
Overview
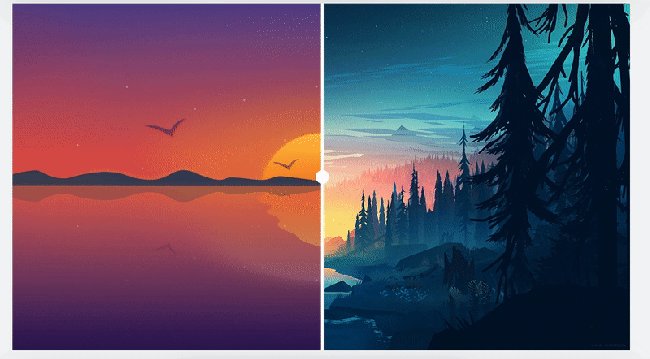
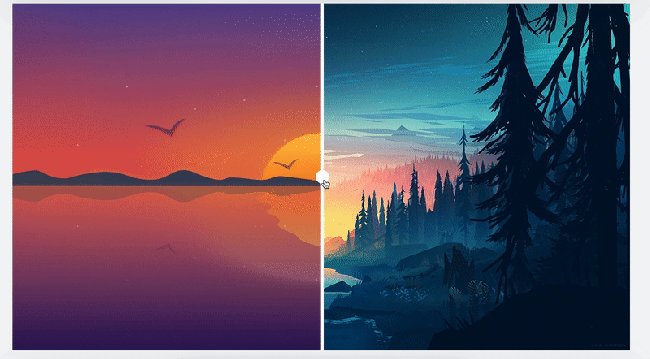
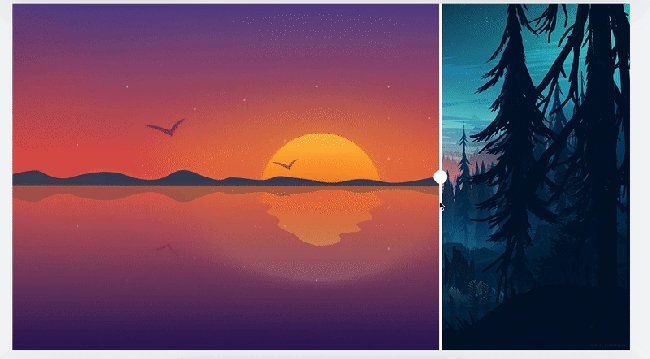
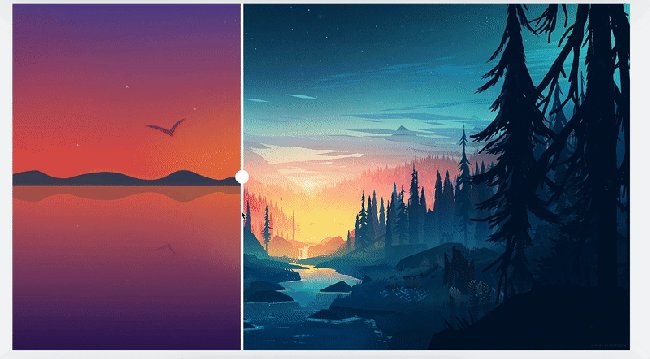
↑ Back to topBefore / After Product Compare Slider is an extension for WooCommerce that allows shop owners to showcase before & after pictures of the product. These comparison Images are shown on the single product page in the traditional featured image area.
Installation
↑ Back to topOnce you’ve purchased Before / After Product Compare Slider, you can download the plugin from your confirmation email or WooCommerce account. To install it, follow these steps:
- Ensure that WooCommerce is installed & active
- Go to Plugins > Add New > Upload
- Select the ZIP file you just downloaded
- Click Install Now, and then Activate
Once you’ve installed and activated the plugin, navigate to WooCommerce > Settings > Products > Before / After Slider to configure the display settings for sliders. Configuring individual slides or a per-product basis, please navigate to Products > All Products > Your Before/After Slider Product > Before / After Slider.
More information at Installing and Managing Plugins.
Setup and Configuration
↑ Back to topComparison Slider – Storewide Settings
↑ Back to topTo configure the slider display settings for all products, navigate to WooCommerce > Settings > Products > Before / After Slider:
- Default offset: How much of the initial image is visible when the slider loads (default is 70%)
- Orientation: The slider orientation can either be horizontal or vertical (default is horizontal)
- Before label: The text to be used on the overlay of the “before” image
- Before label background: The background color to be used on the “before” label
- Before label text color: The text color to be used on the “before” label
- After label: The text to be used on the overlay of the “after” image
- After label background: The background color to be used on the “after” label
- After label text color: The text color to be used on the “after” label
Comparison Slider – Per Product Settings
↑ Back to topTo configure before / after slider images on a per product basis, navigate to Products > All Products > Your Before/After Slider Product > Before / After Slider. A new image upload panel will appear on the right-hand side of the product edit page (in the admin area).
- Before Image: The “before” image is usually the original image of the product/service before purchase or application.
- After Image: The “after” image is usually the new image of the product/service after your product was purchased or applied.
Note: For best results, we recommend both before and after images have the same dimensions.
Before / After Slider Usage
↑ Back to topOn the single product page (on the front-end), customers will see a before / after comparison slider when the following conditions are met:
Images
- A “Before” image has been uploaded on the image upload panel outlined under “Per Product Settings”
- An “After” image has been uploaded.
Labels
- The before / after labels will only appear when hovering over the comparison slider. These labels will fade out as soon as the drag-action is started.
Frequently Asked Questions
↑ Back to topCan I hide the before / after labels on the front-end slider?
Yes – To hide the sliders, navigate to WooCommerce > Settings > Products > Before / After Slider and remove the text from the Before label and After label settings area.
Will this work with my theme?
It should – We’ve tested the Before / After Product Compare Slider with a wide variety of themes. If your site is using template overrides in a child or parent theme, please ensure it contains the woocommerce_before_single_product_summary hook in woocommerce/templates/content-single-product.php.
Alternatively, you could also purchase this extension and test it on your site. If the slider doesn’t show up, reach out to us for additional support or request a refund.
Can I hide the image zoom button?
Yes – the image zoom (i.e. magnifier button) can be hidden using custom CSS. Add the following custom CSS in your WordPress settings under Appearance > Customize > Additional CSS:
.woocommerce div.product div.images .woocommerce-product-gallery__trigger {
display: none;
}