Requirements
↑ Back to top- FooSales.com account with the Square Payments add-on
- Square account where the currency matches the currency of your WooCommerce store
- Square Terminal
- Note: Square hardware is currently available to customers in the US, Canada, Australia, Japan, the United Kingdom, Republic of Ireland, France and Spain, however, you do not need a reader for manual card entries.
Setup
↑ Back to topCreate New Square Application
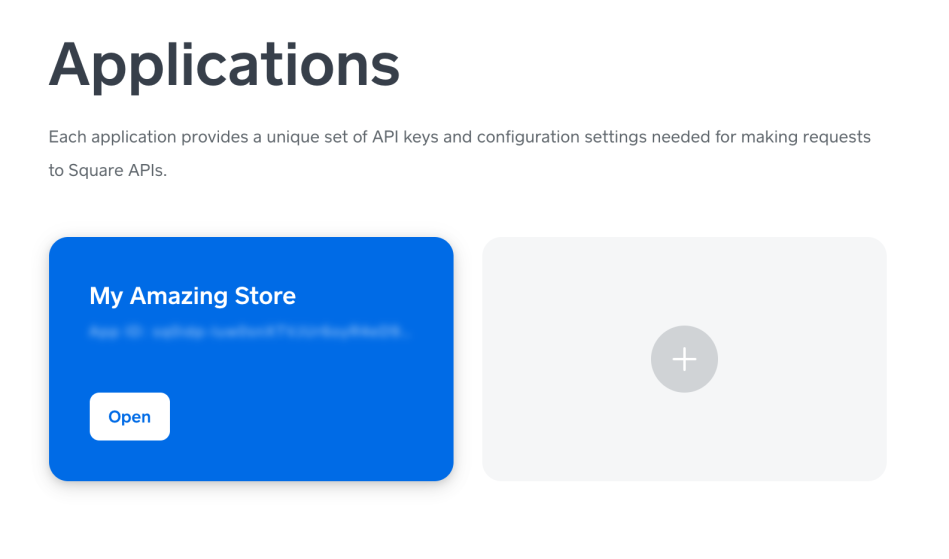
↑ Back to top When creating a new application, you will need to enter a name for your application and agree to the Square Developer terms of service.
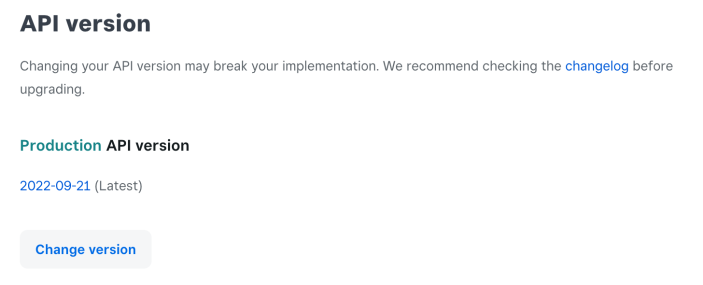
Next, open your newly created application or existing application. If you created a new application, it will automatically be set to use the latest version of the Square production API. If you are using an existing application, it is recommended that it be set to use the latest version of the Square production API for security and functionality purposes. You can make sure that your application’s production API version is set to the latest version by scrolling to the bottom of the Credentials page.
When creating a new application, you will need to enter a name for your application and agree to the Square Developer terms of service.
Next, open your newly created application or existing application. If you created a new application, it will automatically be set to use the latest version of the Square production API. If you are using an existing application, it is recommended that it be set to use the latest version of the Square production API for security and functionality purposes. You can make sure that your application’s production API version is set to the latest version by scrolling to the bottom of the Credentials page.
 If you are using an existing application, already have an integration setup using an older version of the Square production API, and you are worried about breaking your current implementation by changing the API version, then to be safe, we suggest you rather create a new application for your FooSales integration.
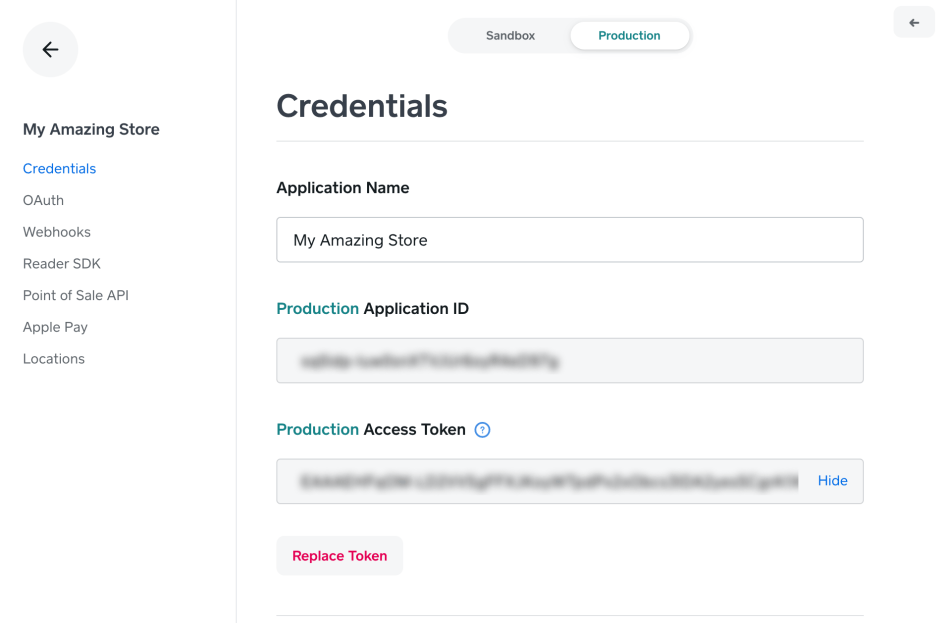
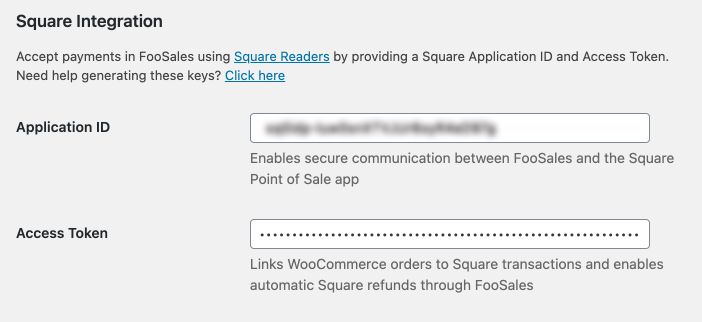
By clicking on the Production tab, you will see your unique Application ID and Access Token. You will need to enter these two keys in your FooSales for WooCommerce plugin settings.
If you are using an existing application, already have an integration setup using an older version of the Square production API, and you are worried about breaking your current implementation by changing the API version, then to be safe, we suggest you rather create a new application for your FooSales integration.
By clicking on the Production tab, you will see your unique Application ID and Access Token. You will need to enter these two keys in your FooSales for WooCommerce plugin settings.
 Next, select the Point of Sale API menu option and ensure that you still have the Production tab selected.
Next, select the Point of Sale API menu option and ensure that you still have the Production tab selected.
Square Sandbox
↑ Back to top
Square Terminal Integration
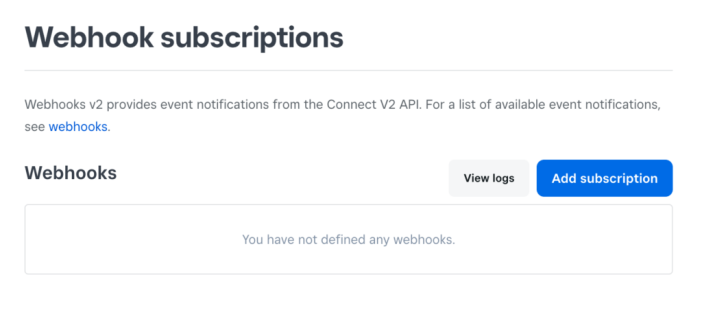
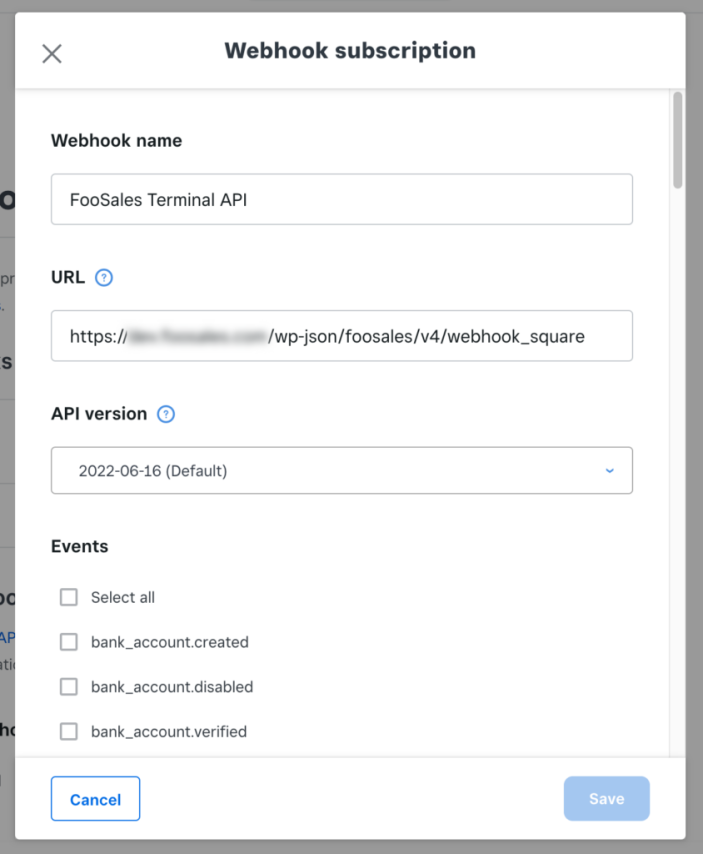
↑ Back to top Click on the “Add subscription” button and enter a name for the webhook such as “FooSales Terminal API“. Enter the webhook URL for your website e.g.:
[YOUR SITE]/wp-json/foosales/v2/webhook_square
Click on the “Add subscription” button and enter a name for the webhook such as “FooSales Terminal API“. Enter the webhook URL for your website e.g.:
[YOUR SITE]/wp-json/foosales/v2/webhook_square
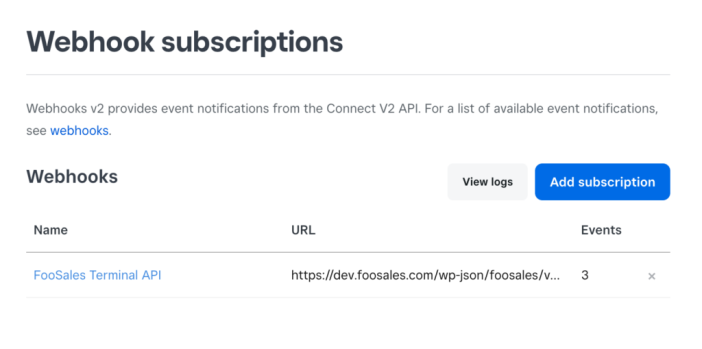
 Next, you will need to let Square know which events it needs to send to FooSales for WooCommerce by checking each relevant event.
FooSales for WooCommerce needs to be notified about the following events:
Next, you will need to let Square know which events it needs to send to FooSales for WooCommerce by checking each relevant event.
FooSales for WooCommerce needs to be notified about the following events:
- device.code.paired
- terminal.checkout.updated
- terminal.refund.updated

FooSales Plugin Settings
↑ Back to top
Pairing a Square Terminal
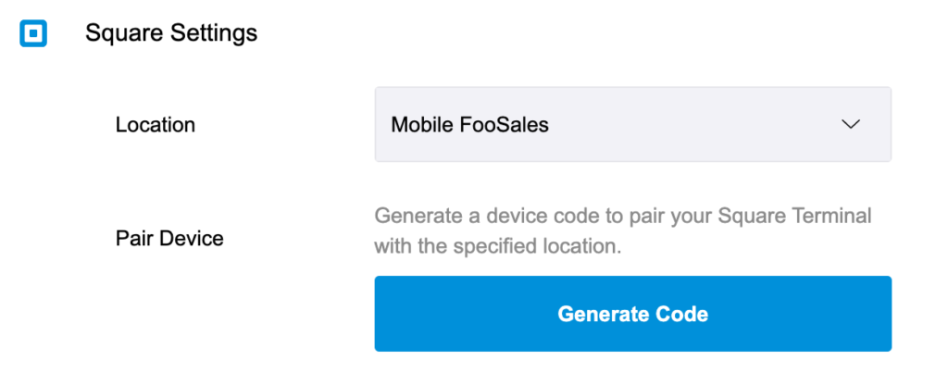
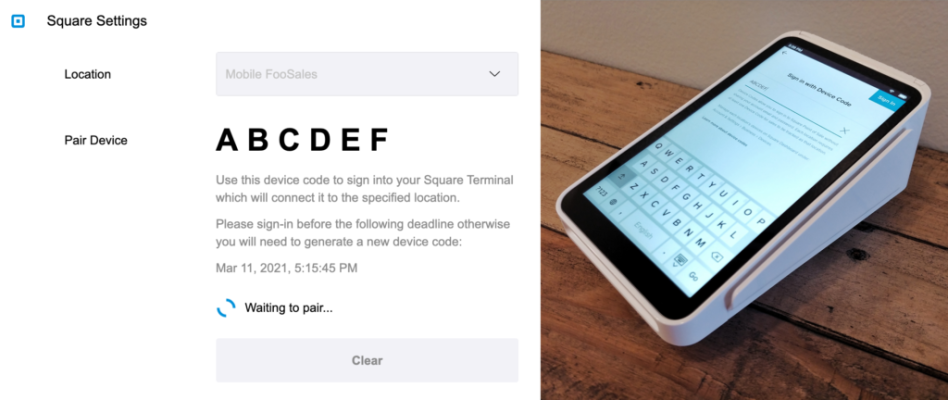
↑ Back to top Next, you will need to sign into the Terminal using a device code that will be generated in FooSales for WooCommerce. Click on the “Generate Code” button to generate a new device code. Once the code has been generated, you will only have 5 minutes to sign into the Terminal before the device code expires, in which case, you will need to generate a new code and re-attempt the pairing process.
Next, you will need to sign into the Terminal using a device code that will be generated in FooSales for WooCommerce. Click on the “Generate Code” button to generate a new device code. Once the code has been generated, you will only have 5 minutes to sign into the Terminal before the device code expires, in which case, you will need to generate a new code and re-attempt the pairing process.
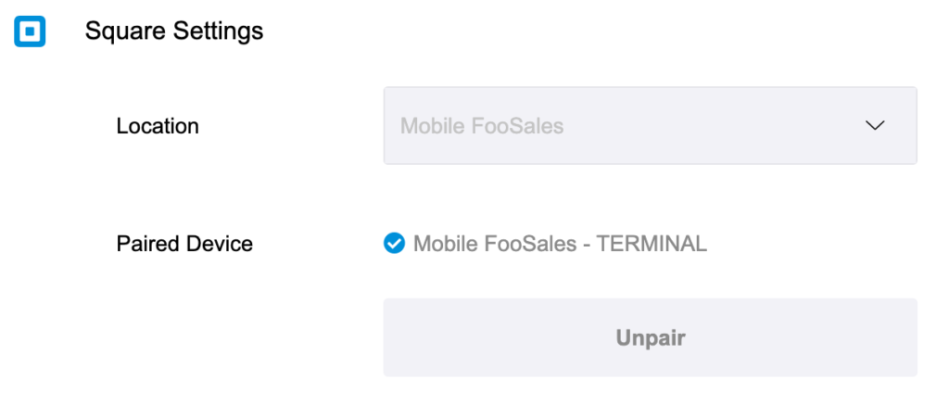
 Once you enter the device code and the Terminal has loaded, the Square Settings in the FooSales for WooCommerce app will update to show that it has paired with the device successfully.
Once you enter the device code and the Terminal has loaded, the Square Settings in the FooSales for WooCommerce app will update to show that it has paired with the device successfully.
 After successfully pairing a device, FooSales for WooCommerce will remember the unique device identifier when capturing payments until the device is specifically unpaired. This means that you can pair the same device to multiple FooSales for WooCommerce apps by following the instructions above.
In order to enter a new device code on the Square Terminal which was generated by a different FooSales for WooCommerce app, you must sign-out of the paired device while leaving the FooSales for WooCommerce app in its paired state. To sign-out of the paired Square Terminal, swipe on the device from the far left side of the screen to display the slide-out menu, tap Settings and then tap the Sign Out button which will return the device to the login screen. You can then choose to sign-in again using the new device code.
After successfully pairing a device, FooSales for WooCommerce will remember the unique device identifier when capturing payments until the device is specifically unpaired. This means that you can pair the same device to multiple FooSales for WooCommerce apps by following the instructions above.
In order to enter a new device code on the Square Terminal which was generated by a different FooSales for WooCommerce app, you must sign-out of the paired device while leaving the FooSales for WooCommerce app in its paired state. To sign-out of the paired Square Terminal, swipe on the device from the far left side of the screen to display the slide-out menu, tap Settings and then tap the Sign Out button which will return the device to the login screen. You can then choose to sign-in again using the new device code.
Unpairing a Square Terminal
↑ Back to topProcessing Payments at Checkout Using Square Terminal
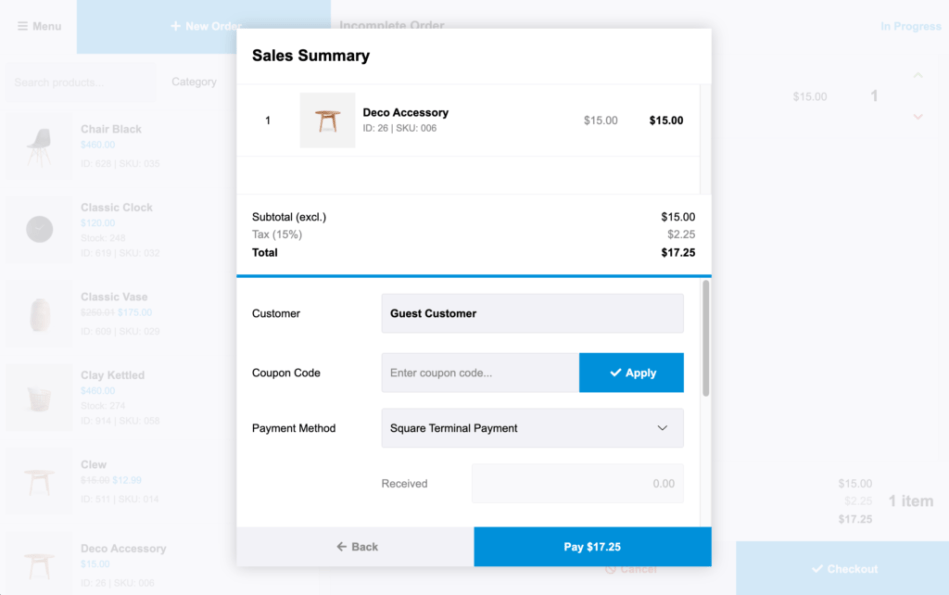
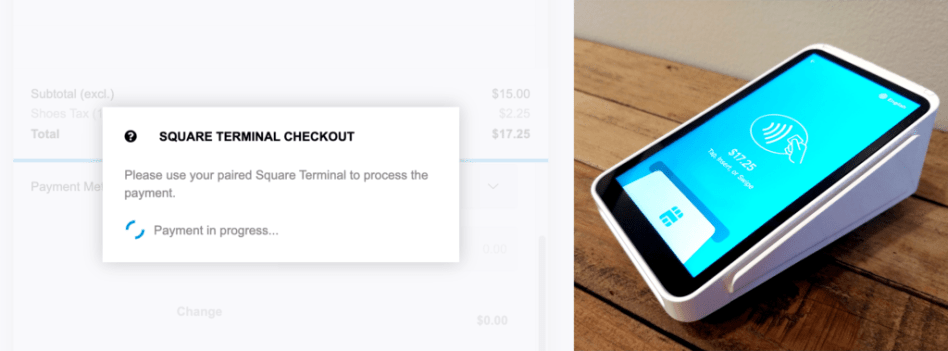
↑ Back to top When you click the Pay button, a checkout request will be sent to your paired Square Terminal. Follow the prompts on the Square Terminal in order to process the payment. The FooSales for WooCommerce app will wait until the checkout is successfully completed.
When you click the Pay button, a checkout request will be sent to your paired Square Terminal. Follow the prompts on the Square Terminal in order to process the payment. The FooSales for WooCommerce app will wait until the checkout is successfully completed.
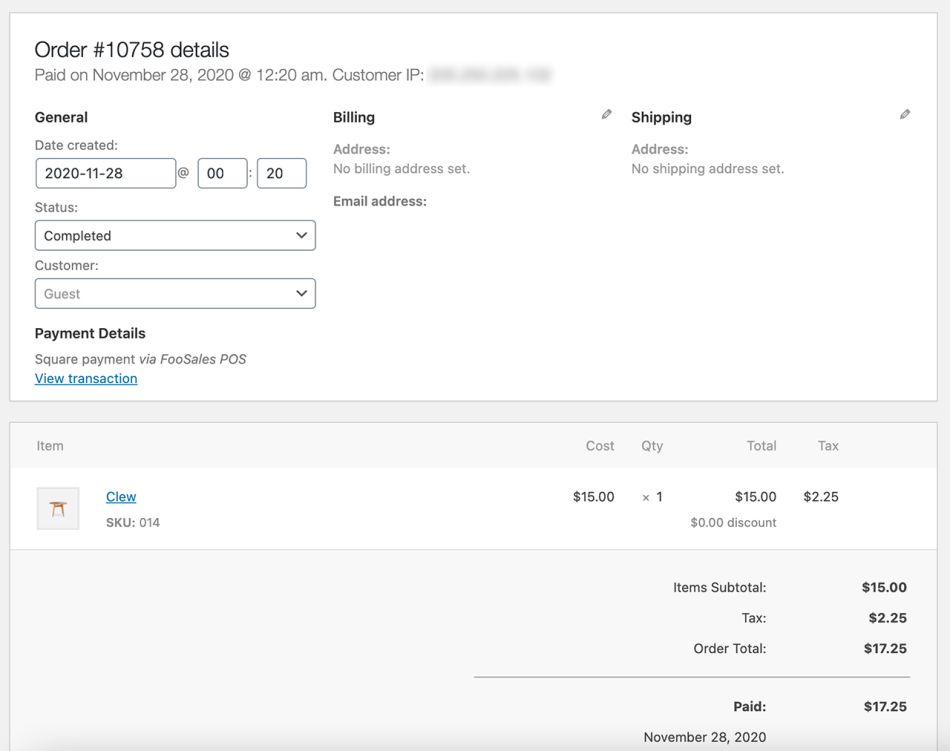
 Once the payment has been successfully completed, the FooSales for WooCommerce app will submit the order to your WooCommerce database and the order will get submitted and marked as Completed in your WooCommerce store. The Square transaction will be linked to your WooCommerce order. If you open the completed order on the Orders screen, you will see the payment method highlighted if Square was used to process the payment. Clicking on this text will open the linked Square transaction in a browser window for your convenience.
If you navigate to the WooCommerce Order in your WordPress dashboard, you will see the payment method marked as Square along with a link to View the transaction in a new browser tab.
Once the payment has been successfully completed, the FooSales for WooCommerce app will submit the order to your WooCommerce database and the order will get submitted and marked as Completed in your WooCommerce store. The Square transaction will be linked to your WooCommerce order. If you open the completed order on the Orders screen, you will see the payment method highlighted if Square was used to process the payment. Clicking on this text will open the linked Square transaction in a browser window for your convenience.
If you navigate to the WooCommerce Order in your WordPress dashboard, you will see the payment method marked as Square along with a link to View the transaction in a new browser tab.

Manual Card Processing at Checkout
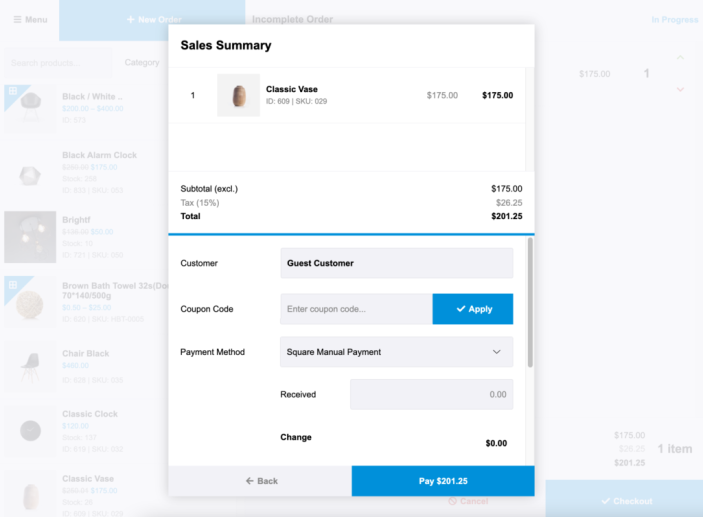
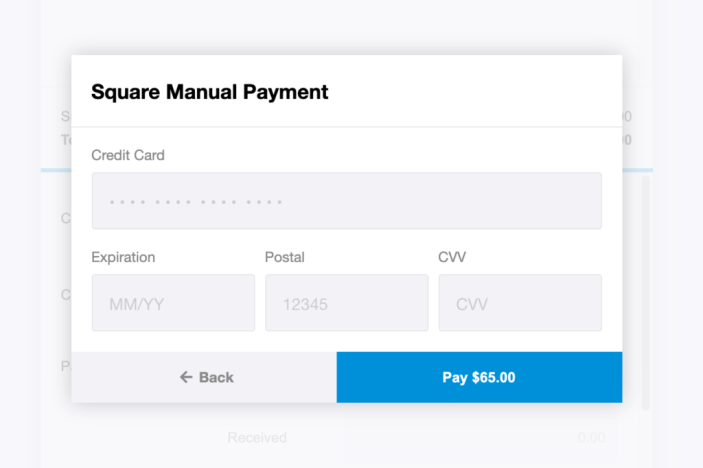
↑ Back to top When you click the Pay button, a form will appear that allows you to enter the card number, expiry date and CVC in order to process the payment. Once the payment has been successfully submitted, the FooSales for WooCommerce app will complete the order and submit it to your WooCommerce store.
When you click the Pay button, a form will appear that allows you to enter the card number, expiry date and CVC in order to process the payment. Once the payment has been successfully submitted, the FooSales for WooCommerce app will complete the order and submit it to your WooCommerce store.

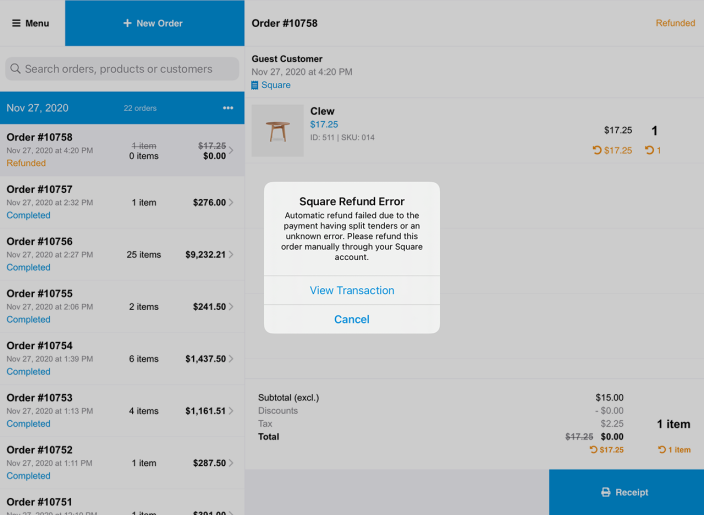
Refunding an Order
↑ Back to top If you originally processed the payment on a paired Square Terminal and the original card needs to be presented, a refund request will be sent to the paired Square Terminal and the FooSales for WooCommerce app will wait until the refund is successfully completed.
If you originally processed the payment on a paired Square Terminal and the original card needs to be presented, a refund request will be sent to the paired Square Terminal and the FooSales for WooCommerce app will wait until the refund is successfully completed.

Please note: Refunding an order manually through WooCommerce will not automatically refund the Square payment. If you would like to refund an order from your WordPress dashboard instead of FooSales for WooCommerce, you will need to click on the View transaction link in the order view to open and manually refund the payment through your Stripe Dashboard and then set the WooCommerce order status to Refunded.
