Thank you for choosing Gadgetry for your new project. This documentation will provide you with step-by-step instructions on installing and configuring the theme. To navigate the various sections, please utilize the menu located on the right-hand side of the screen.
Introducing Gadgetry Theme
↑ Back to topBuild an aesthetically pleasing online store effortlessly! The Gadgetry theme, a meticulously crafted WooCommerce block theme for electronics stores, offers exceptional flexibility to design any e-commerce website.
Before you begin, take a moment to preview the demo site created using the Gadgetry theme. This will give you a glimpse of the full potential and the range of achievements you can accomplish with this theme.
See Gadgetry theme in Action: View Demo
We’ll guide you through the process of setting up your online store, exploring the extensive customization options available, and ensuring its exceptional shine.
If you haven’t already purchased the Gadgetry theme, that’s the initial step to begin your journey. For more details on purchasing the theme, please refer to the section below.
Purchase Gadgetry Theme
↑ Back to topReady to create your stunning online store? Click the “ Buy Now” button at the top of this page to get started!
Buy Gadgetry WooCommerce Theme
Need Help Before You Buy? Get Pre-Sales Support
Our friendly support team is happy to answer any inquiries you wish to discuss before purchasing the Gadgetry theme. Here’s how to reach them:
- Visit the WooCommerce Contact Support Page
- If you’re not logged in, follow the on-screen instructions to create a new WooCommerce account or log in to your existing account.
- On the support page, scroll down until you find the “Submit a request” section.
- From the “What do you need help with?” dropdown, choose Pre-sales
- Type “gadgetry” in the field labeled Product to specify the theme.
- Submit the form after filling out the remaining fields.
Installation
↑ Back to topThe Gadgetry theme and WooCommerce plugin are prerequisites for your e-commerce website. Once you purchase the Gadgetry theme, follow the steps below to install the required theme and plugin on your WordPress website.
Download Gadgetry Theme Zip
↑ Back to top- Begin by logging in to your WooCommerce.com account
- Once logged in, navigate to the Downloads section
- Locate the Gadgetry theme from the products list and click the Download link. This will download a compressed file named gadgetry.zip to your computer
Install Gadgetry Theme to WordPress
↑ Back to top- Log in to your WordPress dashboard
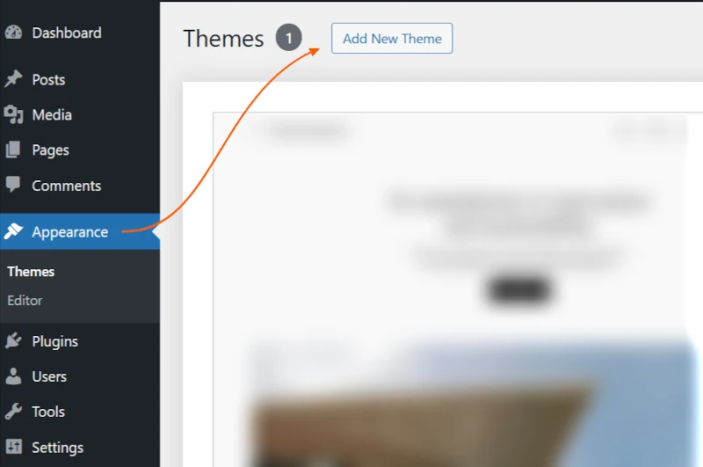
- From the left menu bar, hover over the Appearance
- Within Appearance, click on the Themes
- On the themes page, click the Add New button.
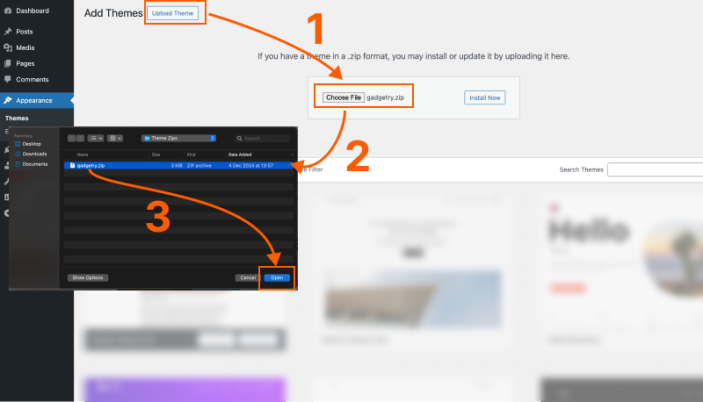
- You’ll see a theme upload option. Click on the Upload Theme button.
- In the upload window, select the gadgetry.zip file you downloaded earlier from your computer.
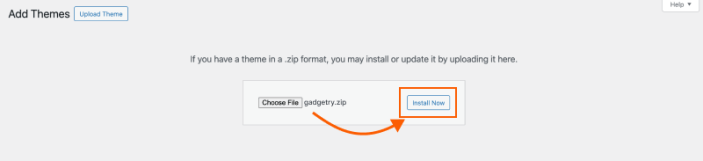
- Once selected, click the Install Now button.
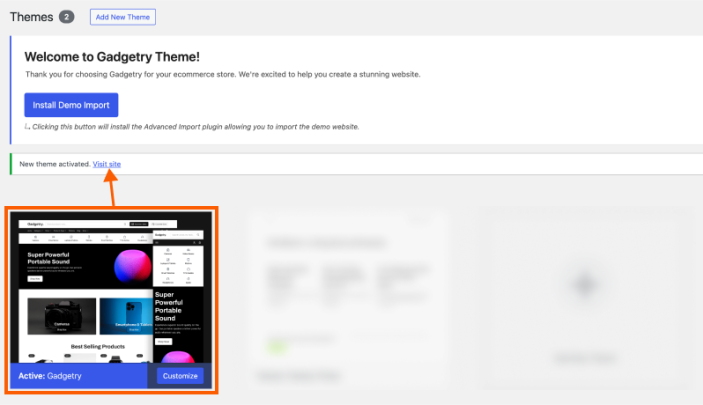
- After installation, WordPress will redirect you to a theme activation page.
- On this page, click the Activate link.
- Congratulations! The Gadgetry theme is installed and activated successfully. You can preview your website with the Gadgetry theme by clicking the Visit Site link that appears.
Slideshow on Installing Gadgetry Theme:
Congratulations! You have successfully installed and activated the Gadgetry theme on your WordPress website. Since Gadgetry is an e-commerce theme, the next step is to install the WooCommerce plugin.
Install and Activate WooCommerce Plugin
↑ Back to topNote: Installing the WooCommerce plugin manually is optional if you intend to import the demo site as instructed in the Getting Started section below.
WooCommerce offers comprehensive documentation for installing and activating their plugin. Follow the official guide for the instructions:
Official WooCommerce Installation Documentation
Get Started
↑ Back to topAfter installing the Gadgetry theme on your WordPress website, you can start creating an online store in 2 ways:
- By importing a Pre-built demo website
- Manual Customization
Read the topics below for the detailed guide:
Get Started by Demo Import
↑ Back to topDue to its intuitive structure, the Gadgetry theme is easy to use for general WordPress users.
However, it might be a little challenging for beginners to get started. We’ve addressed this problem by providing a demo import feature.
Gadgetry theme comes with a pre-built demo which you can import into your website.
After importing the demo website, your website will be filled with demo content, such as the landing homepage, shop page, sample products, post articles, etc.
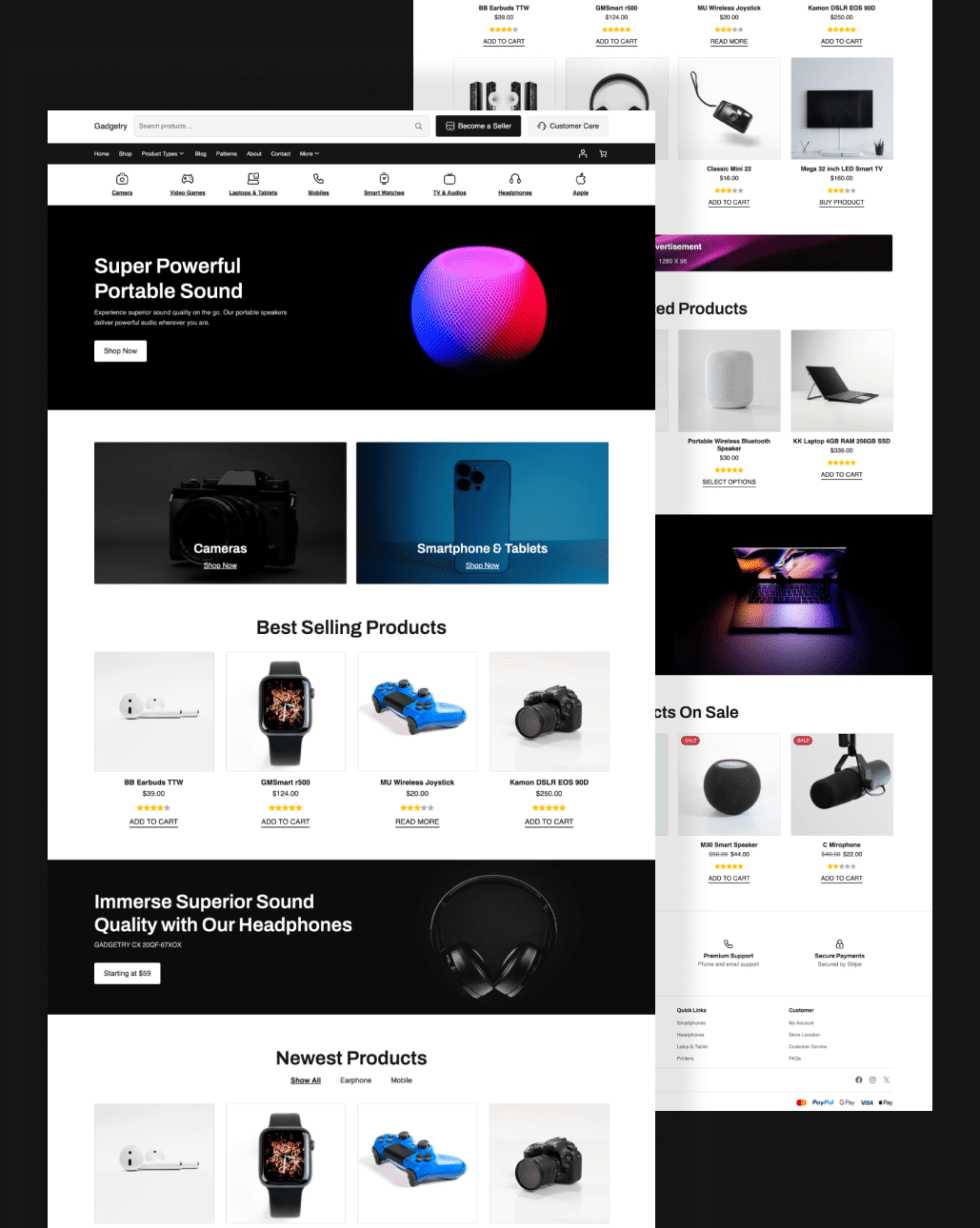
You can click the link below to see how your website will look after the demo import. Additionally, see the homepage of the Gadgetry demo in the screenshot below:

Now, let’s dive into the steps to import the Gadgetry demo into your website.
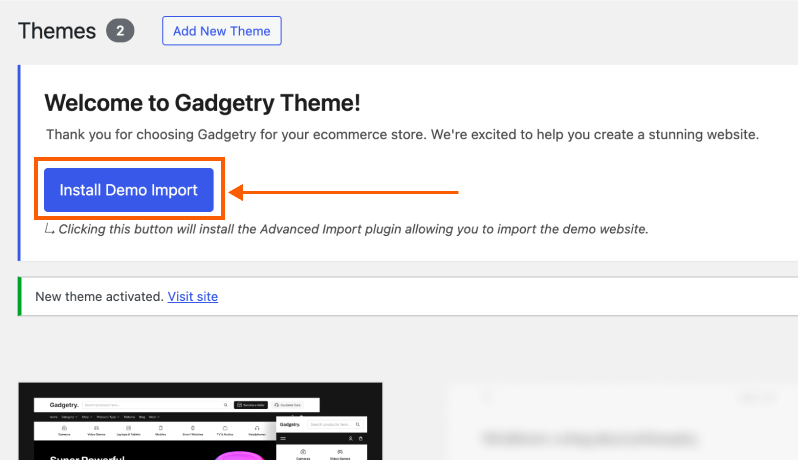
Once you install and activate the Gadgetry theme, a notice box will appear to help you get started with the theme.
You can utilize it to import the demo site at your convenience.
- In the notice box, click the Install Demo Import button. This will install the demo import plugin and the page will be redirected to the activation page.
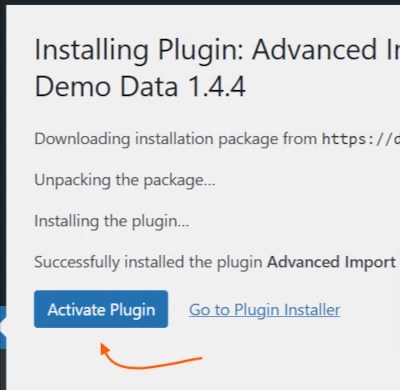
- On the next page, click the Activate Plugin button.
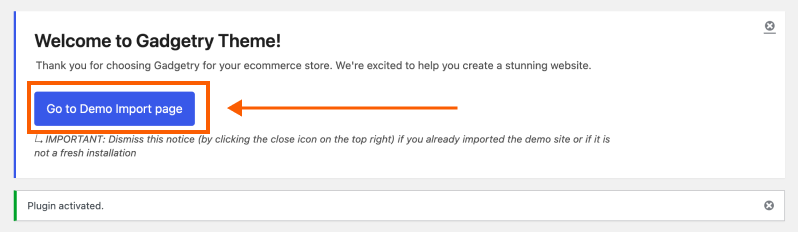
- On the notice box, click the Go to Demo Import page button. This will redirect you to the demo import page.
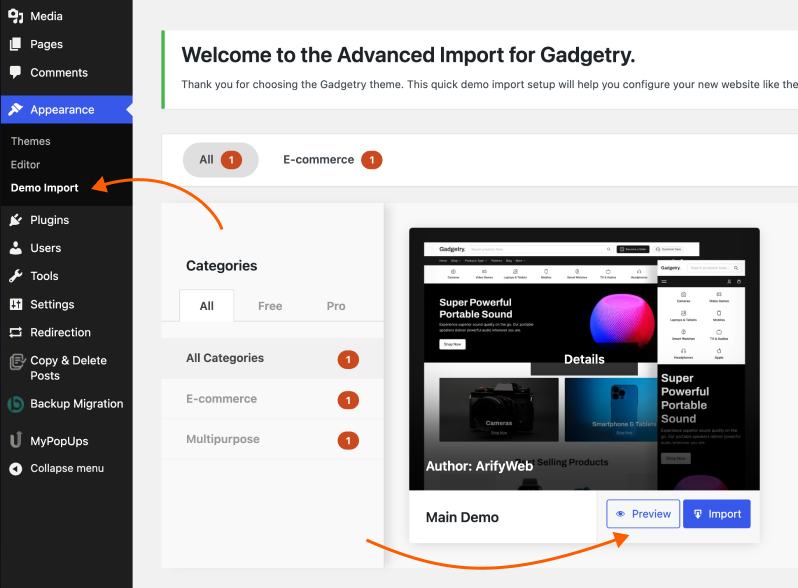
- On the demo import page, hover over the Main Demo box and click the Import button.
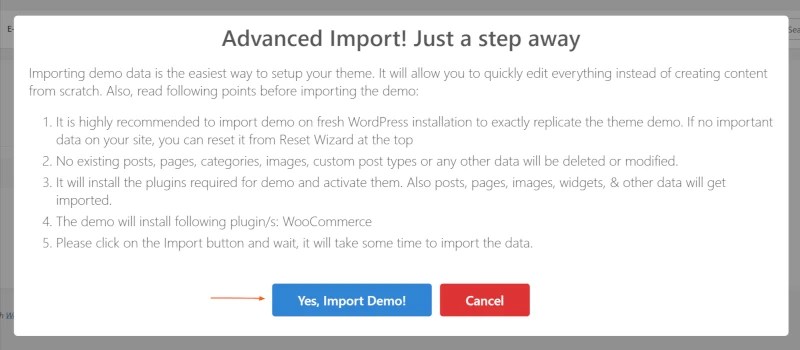
- A popup box will appear with the information that you need to read to fully understand what is going to happen next. Click the Yes, Import Demo button once you read and understand it.
- This will initiate the demo import process which includes installing the required plugin (WooCommerce) and importing the demo data (posts, pages, settings, and images).
- The progress can be seen on the bottom right of the page. Wait for a while and let the magic happen. (Note: Do not refresh the page or close the page during the progress.)
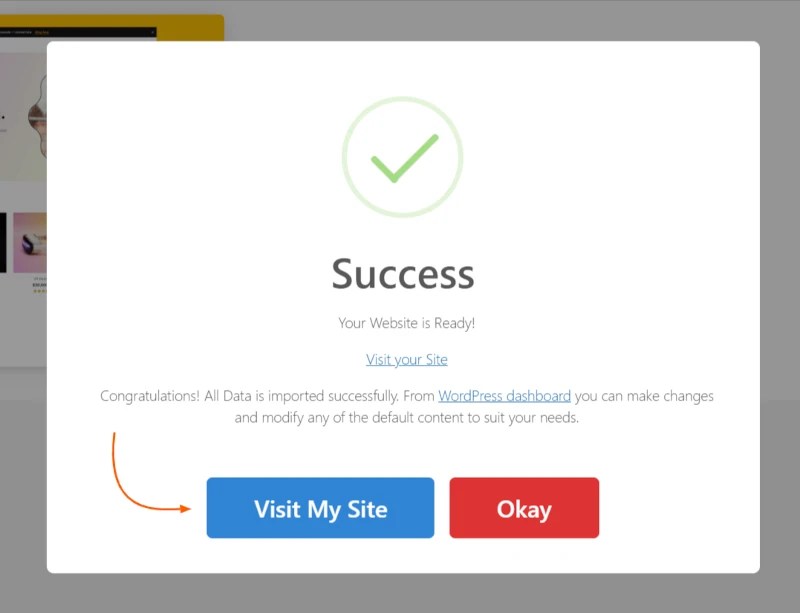
- Once the demo import is complete, a popup appears. You can click the Visit My Site to explore the newly imported site.
- Now, you can dismiss the notice box by clicking the close icon on the top right.
The next step is to replace the demo content with your own and customize the site as per your requirements.
Slideshow on Importing Demo Site:
Get Started Manually
↑ Back to topIf you’re a seasoned WordPress designer, developer, or user familiar with theme customization, you can manually tailor your website to your specific needs. The following instructions provide a solid foundation for customizing your theme.
Website Customization
↑ Back to topWant to create the website yourself, you can customize the website using the Gadgetry and WordPress features.
Homepage & Blog Setup
↑ Back to topBy default, the Gadgetry theme displays the latest blog posts on the homepage. However, it’s common practice to show the landing page with product collection and CTA banners for e-commerce websites.
So, you might want to replicate the homepage from our demo website.
Follow the steps below:
Step 1: Create a Page for the Homepage
You need to set a separate home page
- Create a page for Homepage as instructed in this article: https://wordpress.org/documentation/article/create-pages/#creating-a-new-page
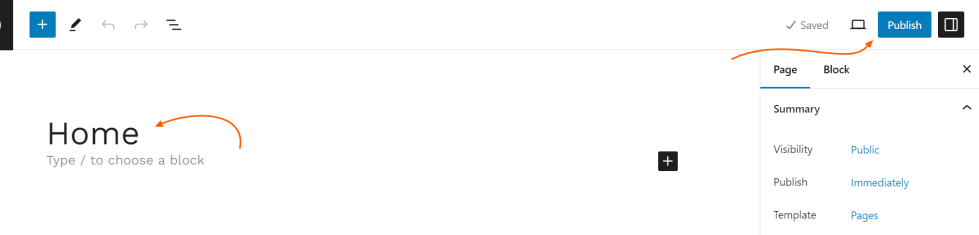
- For this example, let’s insert “Home” for Homepage Add title field of the page editor
- Click the Publish button to make it live.

Step 2: Set Page Template for Homepage
By default, a page displays the content added in the editor. Since the home landing page is special, we’ve provided a template that can be applied to the home page. This will magically display landing page content on the page.
The next step is to assign an appropriate template for the newly created Home Page in the above step.
Follow the steps below to switch the page template:
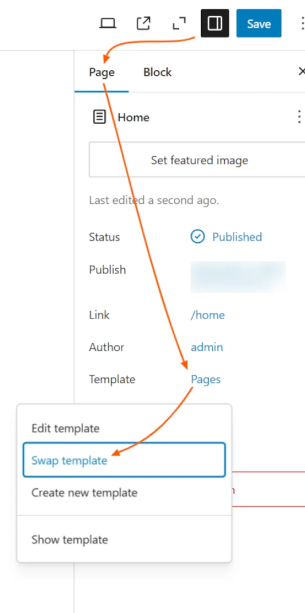
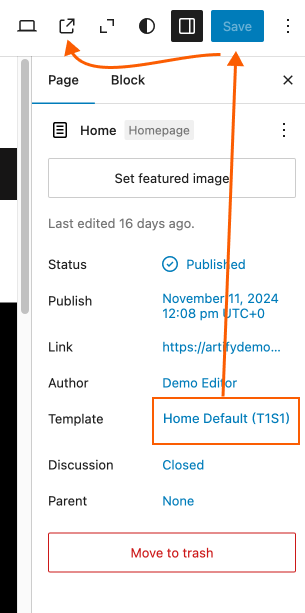
- From the Page Editor, click the Settings icon at the top right beside the Update/Publish button.
- In the Page Tab, click the Pages link beside the Template label.
- Then, click the Swap template option. It’ll open a panel to choose from templates.
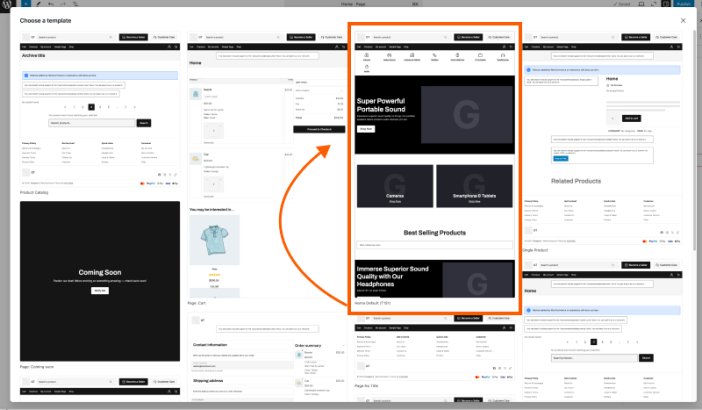
- Look for a template called Home Default (T1S1) or Home 2 (T2S1) and click over the preview of it as shown in the slideshow below.
- Now, the chosen template is applied to the page. You can click the Save Button to save changes.
- Click the Preview Icon beside the Settings icon to preview the changes. You should see a Landing Page similar to the Gadgetry Demo Homepage instead of empty page content.
- However, it is just another normal separate page. So, we need to set it as the front page of the website which is explained in below.
Create About and Contact Page
You can set the About and Contact pages in the same way by selecting the respective About and Contact templates.
Slideshow on Changing Page Template:
Step 3: Create Page for Blog
If you would like to have a separate blog page to post your articles, you can create a page for it just like you created the home page and name it Blog.
Step 4: Set Up Static Page as Homepage
Now, you need to tell WordPress to assign these pages to the Homepage and Blog Page so that they appear separately.
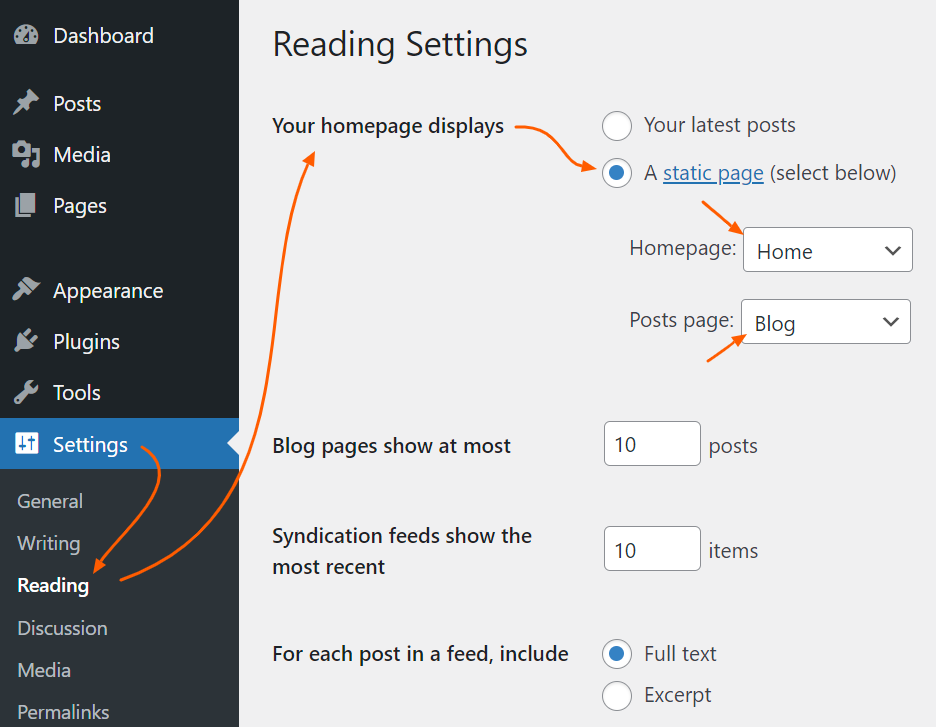
- Navigate to Settings > Reading from the WordPress dashboard.
- In Your homepage displays option, select A static page (select below). This will activate the options to set home and blog page.
- From the dropdown, choose the respective page you created before:
- Homepage: Home
- Posts page: Blog
- Note: the Posts page here means the Blog page.
- Finally, click the Save Changes button.

Now, if you browse the homepage of your site, it should display the landing page you created. Also, you can view the blog page by navigating to the Pages menu item. Next, you can fill your website with products to sell and blog posts.
Navigation Menu
↑ Back to topOnce you activate the Gadgetry theme or import its demo site, you need to edit the Menus in the Header or Footer to add your pages and links.
Adding and Editing Navigation Menus
Display Products on Homepage and Shop Page
↑ Back to topThis guide will show you how to showcase your products on the homepage and shop page using the Gadgetry theme.
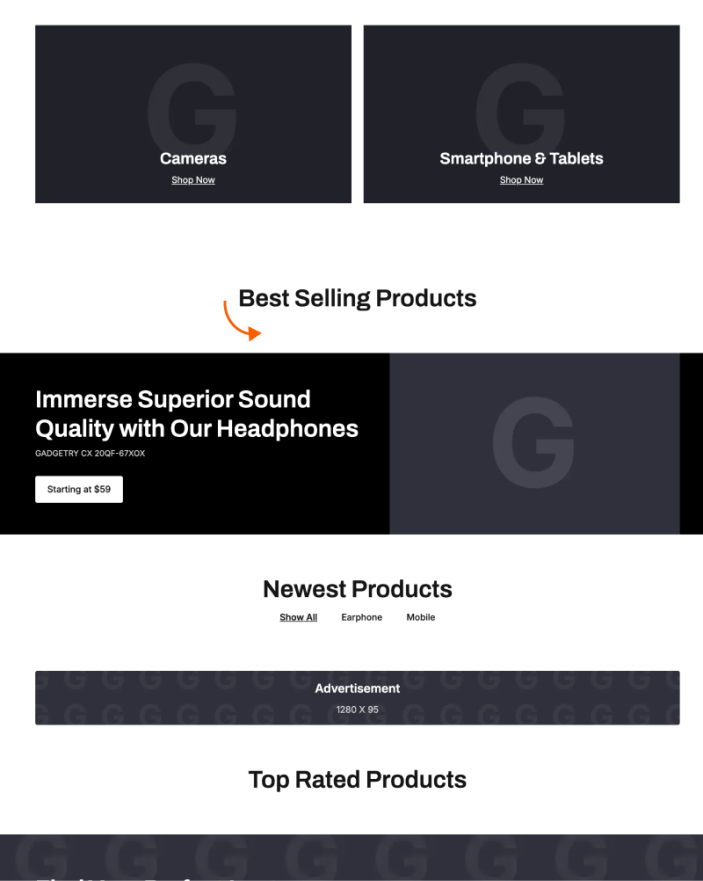
By default, sections using WooCommerce product blocks: “Best Selling Products”, “Newest Products“, “Top Rated Products” and “Products On Sale” on the homepage and shop page might appear blank as shown in the screenshot below (unless you have imported the demo site). This is perfectly normal!
These sections are designed to display your products, but if you haven’t added any products yet, they will naturally remain empty.
Slideshow on Displaying Products:
The key to seeing products populate these sections is to have products added to your WooCommerce store.
Here’s how to make them work:
Add Products to Website
↑ Back to topYou can add different types of products to your online store with Gadgetry just like any WooCommerce website.
So, it is better to read their documentation for a detailed guide.
Reach out if you have any problems or confusion during the process.
Note: For a more in-depth guide on adding and managing WooCommerce products, refer to the official WooCommerce documentation:
https://woocommerce.com/document/managing-products/add-product/
We’ve listed the most useful links below:
Add Different Type of Products
1. Learn about adding Simple Product
2. Learn about adding Grouped Product
3. Learn about adding External/Affiliate Product
4. Learn about adding Variable Product
5. Learn about adding Virtual and Downloadable Product
Product Editor Settings
1. Learn about all product editor settings
2. Learn about how to put products on sale or give discounts
3. Learn about managing stocks
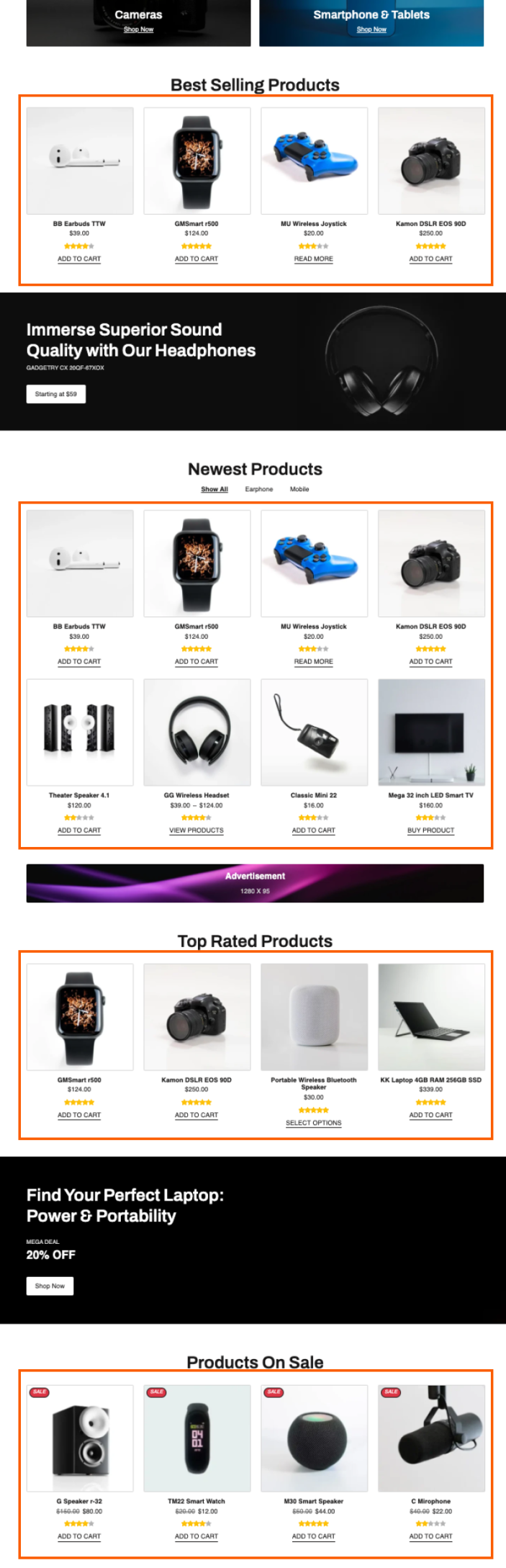
Keep adding new products you have and they’ll appear on the homepage and shop page. To access the shop page, navigate to Shop from the header menu.
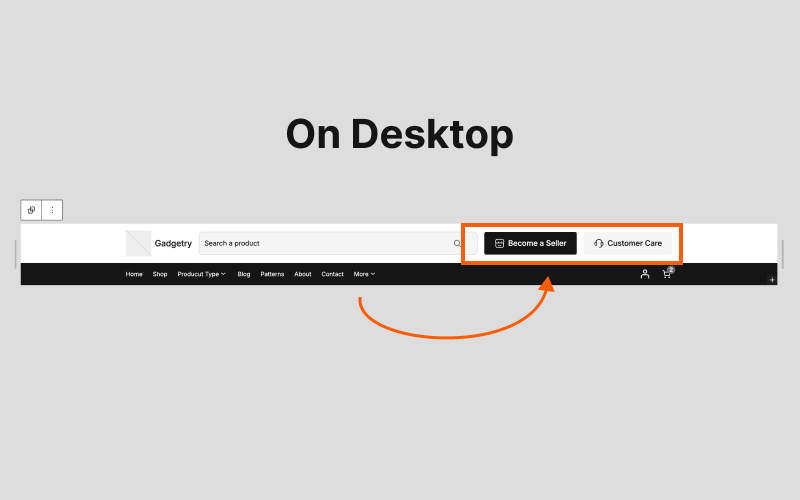
Additional Custom CSS
↑ Back to topYou can use the following custom CSS classes to hide elements on specific devices:
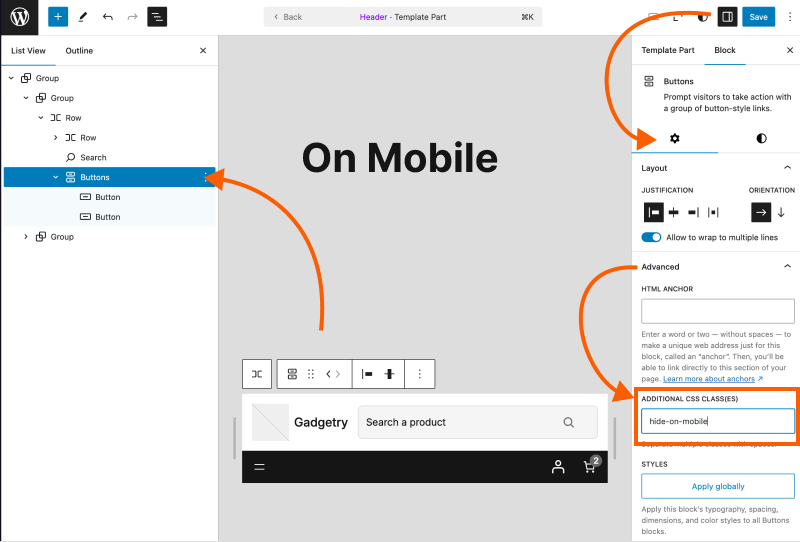
- hide-on-mobile: Hides the element on mobile devices.
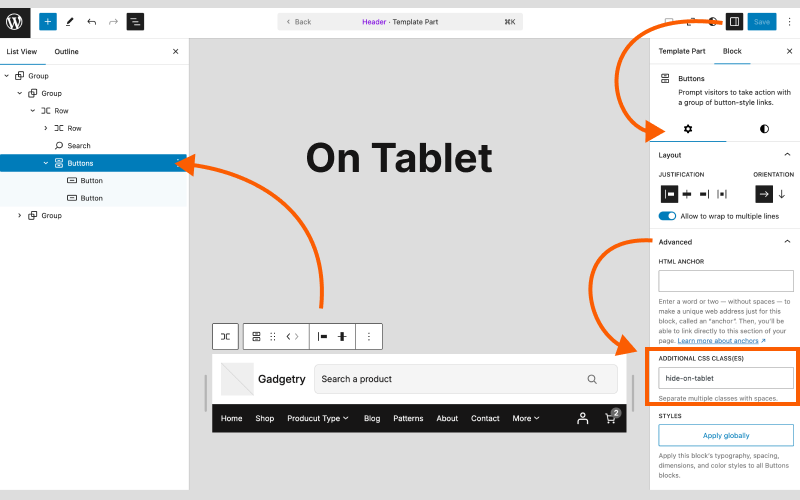
- hide-on-tablet: Hides the element on tablet devices.
How to Add Custom CSS Classes to a Block
Follow these steps to apply the CSS class to a block:
- Select the Buttons block (or any block you want to modify).
- Click the Settings icon at the top-right corner, next to the Update/Publish button.
- Scroll down and expand the Advanced section.
- Locate the Additional CSS Class(es) input field.
- Enter the desired class name:
- Use hide-on-mobile to hide the block only on mobile devices.
- Use hide-on-tablet to hide the block only on tablet devices.
Additional Custom CSS
Note: You don’t need to include the dot ( . ) when typing the class name in the input field. For example, type hide-on-mobile instead of .hide-on-mobile.
Site Editor
↑ Back to topIf you’re new to WordPress or Block Theme, understanding topics such as Site Styles, Patterns, Templates & Template Parts, etc. would help you customize your website.
Customizing Website using Site Editor
1. Learn about the Site Editor
1.1 Link to Documentation,
1.2 Link to Tutorial,
1.3 Link to WooCommerce Documentation
2. Learn about the Site Style
Block Editor
↑ Back to topCustomizing Posts, Pages using Block Editor
1. Learn about the Block Editor: Link to Documentation, Link to Tutorial
2. Learn about the default WordPress blocks
3. Learn about the default WooCommerce blocks
FAQ
↑ Back to topWhy are the products not appearing in some sections/blocks/patterns such as On Sale Products?
You might see an empty area in different cases such as when you add a new block or pattern or when you import the demo site. The reason and solution are explained below:
Each block has a certain filter to display products. If you do not have products that are required by the block, it appears empty. That is why you may find a section/pattern with a title only or simply empty. So, you can try adding products that have the required features. For example: if have On Sale Products block, make sure you have some products with a sale applied.
After the demo import, why does the navigation menu link to the Gadgetry demo site?
If you have imported the demo website, it’s likely menu links are redirecting you to the pages of the demo site: https://artifydemos.com/gadgetry/
This is expected behavior. Since you will eventually need to customize those links, you can edit those navigation links as instructed in the above section (Click here to learn about editing the Navigation Menu).
Need Help? Contact Us
↑ Back to topOur friendly support team will answer any inquiries related to the Gadgetry theme.
Here’s how to reach us:
- Visit the WooCommerce Contact Support Page
- If you’re not logged in, follow the on-screen instructions to create a new WooCommerce account or log in to your existing account.
- On the support page, scroll down until you find the “Submit a request” section.
- From the “What do you need help with?” dropdown, choose Technical Support
- Type “gadgetry” in the field labeled Product to specify the theme.
- Submit the form after filling out the remaining fields.
Improve This Documentation
↑ Back to topFound an issue?
If you come across a typo, grammatical error, or outdated information, please let us know.
Want to help us make this documentation better?
We appreciate your feedback and suggestions. Please let us know if:
- You have a question: If you have a specific question that isn’t answered in the FAQ section, we’d love to hear from you.
- You find something confusing: If you find any part of the documentation difficult to understand, please let us know so we can clarify it.