Developers selling in the WooCommerce.com Marketplace can edit their product pages, access information like usage data and sales, and manage reviews.
Editing a product page
↑ Back to topMost of the work for managing products can be done via the vendor dashboard.
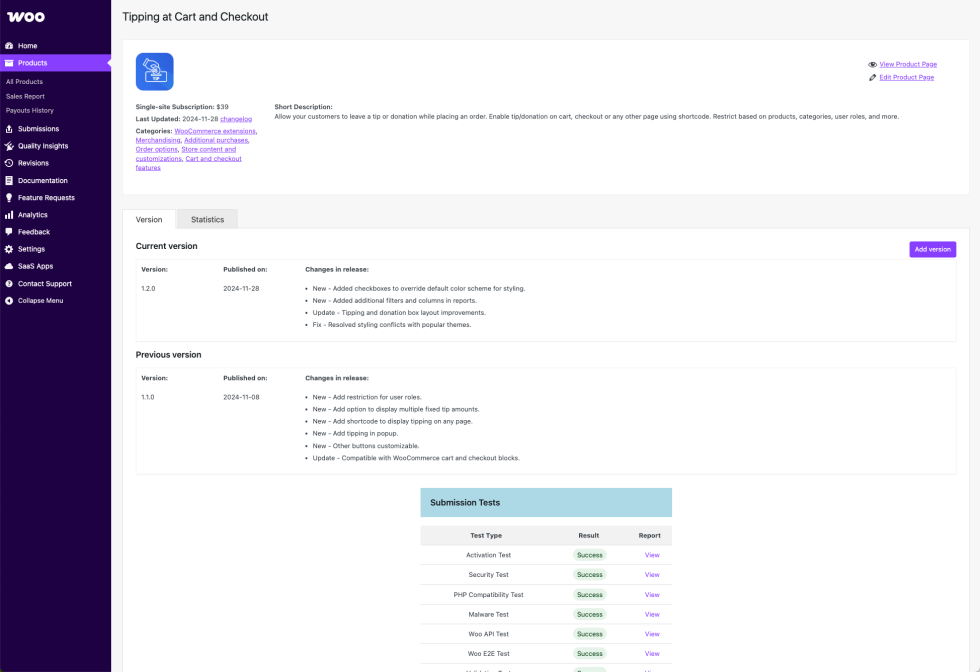
- From your vendor dashboard, navigate to Products > All Products.
- Select the product you want to work on.
From there, you can see information about usage, upload a new version, or edit the product page. Review our product page guidelines.

Uploading new versions
↑ Back to topTo maintain a high-quality and competitive Marketplace, we encourage all vendors to regularly update their products. Consistent updates ensure compatibility with the latest versions of WooCommerce and WordPress, improve security and performance, and deliver ongoing value to customers.
Review our product update guidelines and best practices.
Adding or editing documentation
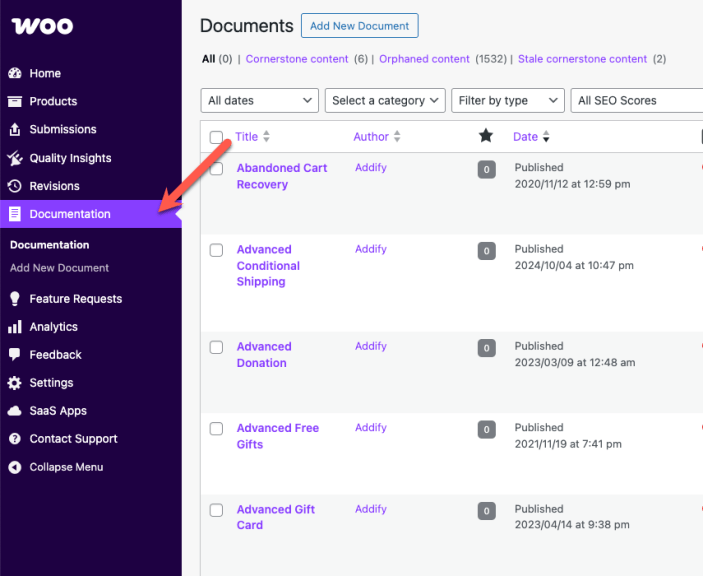
↑ Back to topTo review, edit ,or add documentation, navigate to Documentation in your vendor dashboard. Review our guidelines for creating effective documentation.

Understanding product sales
↑ Back to topVendors have access to reports on how their products are performing, including:
- Earnings: New sales, renewal sales, and refund amount.
- Commissions: The amount the vendor earns from net product sales. Net revenue is defined as revenue received from extension purchases minus refunds, chargebacks, disputes, discounts, and affiliate fees.
- Subscriptions: Total active subscriptions, including new and renewing this month, as well as refund and renewal rates.
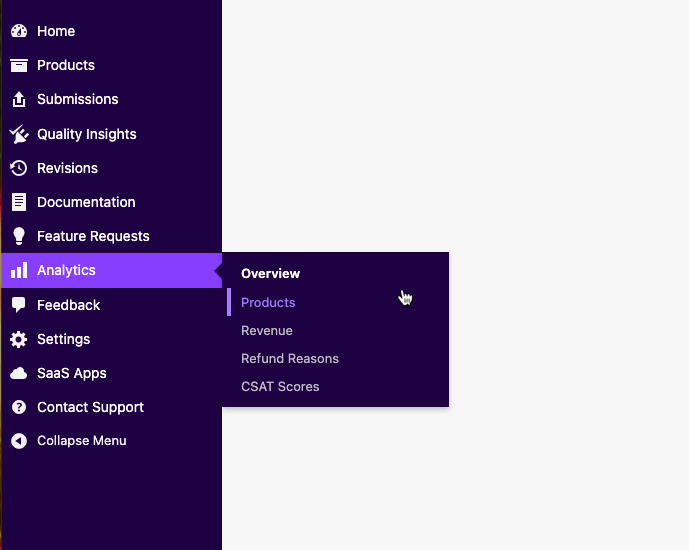
To view this information, log in to your vendor dashboard and navigate to Analytics > Overview.