Overview
↑ Back to topThe Product Documents extension allows you to add an accordion-style menu to your product page, or to anywhere on your site that allows you to use shortcodes or widgets. You can display technical specifications, installation instructions, warranty information, ebook sample chapters, and more in a clean, easy-to-use format.
You can also view a demo of this plugin to see it in action.
Installation
↑ Back to top- Download the extension from your WooCommerce dashboard
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now, and then Activate
- Click the Configure link and read the next section to learn how to set up the plugin.
Setup and Configuration
↑ Back to topSettings
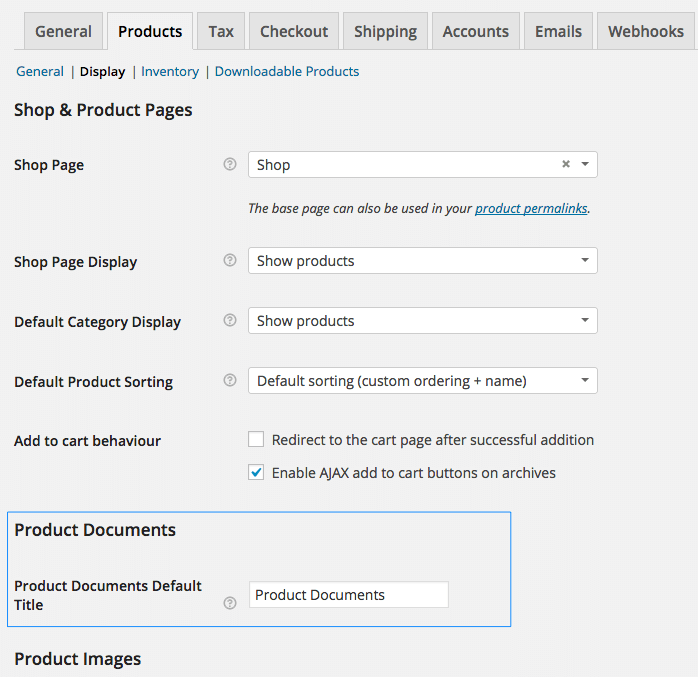
↑ Back to topYou don’t have to set a default title for your product documents. However, if you know you’ll be using the same title over and over, you probably want to save some time, and can set a default title (for example, “Product Documents,” “Sample Chapters,” or “Technical Specifications”), by going to WooCommerce > Settings > Products > Display and go down to Product Documents:

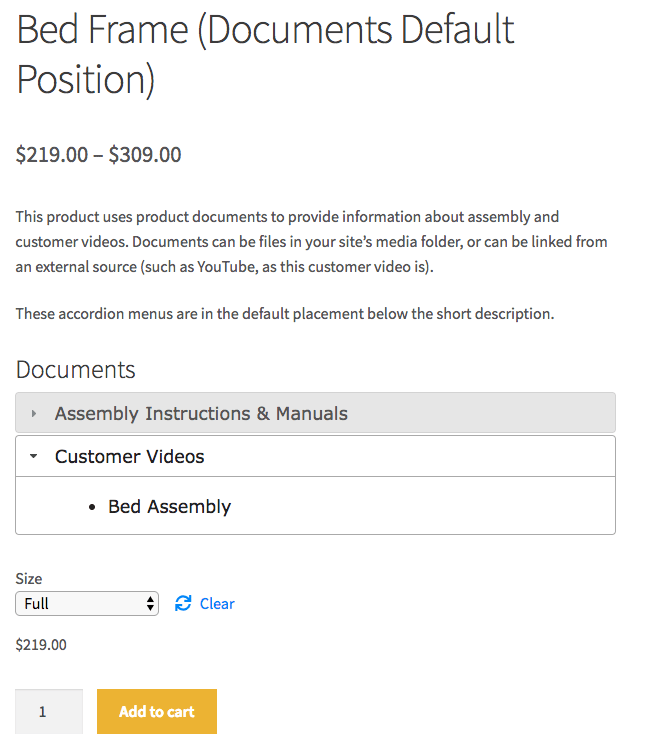
This name will be the default name for your documentation under your product information (changed to “Documents” here), or where you use corresponding shortcodes:

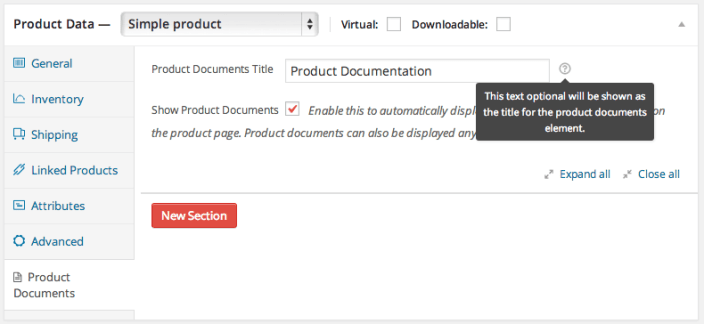
You can override this default name for a particular product. While editing the product page, You can view the Product Documents tab under Product Data. Leaving the “Product Documents Title” empty will result in using the default name from the settings page.

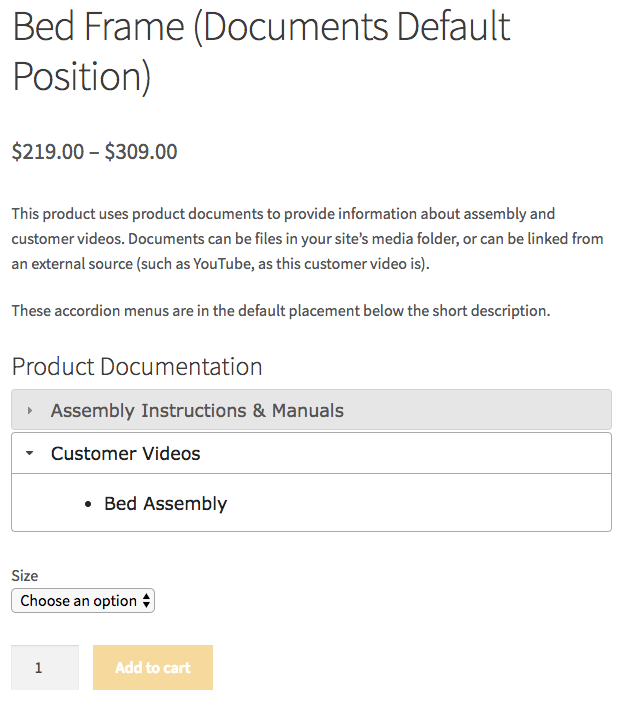
Your new title will be displayed for that product if overridden:

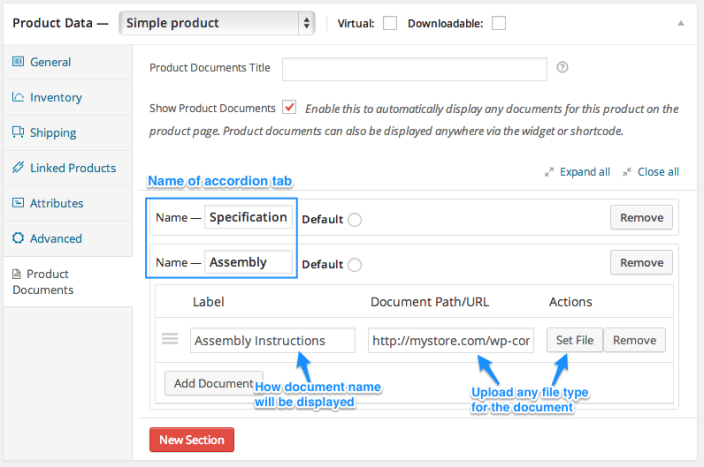
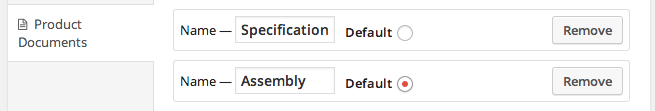
Once your Product Documents are named, you want to begin adding documents to display. The “Name” displays the title on the accordion tab, and adding new sections will add as many tabs as you need for your documentation. Under each tab/section, you can add as many documents you need to, with no restriction on file type. The “Label” entry will be the displayed name of the document. If you choose to leave this area empty, the label will default to the file name:

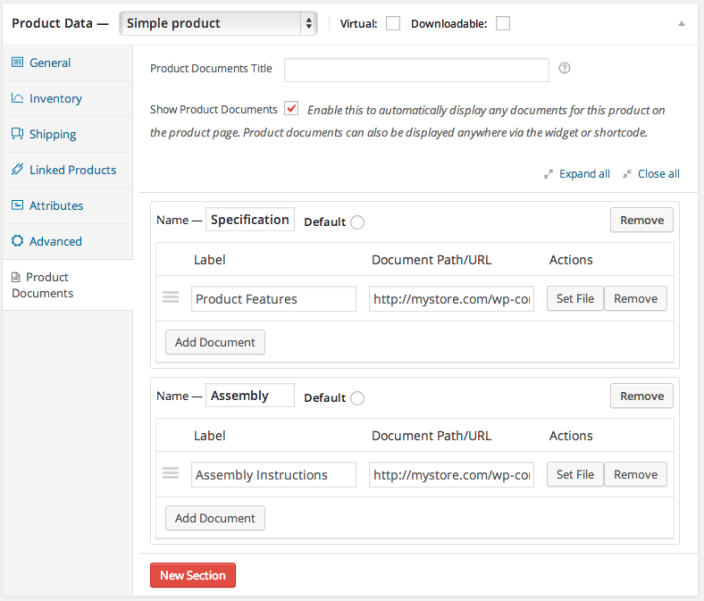
You can add multiple tabs and documents by clicking on “New Section” or “Add Document,” and reorder your sections or documents if needed:

You can even add URLs to reference other sources, or include links to how-to videos for your products!

To quickly display your Product Documents on your product page, below the product short description, enable “Show Product Documents.”
If you are going to show your product documentation elsewhere using a shortcode or widget, you can uncheck this (or use both!):

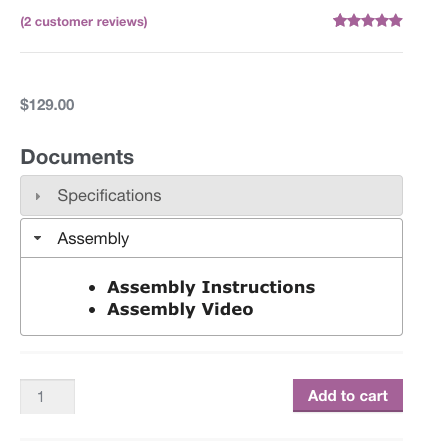
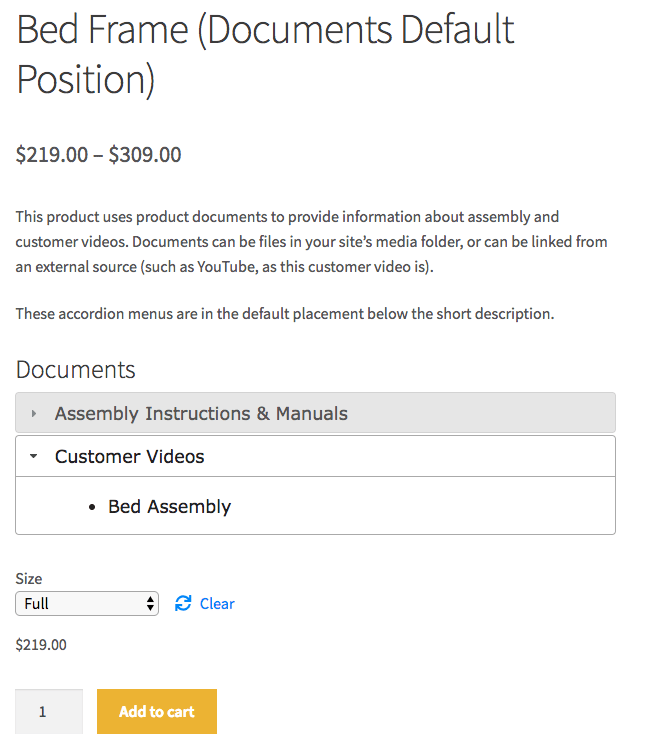
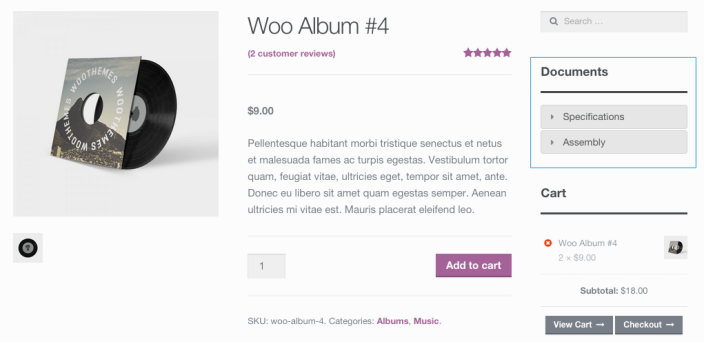
Once your sections and documents are added, if you’ve enabled “Show Product Documents,” they will be displayed on your product page:

Tab Names and Documents are displayed in an accordion-style drop-down menu.
Now, the last part! If you want one of your menus to be opened automatically so that documents are visible without being clicked on initially, use the Default Selector:

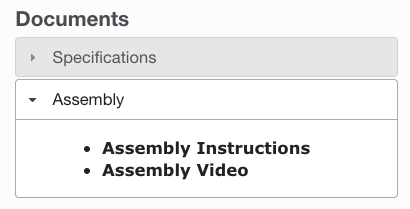
This will result in a default layout that has that menu opened rather than having all menus closed:

Using Shortcodes/Widgets
↑ Back to topWidgets
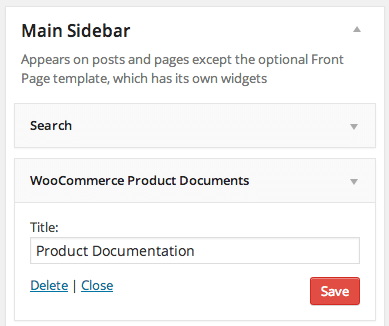
↑ Back to topIf you want to use the Product Documents widget, you can display your product documents in the sidebar on the corresponding product page. For instance, drag the WooCommerce Product Documents widget to your main sidebar:

Your Product Documents will then display on the corresponding product page in the sidebar:

Shortcodes
↑ Back to topWant to display product documents in other locations on the product page or any page? No problem! You can use shortcodes to display your Product Documents menu anywhere you’d like. We’re going to use the WooCommerce Tab Manager in this example to add our Product Documents to a custom tab on our product page. We can add the following shortcode to embed the Product Documents menu anywhere shortcodes are allowed on your site. All of the arguments in the second shortcode are optional; the first, basic shortcode will work fine for a given product.
- [woocommerce_product_documents] will embed the Product Documents menu where used. This basic shortcode will, by default, display information for the product whose page it is used on. In the tab manager example below, we could have simply done this since we used the shortcode on the same page as the product.
- [woocommerce_product_documents product_id=”123″ product_sku=”ABC123″ title=”Product Documents”] will embed the Product Documents menu for a given product on a page of your choosing. Why would we do this? If you have multiple products sharing the same product documents, you can simply copy/paste this shortcode onto every product page that will use those documents. If you want to display the product documents in a blog post or on a separate page of your website, you can also use this shortcode to reference the product documents for the product you need.
Note that if theproduct_skuattribute is supplied, theproduct_idattribute will be ignored. Only one of these need to be supplied when using the shortcode anywhere other than the product page itself.
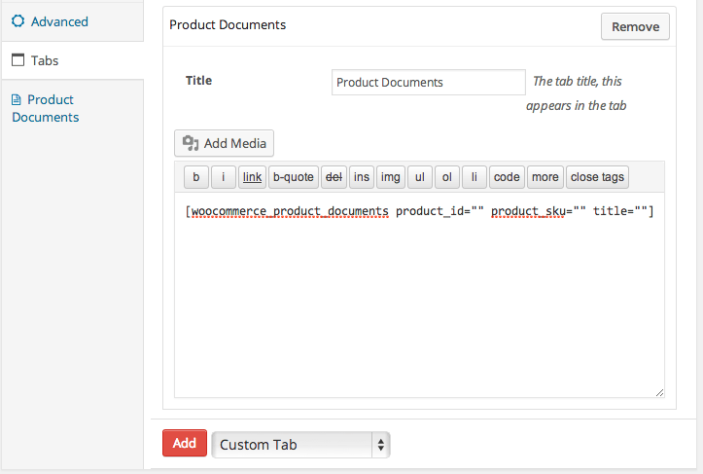
Here’s what it looked like when we added our shortcode to a custom tab using WooCommerce Tab Manager (again, we could have just used the basic command):

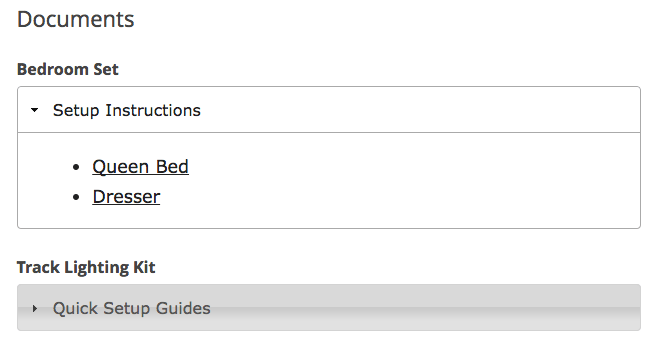
And here’s what we got when displayed:

There’s one more shortcode that can be used to display all documents. Use [woocommerce_product_documents_list] to display a list of all product documents available in your shop, which will create a list organized by the product the document is assigned to. The product title will display, as well as any document tabs and document links:

That’s it! Product Documents is geared towards making product information easy to use and display anywhere on your site.
Frequently Asked Questions
↑ Back to topQ: Can Product Documents support variable products?
A: Product Documents will work with variable products, though the current version will show the same document set for all variations. This will not adjust based on the variation selected.
Q: Can I change the way the accordions look?
A: Yep – check out this tutorial for help.
Q: Can I display all of my documents without adding a shortcode for every single product’s documents?
A: Yep! We have a shortcode to display a list of all docs available in your shop. You could create a “documents” page and display them all here.
Q: Why can’t I get rid of the default selection?
A: The plugin currently requires a default selection. If you have a single document listed, it will become the default selection, even if you try to de-select it.
Q: How can I have my Product Documents link open in a new window / tab?
A: This can be done by adding the following code (everything following the <?php) to the bottom of your theme’s functions.php: https://gist.github.com/woogist/7554026
Q: Can I hide product documents from users unless they’re logged in?
A: Yep! Use the gist below to hide product documents from all non-logged in users. Add everything after the <?php to the bottom of your theme’s functions.php: https://gist.github.com/woogist/9920046
Q: Can I move product documents somewhere else on the product page? A: To move the product documents section within the page, you need to use the WooCommerce hooks available in the product template — you’ll unhook the product documents from the short description (summary), then hook them in elsewhere. Here’s an example that will move them to the very bottom of the product page:
// Remove the default documents location and add it to the bottom of the product page remove_action( 'woocommerce_single_product_summary', array( wc_product_documents(), 'render_product_documents' ), 25 ); add_action( 'woocommerce_after_single_product', array( wc_product_documents(), 'render_product_documents' ), 10 );
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with support via the help desk.

