Tipping for WooCommerce is a plugin that lets you accept tips on the WooCommerce checkout page.
Installation
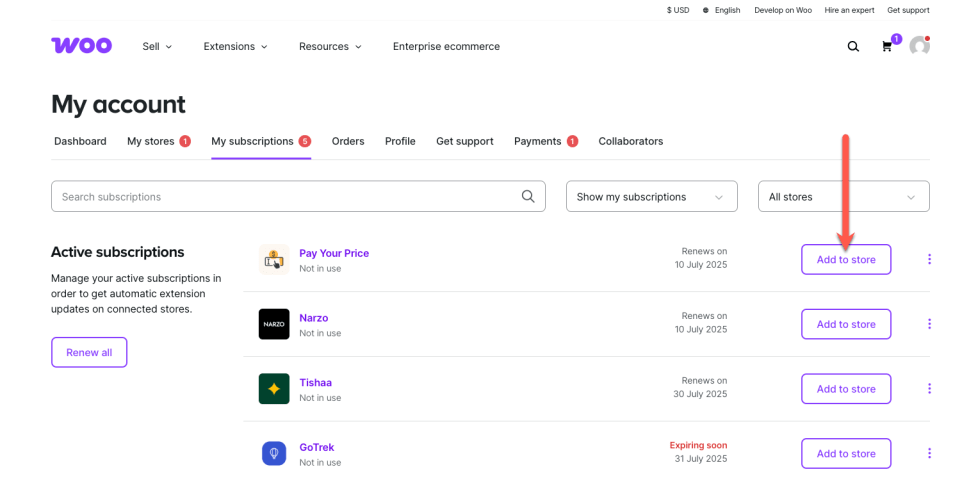
↑ Back to topTo start using a product from WooCommerce.com, you can use the “Add to store” functionality on the order confirmation page or the My subscriptions section in your account.
- Navigate to My subscriptions.
- Find the Add to store button next to the product you’re planning to install.
- Follow the instructions on the screen, and the product will be automatically added to your store.
Alternative options and more information at:
Managing WooCommerce.com subscriptions.
Setup and Configuration
↑ Back to topTo set up your store with Tipping for WooCommerce:
- Go to: WooCommerce> Settings> Tipping
- Complete the “Title” (This is how the title for the Tipping feature will appear). You can add something like “Leave a Tip”.
- Check the “Enable Tipping Title” if you want this title to be visible on the Checkout Page. Otherwise, leave it unchecked
- Checking the option “Enable Tipping Percentage Buttons” will add some predefined “tipping buttons” to be able to leave a Tip based on the current order Total.
- If you have checked the above option, be sure that you have also completed the tipping percentage options with a comma separated on the next field “Percentages“, e.g., 10, 20, 30, 40.
- On the next option, you will have to select which buttons you want to be displayed. There are 3 options available at the moment. Percentage, Tip Amount, Both of them
- You can also use Styling Options to change the colours of the Tipping Box according to your theme’s colours.
- Check the option Enable Tipping Feature
- Save changes.
Usage
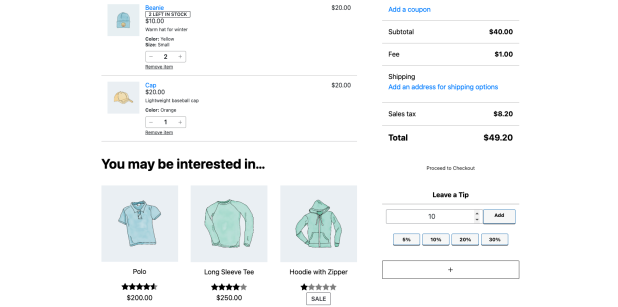
↑ Back to top- When a Customers is on the Checkout Page, a new option within the Order Review Section will appear to be able to Leave a Tip
- The Customer can select either from predefined Tipping options or set their own tip value and press Add Tip
- The Tip added as a Fee on the Order
Checkout Block Support
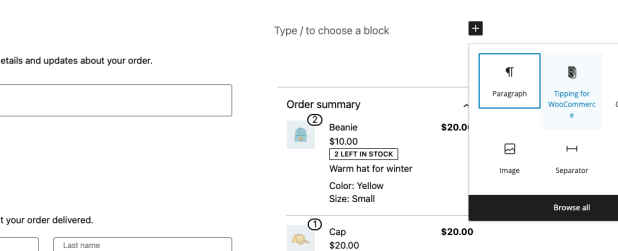
↑ Back to topTipping for WooCommerce also supports the new Block-Based Checkout. You can insert the Tipping Block inside Order Summary .

Cart Block Support
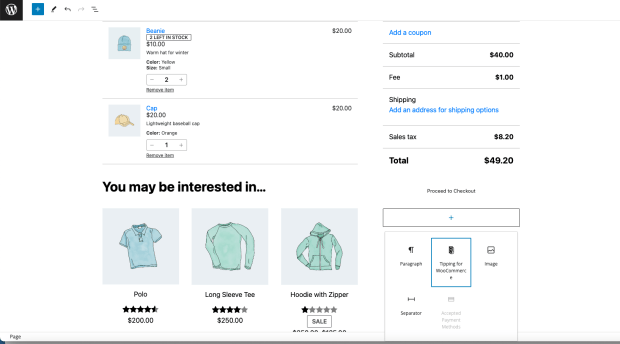
↑ Back to topAdditionally, it can also be added inside the new Cart Block.


Reports
↑ Back to topYou can also access Reports of Tips by navigating to
WooCommerce > Reports.
You will notice that 2 new metrics have been added.
- total amount of tips (it’s the sum of the tips for the specified period )
- orders with a tip (the total number of orders where a customer left a tip)

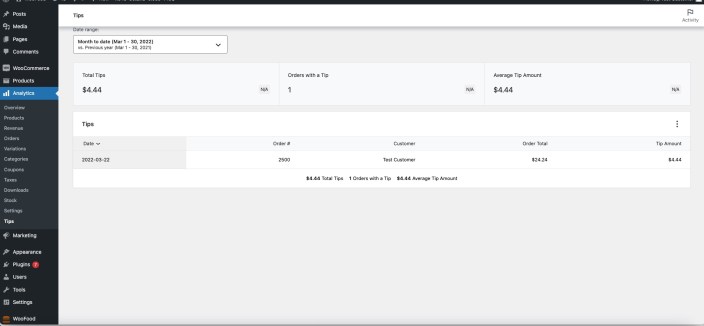
Analytics
↑ Back to topAnalytics are also supported by Tipping for WooCommerce, which can be accessed from Analytics > Tips

Troubleshooting
↑ Back to topKnown errors or issues and how to solve them.
Developers
↑ Back to topYou can use the filter wpslash_tipping_enabled_filter to disable or enable the Tipping Feature on the Checkout Page.
You can use the above filter as follows: example
add_filter("wpslash_tipping_enabled_filter", "wpslash_tipping_enabled_filter");
function wpslash_tipping_enabled_filter($bool)
{
return false;
}