the same customizer options:

1. Enabled ratings
↑ Back to topYou can enable or disable some ratings to not display them in the feedback popup.
2. Title
↑ Back to topYou can control the title of the popup
3. Description
↑ Back to topAdjust the popup description.
4. Icons type
↑ Back to topChoose from 8 packs of different styled icons.
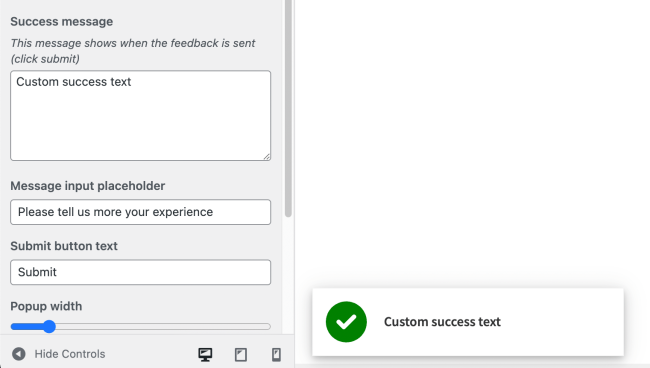
5. Success message
↑ Back to topAdjust the text that will be shown to users when they send feedback

6. Message input placeholder
↑ Back to topAdjust the placeholder of the message input.
7. Popup width
↑ Back to topSet how wide the popup will be.
8. Popup shadow size
↑ Back to topAdjust the popup shadow size.
9. Popup side
↑ Back to topThe popup can be placed on the left or right side.
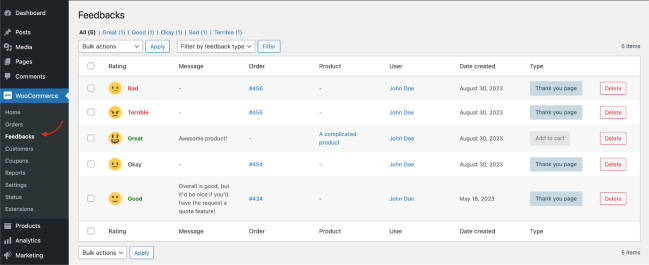
Feedbacks page
↑ Back to topAll collected feedback is stored in WooCommerce -> Feedbacks page. Here you can delete, sort, and filter them.

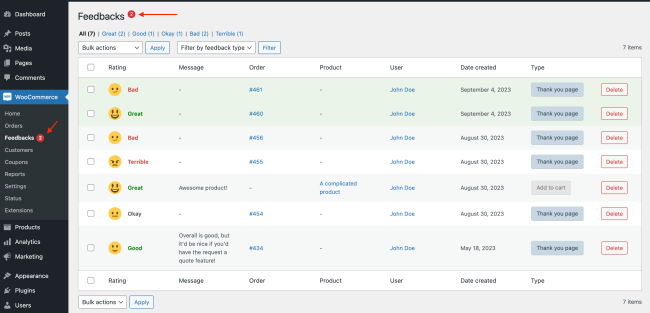
When users leave feedback, you will be notified by a badge next to the feedback page with an unread feedback count:

New feedback will also have a green background to put you on to them.
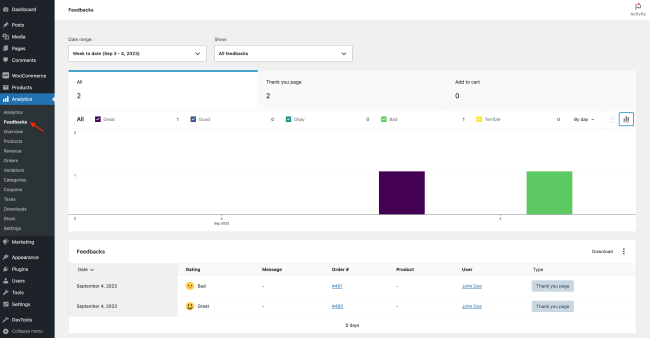
Analytics page
↑ Back to topThe Analytics page (Analytics -> Feedbacks) is similar to the feedbacks page but provides graphics, date filters, and reactive usage.
The page is based on WooCommerce analytics elements, so the interface is familiar to any WooCommerce user:

You can read more about WooCommerce analytics pages here.
