Writing thorough and high quality documentation for your extensions shows your dedication to merchant’s success with your product. Docs also help set an expectation of the level of quality merchants can expect both from your extension and your support team.
We strive to offer merchants a consistent experience across the documentation on WooCommerce.com. Our style guides are part of making that a reality.
In addition to this guide, see our other docs & style guide resources:
Mission of Docs
↑ Back to top- To inform
- To guide and answer
- To educate and empower
How a style guide supports docs
↑ Back to top- Provides consistent presentation and experience for users
- Creates a unified voice for multiple authors
- Saves time and resources by having decisions in place
Voice and tone
↑ Back to top- Conversational, friendly, and global
Writing style
↑ Back to top- Clean and lean
Types of Docs
↑ Back to topWe offer two types of documentation — one for all users; one for our developer community with more technical experience.
User
↑ Back to top- Setup and Configuration
- Use Cases
- Comparisons
- Video Tutorials
Developer
↑ Back to top- Hooks and Filters
- Function Reference
- Code Snippets
- API
Writing Docs
↑ Back to topA general overview to crafting product documentation.
Recommended workflow
↑ Back to top- Organize — Think about your audience, gather notes, and make an outline. Know your outcome.
- Draft — Use the templates provided and complete each relevant heading.
We also have Use Cases, Tables and Comparisons to assist users in setup or selection of the appropriate product.
- Add images — Use Droplr, CleanShot X ,or a similar application to take high-quality screenshots, annotate as needed with arrows and boxes, and meaningfully rename the image. Make sure your screenshots and videos match your written documentation exactly. See our full Image Guidelines for more details
- Review — Review the Formatting section below, and the Grammar, Punctuation, Style page, adjust where necessary.
- Proofread for typos and incorrect word usage.
Add clear steps
↑ Back to topFor user documentation, keep in mind you’re writing for a non-technical audience. Here are a few tips that can help:
- Explain as though the user has zero experience with WooCommerce and your extension.
- List every single step. One missing step in the process can result in a user not being able to follow the instructions.
- Also, use a new step for each separate action.
- Use bold print to highlight:
- The verb — ideally, an imperative — or the main focus of each step
- The path — e.g. WooCommerce > Settings
- Test your documentation by having a new user set up the product. Were they able to work through the documentation without trouble? Were there any confusing or missing pieces of information? Would a screenshot or video be helpful in certain places?
A note on custom code/CSS. Our WooCommerce Support Policy explicitly says that customization is beyond the scope of support we provide. Deciding to include them in your docs is a long-term choice you need to make on your own regarding support, maintenance, troubleshooting and managing customer expectations.
Take helpful screenshots
↑ Back to topA good screenshot in the right place can significantly improve product documentation. See our Documentation Image Guidelines for thorough guidance on making the most of visual elements.
Insert diversity
↑ Back to topWhen providing examples in documentation, consider using diverse examples. Instead of using products or names that are only popular in the U.S., choose options that are used in different parts of the world.
Use synced patterns
↑ Back to topIf you are using the block editor for your docs — which we highly recommend — consider using some of the synced patterns. You can review all available patterns here. You can insert reusable patterns by name using the slash inserter when working in the block editor.
These can be used for:
- Support instructions
- Support scope notices when providing developer level information
- Etc.
One big advantage is that when we update a synced pattern due to a change in instructions, they are updated everywhere.
Table of Contents and Anchor Links
↑ Back to topThe table of contents in the left sidebar are auto generated based off the content of H2 and H3 level headings. These headings are linked to by their anchor links.
When an specific anchor link is not manually specified, the system automatically generates a #section-N anchor link that gets automatically numbered based on the position of the heading in the document.
This system works by auto-populating an anchor link value based on the heading title and prepending h- to it. i.e. h-table-of-contents-and-anchor-links for this section. If the h- isn’t removed from this default, a #section-N anchor will be added programmatically and used.
We recommend to remove the h- prefix from the auto-generated anchor link so that an anchor based on your heading title is set. Ideally, finesse the anchor link slug to prevent it being repetitive or unclear.
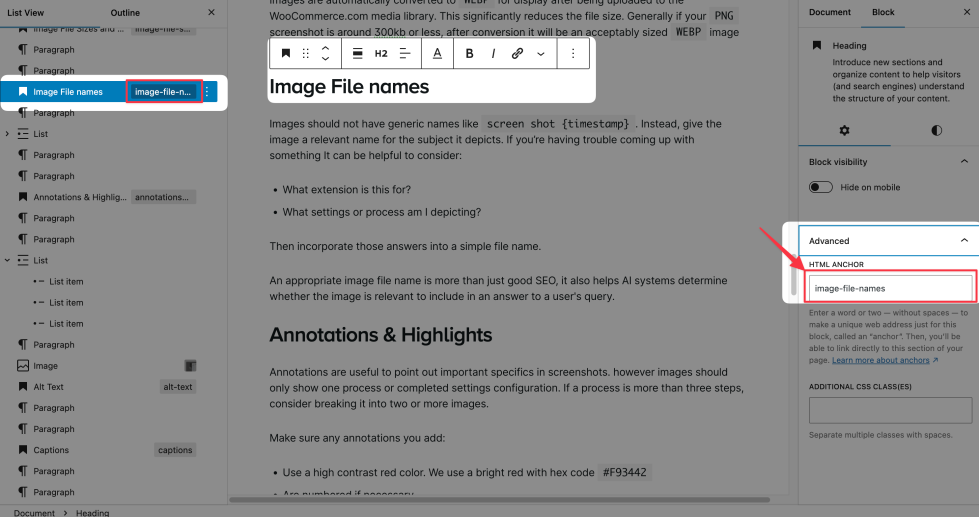
To do so, select the Heading block and view the Block settings under the Advanced section. There you’ll find a field to edit the HTML anchor. Here are the syntax requirements copied from the WordPress.org Page Jumps document.
- HTML Anchors must be unique within a document.
- HTML Anchors are case-sensitive. We recommend using all lowercase anchors.
- HTML Anchors can include following symbols: hyphen(-), underscore(_), colon(:), period(.). It cannot include spaces.
- HTML Anchors must start in the alphabet.

Editing Docs
↑ Back to topWhen writing extension documentation, strive for technical writing that is:
- Clear – Straightforward and logical.
- Consistent – Follows content and formatting guidelines.
- Empathetic – Understands and addresses our audience.
- Helpful – Provides information that users need to know to purchase, set up and maximize use of products.
- Direct – Plainest and fewest number of words with appropriate images.
Words to avoid
↑ Back to topChoosing the right words helps users focus on tasks without distractions or assumptions. Avoid subjective, exaggerated, or overly simplistic language to keep an objective tone and guide users more effectively.
- Subjective or Marketing Language (e.g. awesome, best, fastest, etc.): Superlatives or subjective adjectives like these feel like marketing, save them for the product page. Marketing focuses on why; documentation shows how.
- Simplistic Language (e.g. easy, simple, cakewalk): These are qualitative adjectives with implications of ease, which can be unintentionally dismissive or disempowering if the task proves challenging for the reader.
- Unnecessary Intensifiers (e.g. extremely, really, very): Known as intensifiers or adverbial modifiers, these words add no useful detail. Aim for concise, precise language.
Note: Avoid emphasis like ALL CAPS or italics, as it can distract or imply tone.
Formatting
↑ Back to topAlphabetize lists, so users can quickly scan.
- Categories
- Currency widget
- Related products
- Search bar
Arrows – Use a single bolded right angle bracket > not -> or >>
Capitalization
- Bulleted lists – First word only
- Headings (h2) – Use title case. Capitalize main words, e.g., Setup and Configuration
- Headings (h3) – Use sentence case. Capitalize the first word only
- Product names – WooCommerce Product Add-Ons
FAQs – Questions use h3. Answers follow in normal text.
Headings – Keep headings brief and relevant. All headings are auto-assigned anchor links. H2 and H3 will appear in the left sidebar navigation menu.
- h2 – Appear in TOC in sidebar
- h3 – Appear underneath h2 items in sidebar
Lists – Any time you find yourself using serial commas, consider whether to convert the content to a list.
Numbered/Ordered Lists – If rearranging the list items would change the list’s meaning, use an ordered list.
Bulleted/Unordered Lists – If the list items could be rearranged without changing the list’s meaning, use an unordered list.
Short list items need no punctuation.
- Apple
- Cherries
- Grapefruit
- Fruit bowls
- Picnic baskets
- Plastic crates and barrels
Longer text lists and complete sentences need a period.
- Three-day service is available Monday-Saturday for $7.95.
- Overnight service is available Monday-Saturday for $14.95.
- Two-day service is available Monday-Friday for $9.95.
Paragraphs – Keep paragraphs brief. Walls of text are heavy and intimidating.
Parentheses – Avoid parentheses when possible. Practicing a clean and lean writing style means all info should be important enough to present in normal sentences.
Punctuation – See our Grammar, Punctuation and Style guide in our developer documentation. The same guidelines apply to merchant documentation on WooCommerce.com.