WooCommerce My Account Page Editor enables you to customize the My Account page by adding new custom endpoints and displaying a detailed customizable dashboard to add additional information. You can insert multiple endpoints of different types, and also customize the My Account Dashboard.
- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
More information at
Install and Activate Plugins/Extensions.

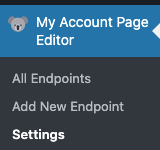
Once the plugin is installed and activated, you will notice a new menu item in WordPress Admin panel >
My Account Page Editor.
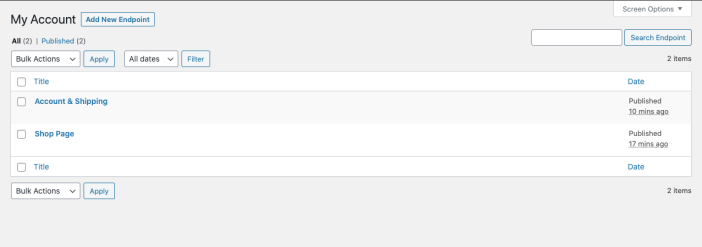
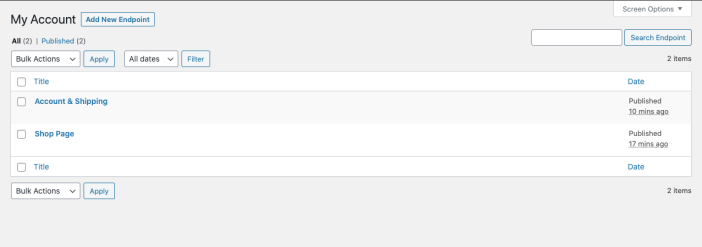
You can view all the endpoints created using the plugin from an intuitive log visible from WooCommerce > My account page editor > All endpoints.
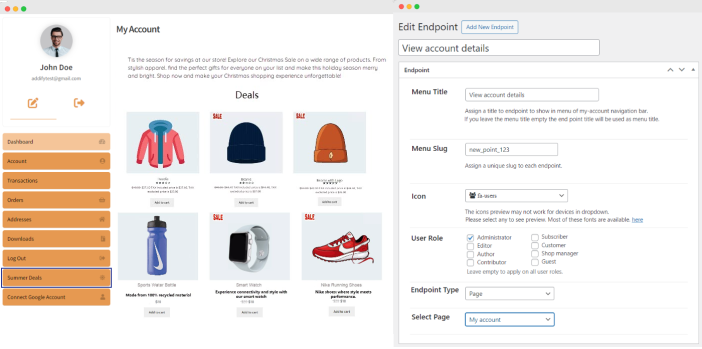
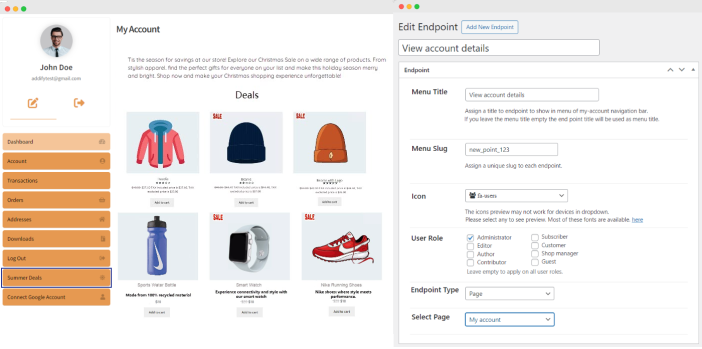
 To create a new endpoint, click Add New Endpoint. This will create a new menu item/tab for your My Account page. While creating a new endpoint, you can specify the following details:
To create a new endpoint, click Add New Endpoint. This will create a new menu item/tab for your My Account page. While creating a new endpoint, you can specify the following details:
- Endpoint title
- Select from the available icon
- Restrict by user roles (leave empty to apply for all customers)
- Select endpoint type
- Add link to redirect customer to an external or internal page (Linked)
- Add content using the editor (Single endpoint)
- Choose page to redirect customers internally(Page)
- Group multiple endpoints together(Grouped)
- Pick endpoint sorting order
 You can choose to add the following types of endpoints to the My Account page.
Insert desired links to internal or external pages. E.g., redirect customers to external links i.e., Amazon, Youtube, Socials, etc.
You can choose to add the following types of endpoints to the My Account page.
Insert desired links to internal or external pages. E.g., redirect customers to external links i.e., Amazon, Youtube, Socials, etc.
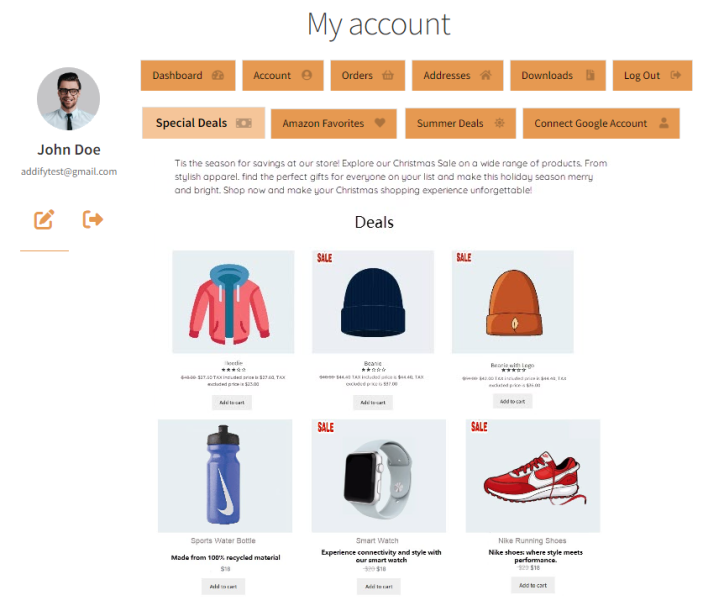
 Add content to convey necessary information using the WYSIWYG editor. E.g., display deals, promotions, and new product launches.
Add content to convey necessary information using the WYSIWYG editor. E.g., display deals, promotions, and new product launches.

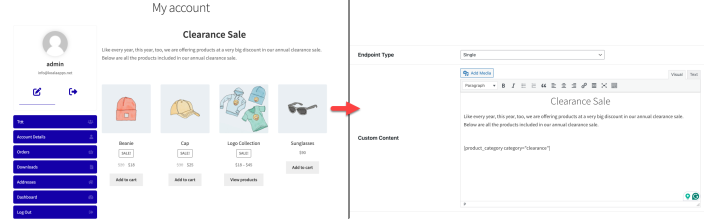
Use Shortcodes in Single Endpoints
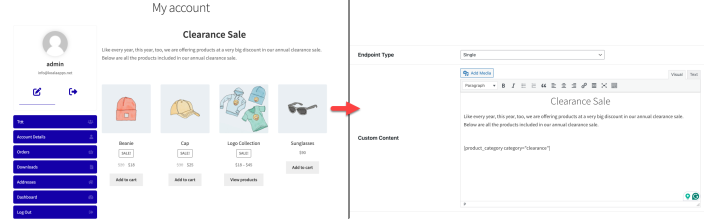
Using single-type endpoints, you can display any element of your website, such as products, categories, or order details. For example, in the image below, we are displaying a specific category within a single endpoint.
For this example, we have created a category called “Clearance” and have added 4 products to this category; now, to show this category in our endpoint, we will use the following shortcode: [product_category category=”clearance”]
Similarly, you can use any shortcode to display any element on the My Account page. To view and learn more about shortcodes read WooCommerce’s guide to shortcodes.
 Direct users to an existing page on your site: Checkout, Shop, etc.
Grouped endpoints are multiple endpoints connected. E.g., Orders as parent and Order Details, Order Tracking, and Order History grouped together. When selecting the grouped endpoint, the following additional fields (dependable) will appear:
Direct users to an existing page on your site: Checkout, Shop, etc.
Grouped endpoints are multiple endpoints connected. E.g., Orders as parent and Order Details, Order Tracking, and Order History grouped together. When selecting the grouped endpoint, the following additional fields (dependable) will appear:
- Custom endpoints
- Default endpoints
Note: Once created, the dependable endpoints will be automatically removed from the main My Account menu and will be listed under this grouped endpoint heading.
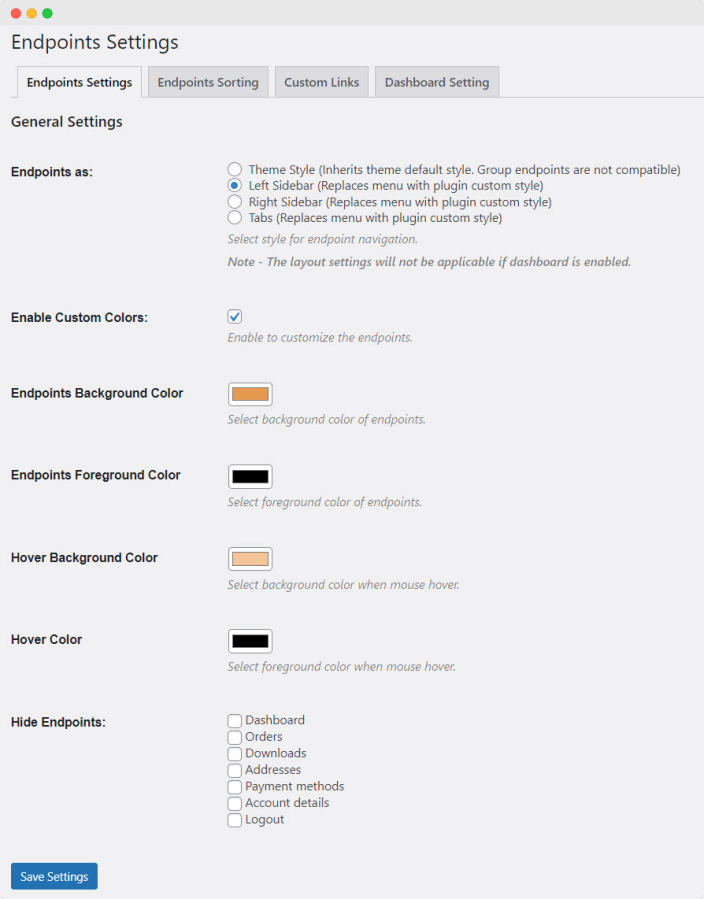
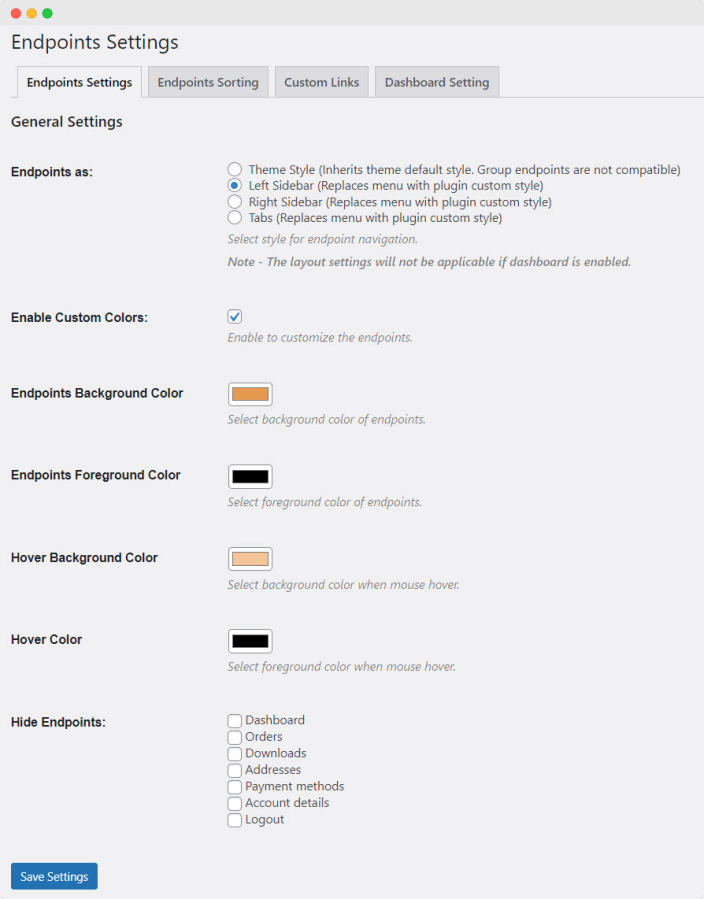
From the General Settings, you can customize the endpoint arrangement, choose color schemes, and hide unwanted default endpoints:
Theme Style
Follows the default style inherited from the theme (Not compatible with the grouped endpoints)
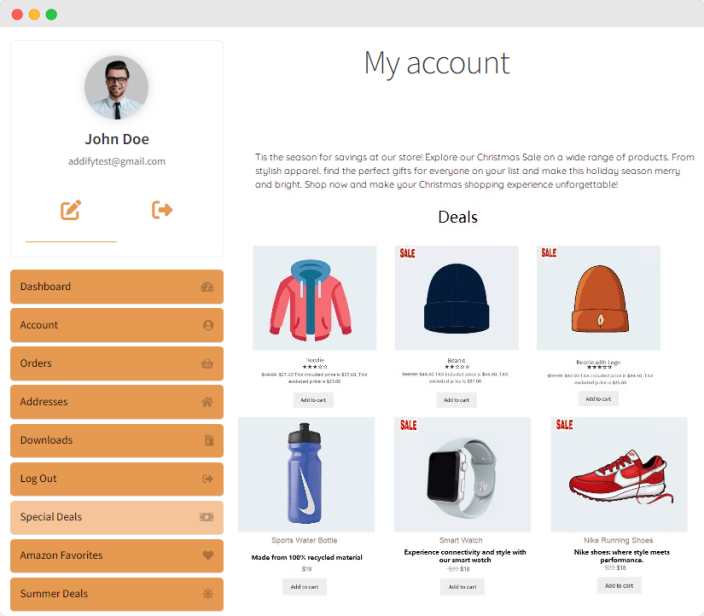
Left Sidebar
Displays endpoints on the left side

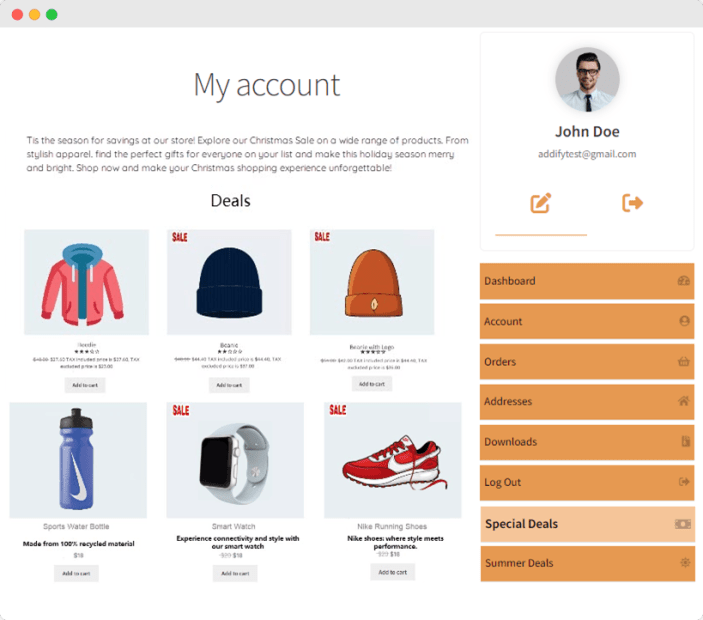
Right Sidebar
Displays endpoints on the right side

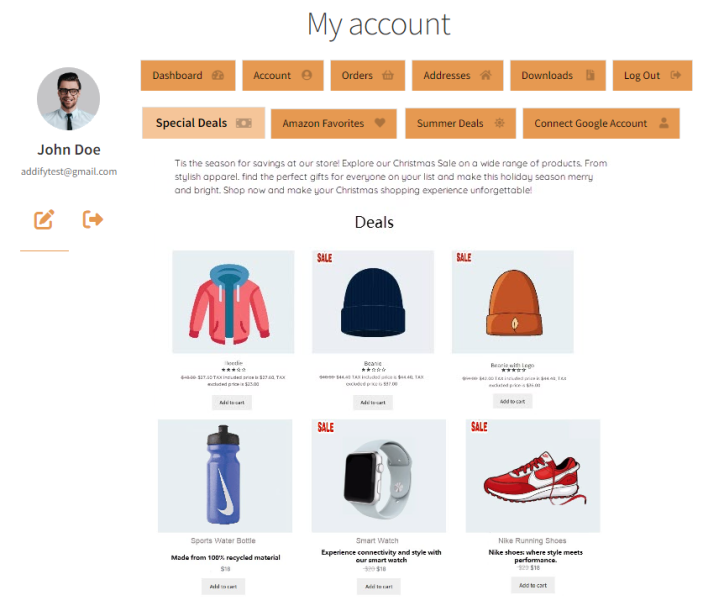
Tabs
Displays endpoints on the top bar
 Note – The layout settings will not be applicable if the dashboard is enabled.
You can choose to enable custom colors for the following endpoint elements:
Note – The layout settings will not be applicable if the dashboard is enabled.
You can choose to enable custom colors for the following endpoint elements:
- Endpoints Background Color
- Endpoints Foreground Color
- Hover Background Color
- Hover Color
- Foreground color
From a list of default endpoints, you can choose to hide/show desired endpoints.
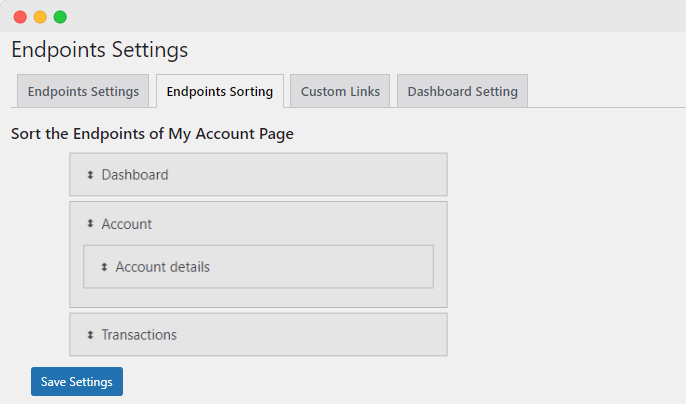
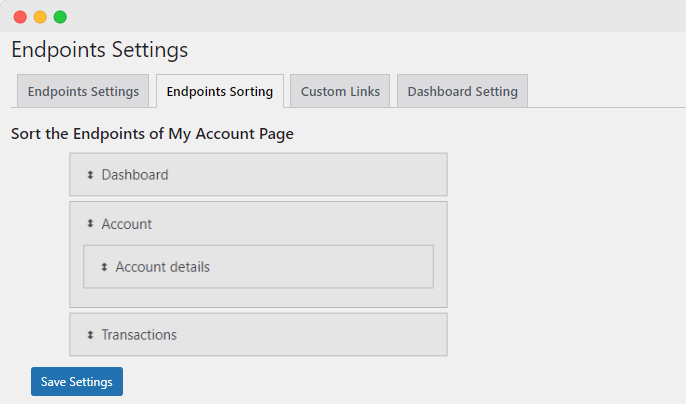
 You can arrange endpoints in a desired order using the easy drag-and-drop sorting option for custom and default endpoints.
You can arrange endpoints in a desired order using the easy drag-and-drop sorting option for custom and default endpoints.
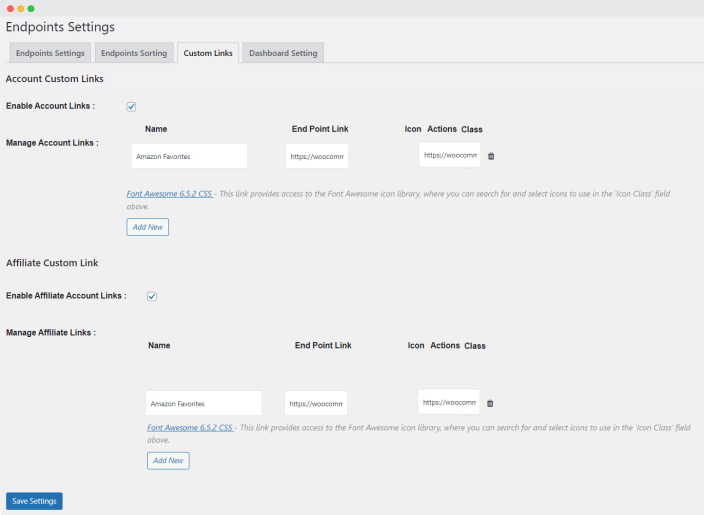
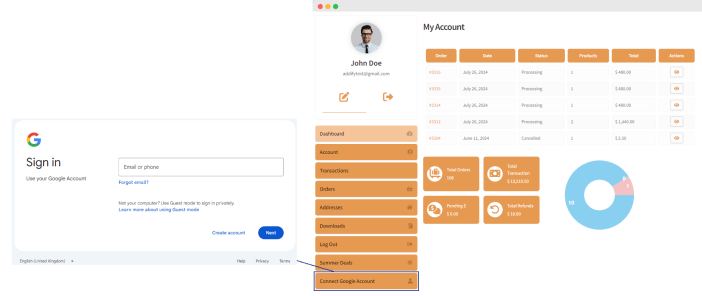
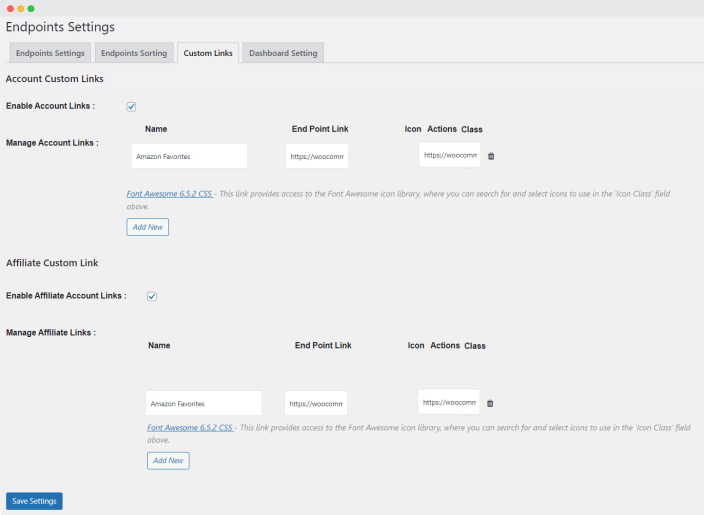
 You can add Account and Affiliate links on the My Account page. Choose from the following options to add links as needed:
You can add Account and Affiliate links on the My Account page. Choose from the following options to add links as needed:
- Enable/disable account and affiliate links
- Add link name
- Insert URL
- Enter the icon class
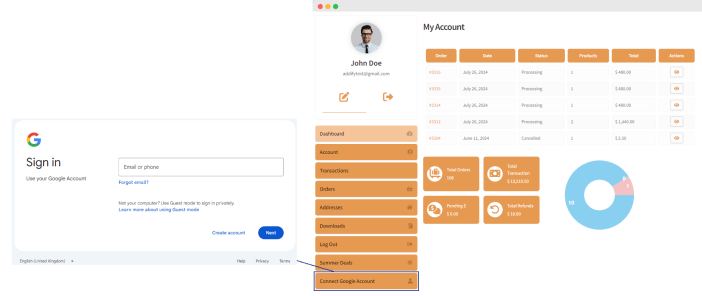
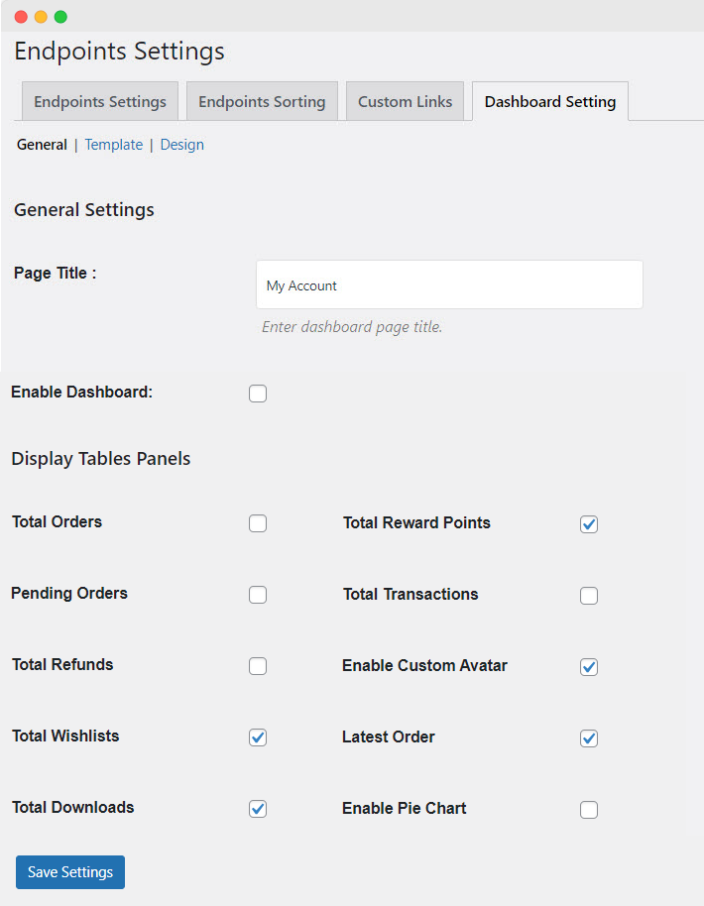
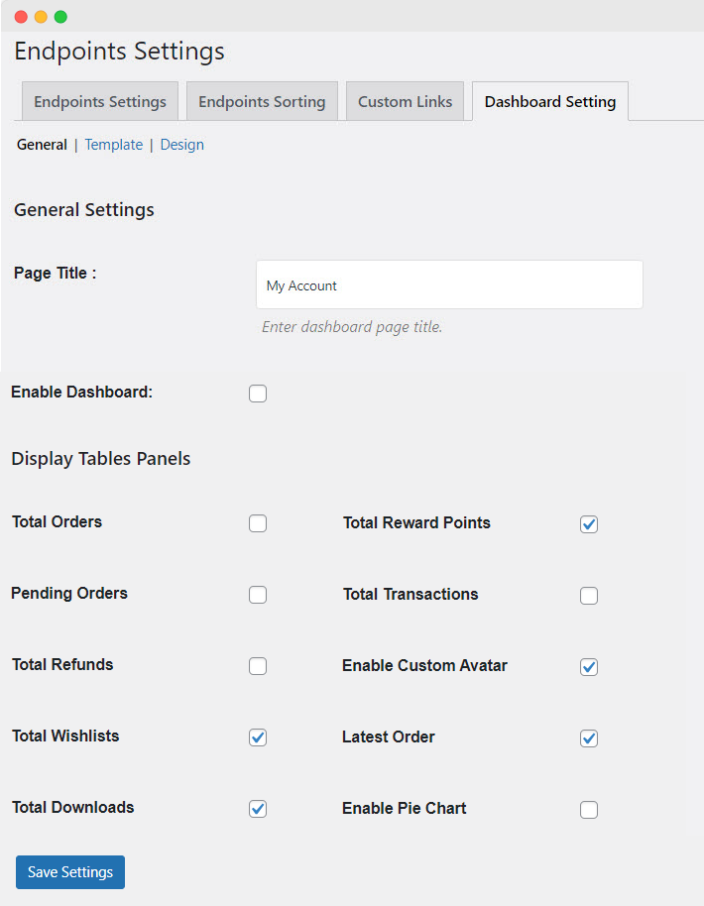
 The dashboard settings will allow you to customize the dashboard appearance on the My Account page(If enabled). You can carry out the following actions using the settings below:
The dashboard settings will allow you to customize the dashboard appearance on the My Account page(If enabled). You can carry out the following actions using the settings below:
- Enable/disable the dashboard
- Add dashboard title
- Choose to show/hide desired dashboard fields:
-
- Total Orders
- Pending Orders
- Total Refunds
- Total Wishlists
- Total Downloads
- Total Reward Points
- Total Transactions
- Custom Avatar
- Latest Order
- Pie Chart
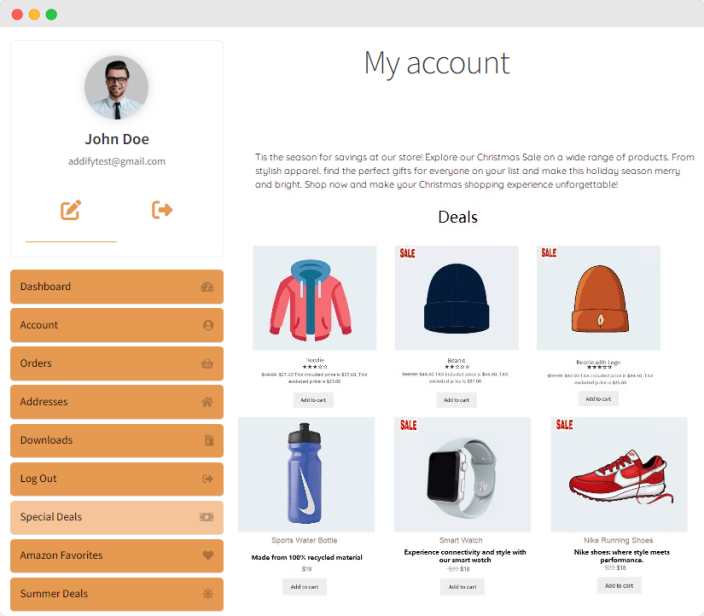
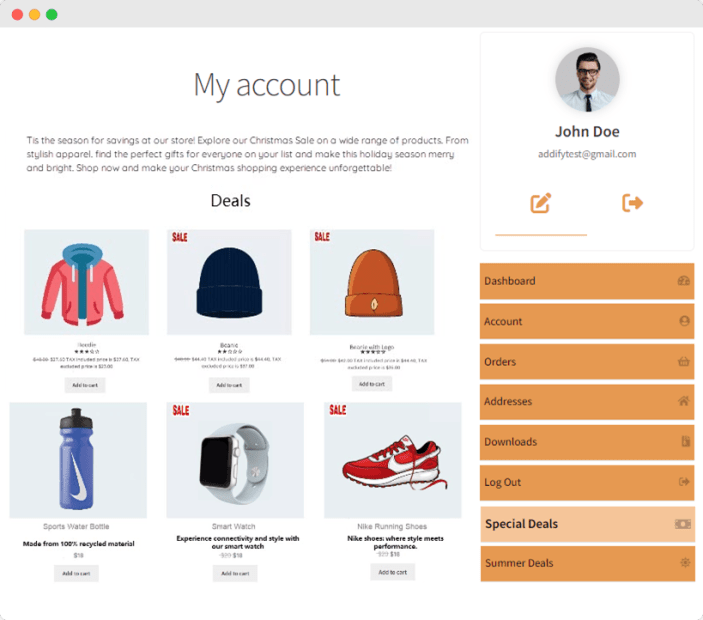
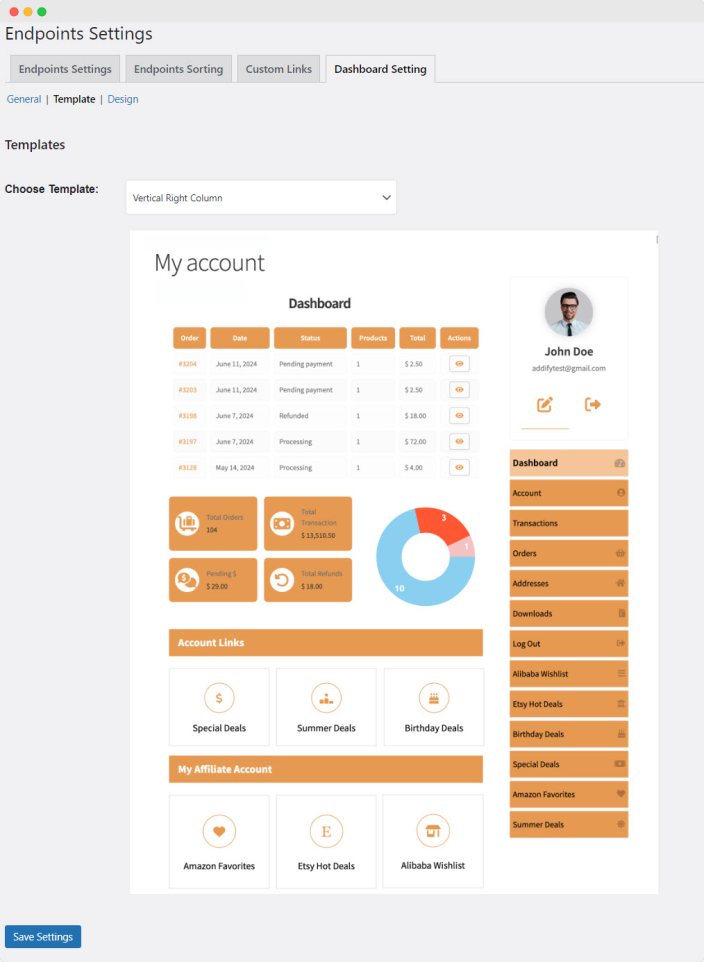
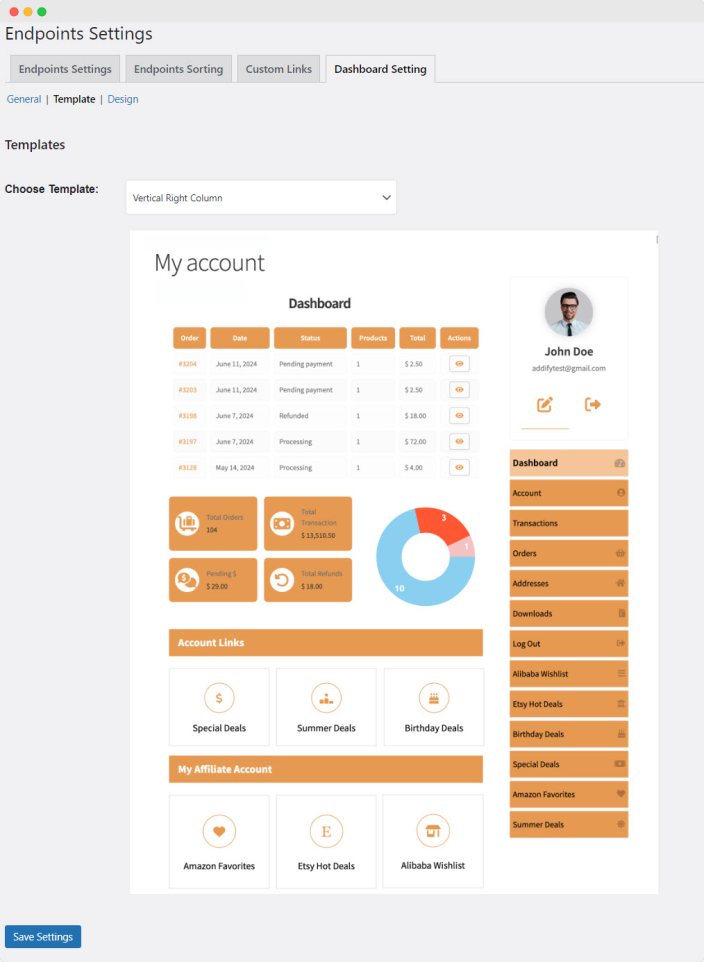
 You can select from 3 template options to display the dashboard in the desired position on the My Account page:
You can select from 3 template options to display the dashboard in the desired position on the My Account page:
- Vertical Left Column: Display the dashboard on the left, vertically
- Vertical Right Column: Display the dashboard on the right, vertically
- Vertical Middle Column: Display the dashboard in the middle, vertically
 Note – The layout settings will not be applicable if the dashboard is not enabled. (To change the layout, you can refer to the General Settings.)
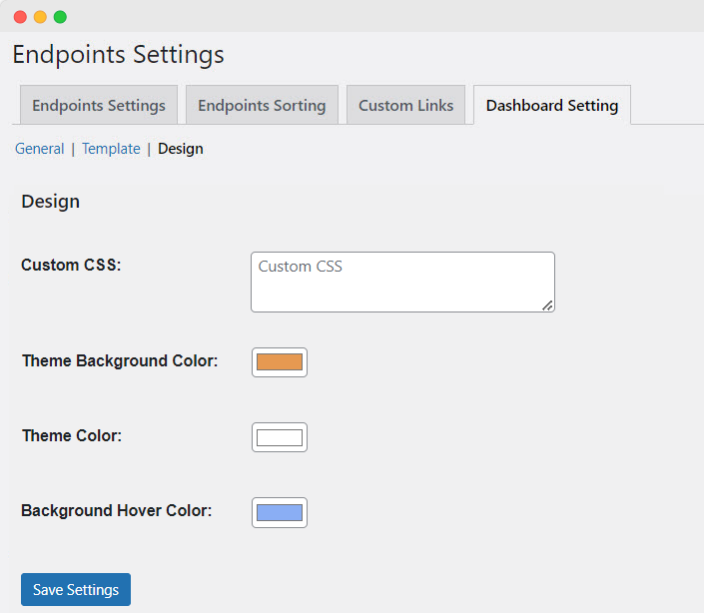
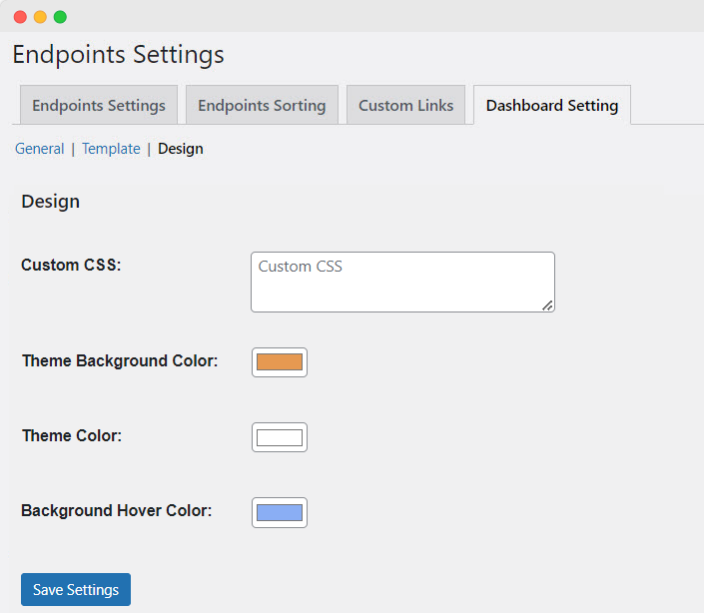
The color schemes and appearance of the dashboard can be adjusted by choosing from the following settings:
Note – The layout settings will not be applicable if the dashboard is not enabled. (To change the layout, you can refer to the General Settings.)
The color schemes and appearance of the dashboard can be adjusted by choosing from the following settings:
- Add custom CSS for styling
- Choose background color
- Select theme color
- Pick the background hover color
 An endpoint is a menu item on the My Account page. For example, Account Details, Logout, Addresses, and Orders are default endpoints displayed on the My Account page.
You can create new endpoints using the My Account Page Editor. Simply go to WooCommerce > My account page editor > Add new endpoint, and you will be able to create any type of endpoint from here. Additionally, you can add multiple endpoints, manage them in a log, and customize their layout as needed.
With the My Account Page Editor, you can add Single Page, Link, and Grouped endpoints in the My Account page.
The Linked endpoints are URLs linking to internal or external pages. The Single endpoint is content-based, and the Page endpoint directs users to an existing page on your site. Lastly, the Grouped endpoints are multiple endpoints connected together.
An endpoint is a menu item on the My Account page. For example, Account Details, Logout, Addresses, and Orders are default endpoints displayed on the My Account page.
You can create new endpoints using the My Account Page Editor. Simply go to WooCommerce > My account page editor > Add new endpoint, and you will be able to create any type of endpoint from here. Additionally, you can add multiple endpoints, manage them in a log, and customize their layout as needed.
With the My Account Page Editor, you can add Single Page, Link, and Grouped endpoints in the My Account page.
The Linked endpoints are URLs linking to internal or external pages. The Single endpoint is content-based, and the Page endpoint directs users to an existing page on your site. Lastly, the Grouped endpoints are multiple endpoints connected together.
To customize WooCommerce’s “My account” page, Install the WooCommerce My Account Page Editor extension. Once installed and activated, go to “add new endpoint” to create as many endpoints as you like; there are multiple types to choose from. Once the endpoints are created, go to the general settings to customize the “My account” page theme.
Yes, through WooCommerce > My Account Page editor > Settings > Dashboard settings > General settings, you can show or hide any My Account Page component as per your preferences.
Yes, when creating a new endpoint, you can limit its visibility by user role. You can also restrict visibility once the endpoint has been published by editing it. Please note that default endpoints will be visible to all user roles, and their visibility can’t be controlled.
 Once the plugin is installed and activated, you will notice a new menu item in WordPress Admin panel > My Account Page Editor.
Once the plugin is installed and activated, you will notice a new menu item in WordPress Admin panel > My Account Page Editor.
 To create a new endpoint, click Add New Endpoint. This will create a new menu item/tab for your My Account page. While creating a new endpoint, you can specify the following details:
To create a new endpoint, click Add New Endpoint. This will create a new menu item/tab for your My Account page. While creating a new endpoint, you can specify the following details:






 Note – The layout settings will not be applicable if the dashboard is enabled.
Note – The layout settings will not be applicable if the dashboard is enabled.




 Note – The layout settings will not be applicable if the dashboard is not enabled. (To change the layout, you can refer to the General Settings.)
Note – The layout settings will not be applicable if the dashboard is not enabled. (To change the layout, you can refer to the General Settings.)