Reduce abandoned carts and increase sales with a seamless buying experience using the enhanced feature of the skip cart and direct checkout plugin.
Installation:
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
More information is available at Install and Activate Plugins/Extensions.
Setup and configuration:
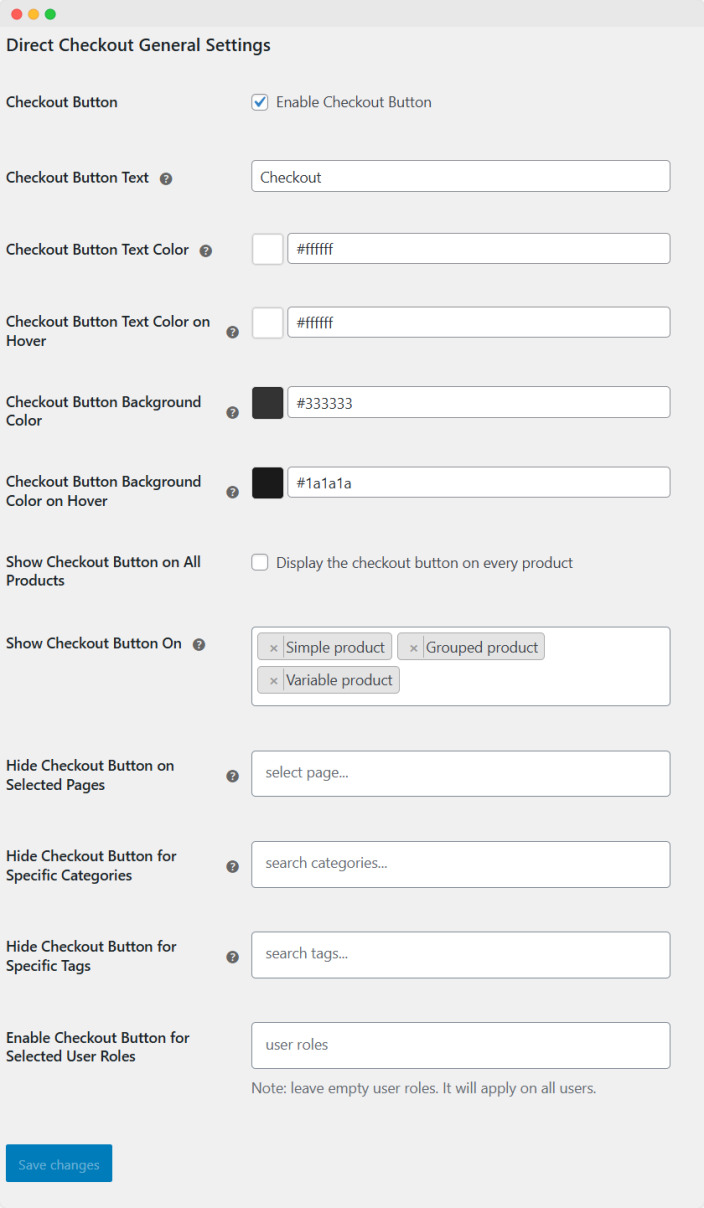
↑ Back to topAfter activating the WooCommerce Skip Cart & Direct Checkout plugin, a Direct Checkout Pro option will appear in the WooCommerce settings view. This advanced feature will allow you to configure multiple checkout scenarios.
You can customize the settings according to your needs, which includes modifying text and button colors and showing or hiding the checkout button on specific pages, products, and categories.
Enable and customize direct checkout button styling:
↑ Back to topGo to the WooCommerce plugin and open the WooCommerce settings. Then, select the Direct Checkout Pro option. After selecting, you can access the following settings:
- Enable Checkout Button: The checkbox option that allows you to enable/disable the checkout button on the entire website/products.
- Customized Styling: For styling and the appearance of the checkout button, you can follow these steps:
- Define a custom text or label for the checkout button.
- Choose a preferred text color for the button.
- Set a background color to match your design preferences.
- Customize the background color on hover for an enhanced user experience.
Enable the Checkout button on all products:
↑ Back to topEnable the checkout button for all products by selecting the checkbox labeled “Display the checkout button on every product page.”
Display the checkout button on selected products:
↑ Back to topTo display the checkout button on a specific product in WooCommerce, follow these steps:
- Uncheck the option of the Display checkout button on every product. This will enable the Show checkout button field with the following dropdown options:
- Simple Product
- Grouped Product
- Variable Product
- To apply the checkout button on all product types (e.g, Simple, Variable, and Grouped), you can select all options simultaneously.
- To apply the checkout button on a specific product type, you can select the desired product option from the dropdown and apply the checkout button accordingly.
Display the checkout button for the selected role:
↑ Back to topTo apply the checkout button on the user role, follow these steps:
- Navigate to the user-role field and select the desired value in the drop-down (e.g., Administrator, Editor, Author, etc.).
- After selecting the role, the checkout button will be applied to the user with that role.
Hide checkout button on selected pages:
↑ Back to topTo hide the checkout button on specific pages, follow these steps:
- Click on the Hide Checkout Button in the Selected Pages field. A dropdown will appear with the following options:
- Product Page
- Listing Page
- To hide the checkout button on the Product Page, select “Product Page” from the dropdown.
- To hide the checkout button on the Listing Page, select “Listing Page” from the dropdown.
- If you want to hide the checkout button on both pages simultaneously, select both options at once.
Hide checkout button for specific categories:
↑ Back to topHide the checkout button on the specific category in WooCommerce; follow the below-mentioned steps:
- Go to the Specific Categories field and search the desired categories in this field.
- The list of specific categories will be displayed > select the categories in the list.
- Once the categories are selected, the checkout button will be hidden for those categories.
Hide checkout button for specific tags:
↑ Back to topHide the checkout button for a specific tag in WooCommerce; follow these steps:
- Go to the Specific tags field and search the tags in this field.
- The list of tags will be displayed and then you can select the tags in the list.
- Once the tags are selected, the checkout button will be hidden for those selected tags.